您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么通過Java實現文件斷點續傳功能”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么通過Java實現文件斷點續傳功能”文章能幫助大家解決問題。
用戶上傳大文件,網絡差點的需要歷時數小時,萬一線路中斷,不具備斷點續傳的服務器就只能從頭重傳,而斷點續傳就是,允許用戶從上傳斷線的地方繼續傳送,這樣大大減少了用戶的煩惱。
解決上傳大文件服務器內存不夠的問題
解決如果因為其他因素導致上傳終止的問題,并且刷新瀏覽器后仍然能夠續傳,重啟瀏覽器(關閉瀏覽器后再打開)仍然能夠繼續上傳,重啟電腦后仍然能夠上傳
檢測上傳過程中因網絡波動導致文件出現了內容丟失那么需要自動檢測并且從新上傳
前端
需要進行分割上傳的文件
需要對上傳的分片文件進行指定文件序號
需要監控上傳進度,控制進度條
上傳完畢后需要發送合并請求
Blob 對象,操作文件
后端
上傳分片的接口
合并分片的接口
獲取分片的接口
其他工具方法,用于輔助
前端端需要注意的就是: 文件的切割,和進度條
后端需要注意的就是: 分片存儲的地方和如何進行合并分片
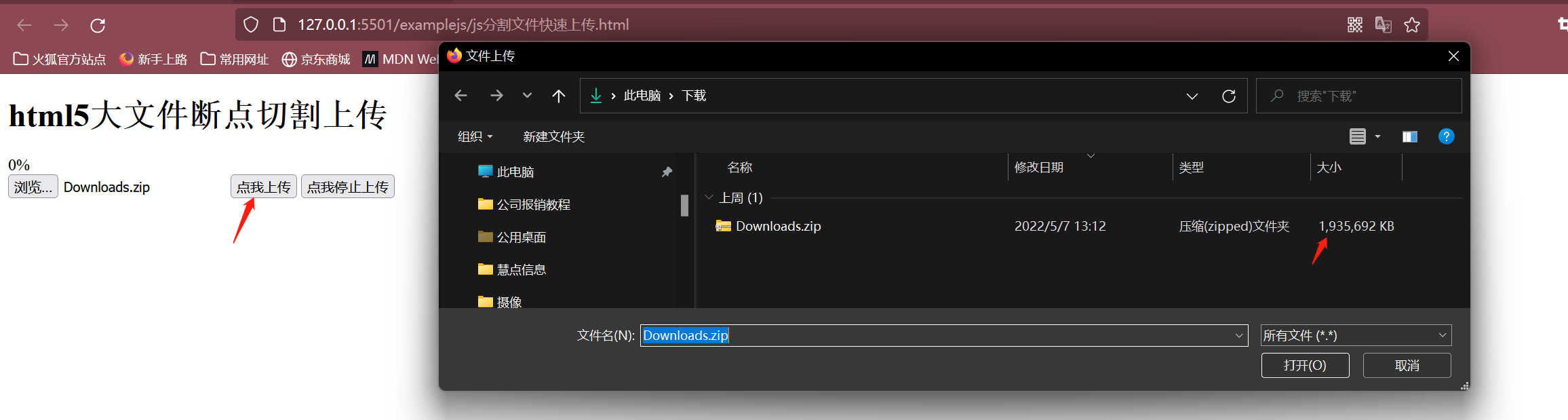
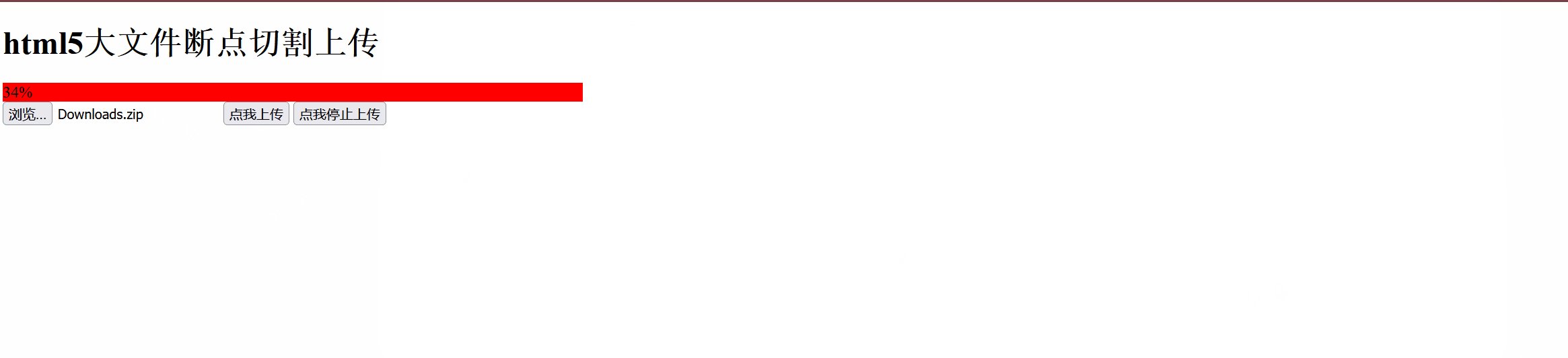
先找到需要上傳的文件

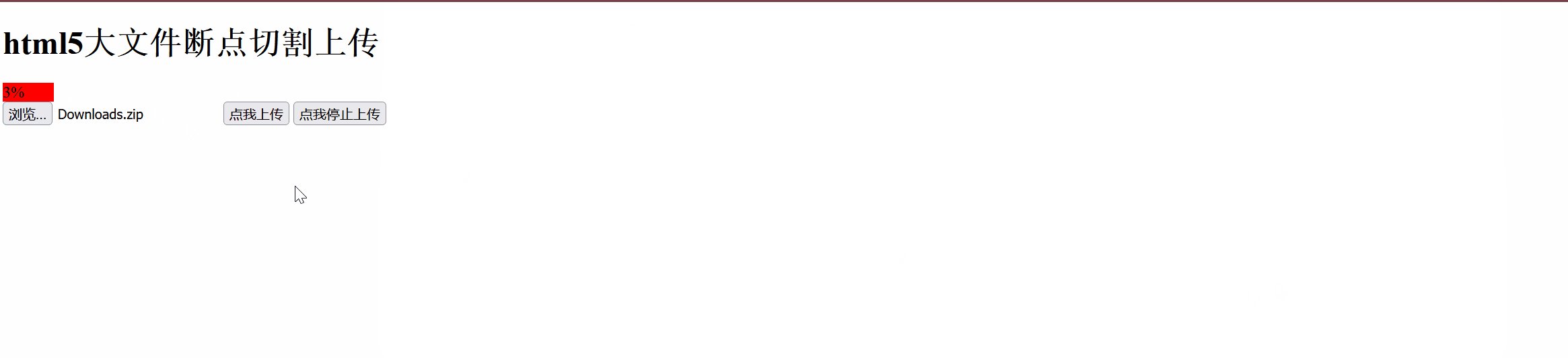
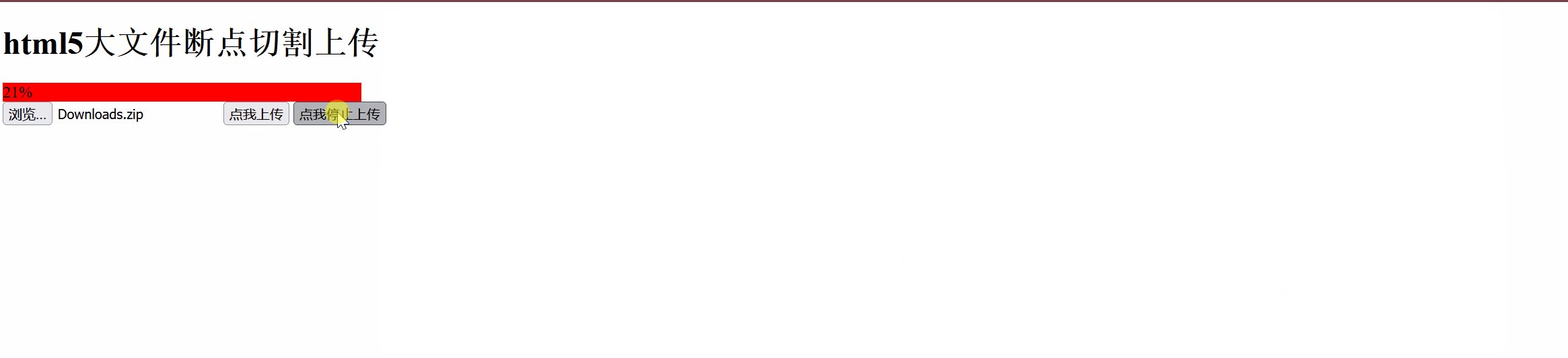
當我們開始上傳進度條就會發生變化,當我們點擊停止上傳那么進度條就會停止

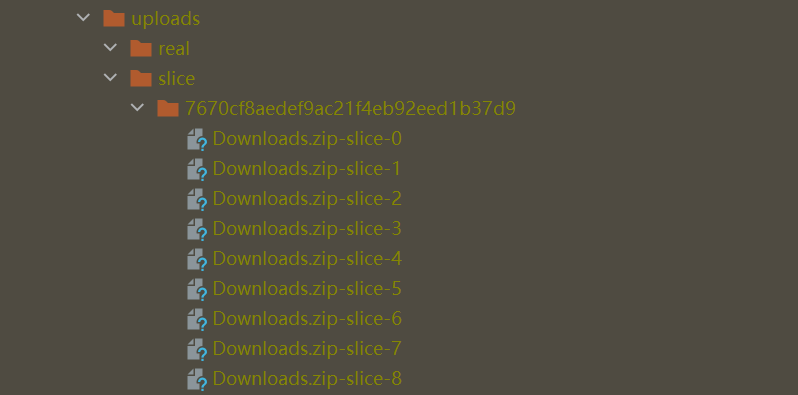
我們后端會通過文件名+文件大小進行MD5生成對應的目錄結果如下:

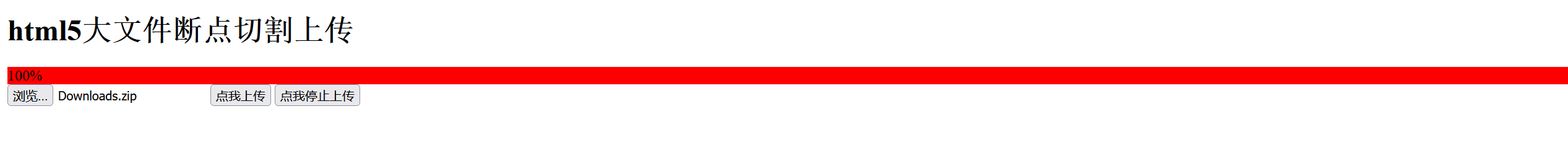
當前端上傳文件達到100%時候就會發送文件合并請求,然后我們后端這些分片都將被合并成一個文件

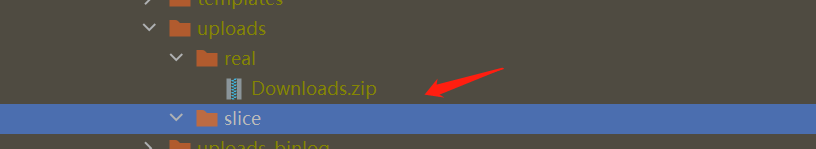
通過下圖可以看到所有分片都沒有了,從而合并出來一個文件

以上就是斷點續傳的核心原理,但是還需處理一些異常情況:
文件上傳過程中網絡波動導致流丟失一部分(比對大小)
文件上傳過程中,服務器丟失分片 (比對分片的連續度)
文件被篡改內容(比對大小)
效驗核心代

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>html5大文件斷點切割上傳</h2>
<div id="progressBar"></div>
<input id="file" name="mov" type="file" />
<input id="btn" type="button" value="點我上傳" />
<input id="btn1" type="button" value="點我停止上傳" />
<script type="module">
import FileSliceUpload from '../jsutils/FileSliceUpload.js'
let testingUrl="http://localhost:7003/fileslice/testing"
let uploadUrl="http://localhost:7003/fileslice/uploads"
let margeUrl="http://localhost:7003/fileslice/merge-file-slice"
let progressUrl="http://localhost:7003/fileslice/progress"
let fileSliceUpload= new FileSliceUpload(testingUrl,uploadUrl,margeUrl,progressUrl,"#file")
fileSliceUpload.addProgress("#progressBar")
let btn= document.querySelector("#btn")
let btn1= document.querySelector("#btn1")
btn.addEventListener("click",function () {
fileSliceUpload.startUploadFile()
})
btn1.addEventListener("click",function () {
fileSliceUpload.stopUploadFile()
})
</script>
</body>
</html>//大文件分片上傳,比如10G的壓縮包,或者視頻等,這些文件太大了 (需要后端配合進行)
class FileSliceUpload{
constructor(testingUrl, uploadUrl, margeUrl,progressUrl, fileSelect) {
this.testingUrl = testingUrl; // 檢測文件上傳的url
this.uploadUrl = uploadUrl;//文件上傳接口
this.margeUrl = margeUrl; // 合并文件接口
this.progressUrl = progressUrl; //進度接口
this.fileSelect = fileSelect;
this.fileObj = null;
this.totalize = null;
this.blockSize = 1024 * 1024; //每次上傳多少字節1mb(最佳)
this.sta = 0; //起始位置
this.end = this.sta + this.blockSize; //結束位置
this.count = 0; //分片個數
this.barId = "bar"; //進度條id
this.progressId = "progress";//進度數值ID
this.fileSliceName = ""; //分片文件名稱
this.fileName = "";
this.uploadFileInterval = null; //上傳文件定時器
}
/**
* 樣式可以進行修改
* @param {*} progressId 需要將進度條添加到那個元素下面
*/
addProgress (progressSelect) {
let bar = document.createElement("div")
bar.setAttribute("id", this.barId);
let num = document.createElement("div")
num.setAttribute("id", this.progressId);
num.innerText = "0%"
bar.appendChild(num);
document.querySelector(progressSelect).appendChild(bar)
}
//續傳 在上傳前先去服務器檢測之前是否有上傳過這個文件,如果還有返回上傳的的分片,那么進行續傳
// 將當前服務器上傳的最后一個分片會從新上傳, 避免因為網絡的原因導致分片損壞
sequelFile () {
if (this.fileName) {
var xhr = new XMLHttpRequest();
//同步
xhr.open('GET', this.testingUrl + "/" + this.fileName+ "/" + this.blockSize+ "/" + this.totalize, false);
xhr.send();
if (xhr.readyState === 4 && xhr.status === 200) {
let ret = JSON.parse(xhr.response)
if (ret.code == 20000) {
let data= ret.data
this.count = data.code;
this.fileSliceName = data.fileSliceName
//計算起始位置和結束位置
this.sta = this.blockSize * this.count
//計算結束位置
this.end = this.sta + this.blockSize
} else {
this.sta = 0; //從頭開始
this.end = this.sta + this.blockSize;
this.count = 0; //分片個數
}
}
}
}
stopUploadFile () {
clearInterval(this.uploadFileInterval)
}
// 文件上傳(單文件)
startUploadFile () {
// 進度條
let bar = document.getElementById(this.barId)
let progressEl = document.getElementById(this.progressId)
this.fileObj = document.querySelector(this.fileSelect).files[0];
this.totalize = this.fileObj.size;
this.fileName = this.fileObj.name;
//查詢是否存在之前上傳過此文件,然后繼續
this.sequelFile()
let ref = this; //拿到當前對象的引用,因為是在異步中使用this就是他本身而不是class
this.uploadFileInterval = setInterval(function () {
if (ref.sta > ref.totalize) {
//上傳完畢后結束定時器
clearInterval(ref.uploadFileInterval)
//發送合并請求
ref.margeUploadFile ()
console.log("stop" + ref.sta);
return;
};
//分片名稱
ref.fileSliceName = ref.fileName + "-slice-" + ref.count++
//分割文件 ,
var blob1 = ref.fileObj.slice(ref.sta, ref.end);
var fd = new FormData();
fd.append('part', blob1);
fd.append('fileSliceName', ref.fileSliceName);
fd.append('fileSize', ref.totalize);
var xhr = new XMLHttpRequest();
xhr.open('POST', ref.uploadUrl, true);
xhr.send(fd); //異步發送文件,不管是否成功, 會定期檢測
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
let ret = JSON.parse(xhr.response)
if (ret.code == 20000) {
//計算進度
let percent = Math.ceil((ret.data*ref.blockSize/ ref.totalize) * 100)
if (percent > 100) {
percent=100
}
bar.style.width = percent + '%';
bar.style.backgroundColor = 'red';
progressEl.innerHTML = percent + '%'
}
}
}
//起始位置等于上次上傳的結束位置
ref.sta = ref.end;
//結束位置等于上次上傳的結束位置+每次上傳的字節
ref.end = ref.sta + ref.blockSize;
}, 5)
}
margeUploadFile () {
console.log("檢測上傳的文件完整性..........");
var xhr = new XMLHttpRequest();
//文件分片的名稱/分片大小/總大小
xhr.open('GET', this.margeUrl+ "/" + this.fileSliceName + "/" + this.blockSize + "/" + this.totalize, true);
xhr.send(); //發送請求
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
let ret = JSON.parse(xhr.response)
if (ret.code == 20000) {
console.log("文件上傳完畢");
} else {
console.log("上傳完畢但是文件上傳過程中出現了異常", ret);
}
}
}
}
}
export default FileSliceUpload;因為代碼內部使用較多自己封裝的工具類的原因,以下代碼只提供原理的參考
package com.controller.commontools.fIleupload;
import com.alibaba.fastjson.JSON;
import com.application.Result;
import com.container.ArrayByteUtil;
import com.encryption.hash.HashUtil;
import com.file.FileUtils;
import com.file.FileWebUpload;
import com.file.ReadWriteFileUtils;
import com.function.impl.ExecutorUtils;
import com.path.ResourceFileUtil;
import com.string.PatternCommon;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.RandomAccessFile;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.concurrent.Future;
import java.util.concurrent.atomic.AtomicBoolean;
import java.util.stream.Collectors;
@RestController
@RequestMapping("/fileslice")
public class FIleSliceUploadController {
private final String identification="-slice-";
private final String uploadslicedir="uploads"+File.separator+"slice"+File.separator;//分片目錄
private final String uploaddir="uploads"+File.separator+"real"+File.separator;//實際文件目錄
//獲取分片
@GetMapping("/testing/{fileName}/{fileSlicSize}/{fileSize}")
public Result testing(@PathVariable String fileName,@PathVariable long fileSlicSize,@PathVariable long fileSize ) throws Exception {
String dir = fileNameMd5Dir(fileName,fileSize);
String absoluteFilePathAndCreate = ResourceFileUtil.getAbsoluteFilePathAndCreate(uploadslicedir)+File.separator+dir;
File file = new File(absoluteFilePathAndCreate);
if (file.exists()) {
List<String> filesAll = FileUtils.getFilesAll(file.getAbsolutePath());
if (filesAll.size()<2){
//分片缺少 刪除全部分片文件 ,從新上傳
FileUtils.delFilesAllReview(absoluteFilePathAndCreate,true);
return Result.Error();
}
//從小到大文件進行按照序號排序,和判斷分片是否損壞
List<String> collect = fileSliceIsbadAndSort(file, fileSlicSize);
//獲取最后一個分片
String fileSliceName = collect.get(collect.size() - 1);
fileSliceName = new File(fileSliceName).getName();
int code = fileId(fileSliceName);
//服務器的分片總大小必須小于或者等于文件的總大小
if ((code*fileSlicSize)<=fileSize) {
Result result = new Result();
String finalFileSliceName = fileSliceName;
String str = PatternCommon.renderString("{\"code\":\"$[code]\",\"fileSliceName\":\"${fileSliceName}\"}", new HashMap<String, String>() {{
put("code", String.valueOf(code));
put("fileSliceName", finalFileSliceName);
}});
result.setData(JSON.parse(str));
return result;
}else {
//分片異常 ,刪除全部分片文件,從新上傳
FileUtils.delFilesAllReview(absoluteFilePathAndCreate,true);
return Result.Error();
}
}
//不存在
return Result.Error();
}
@PostMapping(value = "/uploads")
public Result uploads(HttpServletRequest request) {
String fileSliceName = request.getParameter("fileSliceName");
long fileSize = Long.parseLong(request.getParameter("fileSize")); //文件大小
String dir = fileSliceMd5Dir(fileSliceName,fileSize);
String absoluteFilePathAndCreate = ResourceFileUtil.getAbsoluteFilePathAndCreate(uploadslicedir+dir);
FileWebUpload.fileUpload(absoluteFilePathAndCreate,fileSliceName,request);
int i = fileId(fileSliceName); //返回上傳成功的文件id,用于前端計算進度
Result result=new Result();
result.setData(i);
return result;
}
// 合并分片
@GetMapping(value = "/merge-file-slice/{fileSlicNamee}/{fileSlicSize}/{fileSize}")
public Result mergeFileSlice(@PathVariable String fileSlicNamee,@PathVariable long fileSlicSize,@PathVariable long fileSize ) throws Exception {
int l =(int) Math.ceil((double) fileSize / fileSlicSize); //有多少個分片
String dir = fileSliceMd5Dir(fileSlicNamee,fileSize); //分片所在的目錄
String absoluteFilePathAndCreate = ResourceFileUtil.getAbsoluteFilePathAndCreate(uploadslicedir+dir);
File file=new File(absoluteFilePathAndCreate);
if (file.exists()){
List<String> filesAll = FileUtils.getFilesAll(file.getAbsolutePath());
//阻塞循環判斷是否還在上傳 ,解決前端進行ajax異步上傳的問題
int beforeSize=filesAll.size();
while (true){
Thread.sleep(1000);
//之前分片數量和現在分片數據只差,如果大于1那么就在上傳,那么繼續
filesAll = FileUtils.getFilesAll(file.getAbsolutePath());
if (filesAll.size()-beforeSize>=1){
beforeSize=filesAll.size();
//繼續檢測
continue;
}
//如果是之前分片和現在的分片相等的,那么在阻塞2秒后檢測是否發生變化,如果還沒變化那么上傳全部完成,可以進行合并了
//當然這不是絕對的,只能解決網絡短暫的波動,因為有可能發生斷網很長時間,網絡恢復后文件恢復上傳, 這個問題是避免不了的,所以我們在下面的代碼進行數量的效驗
// 因為我們不可能一直等著他網好,所以如果1~3秒內沒有上傳新的內容,那么我們默認判定上傳完畢
if (beforeSize==filesAll.size()){
Thread.sleep(2000);
filesAll = FileUtils.getFilesAll(file.getAbsolutePath());
if (beforeSize==filesAll.size()){
break;
}
}
}
//分片數量效驗
if (filesAll.size()!=l){
//分片缺少 ,刪除全部分片文件,從新上傳
FileUtils.delFilesAllReview(absoluteFilePathAndCreate,true);
return Result.Error();
}
//獲取實際的文件名稱,組裝路徑
String realFileName = realFileName(fileSlicNamee);
String realFileNamePath = ResourceFileUtil.getAbsoluteFilePathAndCreate(uploaddir+ realFileName);
//從小到大文件進行按照序號排序 ,和檢查分片文件是否有問題
List<String> collect = fileSliceIsbadAndSort(file, fileSlicSize);
int fileSliceSize = collect.size();
List<Future<?>> futures = new ArrayList<>();
// 將文件按照序號進行合并 ,算出Runtime.getRuntime().availableProcessors()個線程 ,每個線程需要讀取多少分片, 和每個線程需要讀取多少字節大小
//有人會說一個分片一個線程不行嗎,你想想如果上千或者上萬分片的話,你創建這么多的線程需要多少時間,以及線程切換上下文切換和銷毀需要多少時間?
// 就算使用線程池,也頂不住啊,你內存又有多大,能存下多少隊列?,并發高的話直接懟爆
int availableProcessors = Runtime.getRuntime().availableProcessors();
//每個線程讀取多少文件
int readFileSize = (int)Math.ceil((double)fileSliceSize / availableProcessors);
//每個線程需要讀取的文件大小
long readSliceSize = readFileSize * fileSlicSize;
for (int i = 0; i < availableProcessors; i++) {
int finalI = i;
Future<?> future = ExecutorUtils.createFuture("FIleSliceUploadController",()->{
//每個線程需要讀取多少字節
byte[] bytes=new byte[(int) readSliceSize];
int index=0;
for (int i1 = finalI *readFileSize,i2 = readFileSize*(finalI+1)>fileSliceSize?fileSliceSize:readFileSize*(finalI+1); i1 < i2; i1++) {
try ( RandomAccessFile r = new RandomAccessFile(collect.get(i1), "r");){
r.read(bytes, (int)(index*fileSlicSize),(int)fileSlicSize);
} catch (IOException e) {
e.printStackTrace();
}
index++;
}
if(finalI==availableProcessors-1){
//需要調整數組
bytes = ArrayByteUtil.getActualBytes(bytes);
}
try ( RandomAccessFile w = new RandomAccessFile(realFileNamePath, "rw");){
//當前文件寫入的位置
w.seek(finalI*readSliceSize);
w.write(bytes);
} catch (IOException e) {
e.printStackTrace();
}
});
futures.add(future);
}
//阻塞到全部線程執行完畢后
ExecutorUtils.waitComplete(futures);
//刪除全部分片文件
FileUtils.delFilesAllReview(absoluteFilePathAndCreate,true);
}else {
//沒有這個分片相關的的目錄
return Result.Error();
}
return Result.Ok();
}
//獲取分片文件的目錄
private String fileSliceMd5Dir(String fileSliceName,long fileSize){
int i = fileSliceName.indexOf(identification) ;
String substring = fileSliceName.substring(0, i);
String dir = HashUtil.md5(substring+fileSize);
return dir;
}
//通過文件名稱獲取文件目錄
private String fileNameMd5Dir(String fileName,long fileSize){
return HashUtil.md5(fileName+fileSize);
}
//獲取分片的實際文件名
private String realFileName(String fileSliceName){
int i = fileSliceName.indexOf(identification) ;
String substring = fileSliceName.substring(0, i);
return substring;
}
//獲取文件序號
private int fileId(String fileSliceName){
int i = fileSliceName.indexOf(identification)+identification.length() ;
String fileId = fileSliceName.substring(i);
return Integer.parseInt(fileId);
}
//判斷是否損壞
private List<String> fileSliceIsbadAndSort(File file,long fileSlicSize) throws Exception {
String absolutePath = file.getAbsolutePath();
List<String> filesAll = FileUtils.getFilesAll(absolutePath);
if (filesAll.size()<1){
//分片缺少,刪除全部分片文件 ,從新上傳
FileUtils.delFilesAllReview(absolutePath,true);
throw new Exception("分片損壞");
}
//從小到大文件進行按照序號排序
List<String> collect = filesAll.stream().sorted((a, b) -> fileId(a) - fileId(b)).collect(Collectors.toList());
//判斷文件是否損壞,將文件排序后,進行前后序號相差大于1那么就代表少分片了
for (int i = 0; i < collect.size()-1; i++) {
//檢測分片的連續度
if (fileId(collect.get(i)) - fileId(collect.get(i+1))!=-1) {
//分片損壞 刪除全部分片文件 ,從新上傳
FileUtils.delFilesAllReview(absolutePath,true);
throw new Exception("分片損壞");
}
//檢測分片的完整度
if (new File(collect.get(i)).length()!=fileSlicSize) {
//分片損壞 刪除全部分片文件 ,從新上傳
FileUtils.delFilesAllReview(absolutePath,true);
throw new Exception("分片損壞");
}
}
return collect;
}
}關于“怎么通過Java實現文件斷點續傳功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。