您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Android移動開發recycleView的頁面點擊跳轉怎么實現”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Android移動開發recycleView的頁面點擊跳轉怎么實現”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
回顧前兩次的過程和效果以及本次任務以及最終效果視圖:
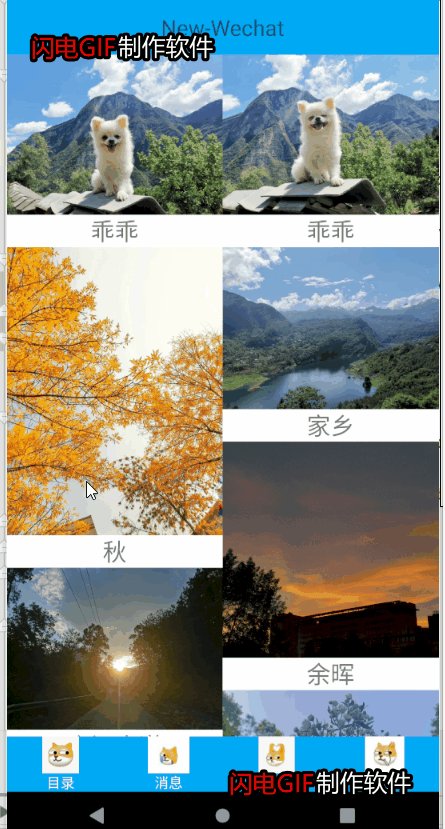
(1)第一次實現界面設計和界面跳轉,示例如下:

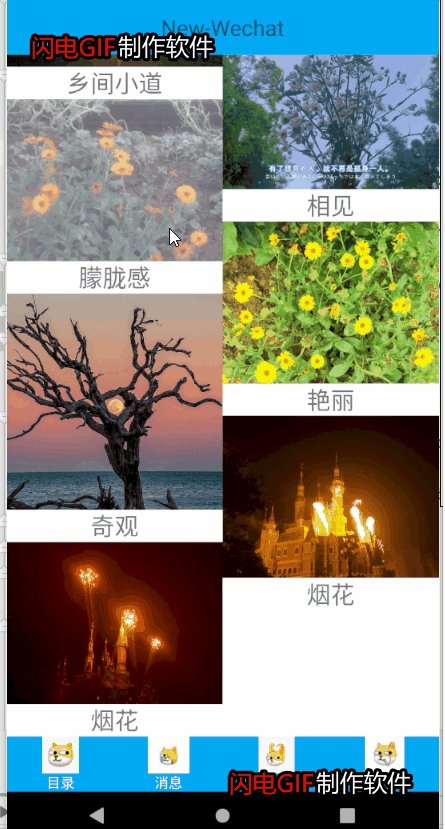
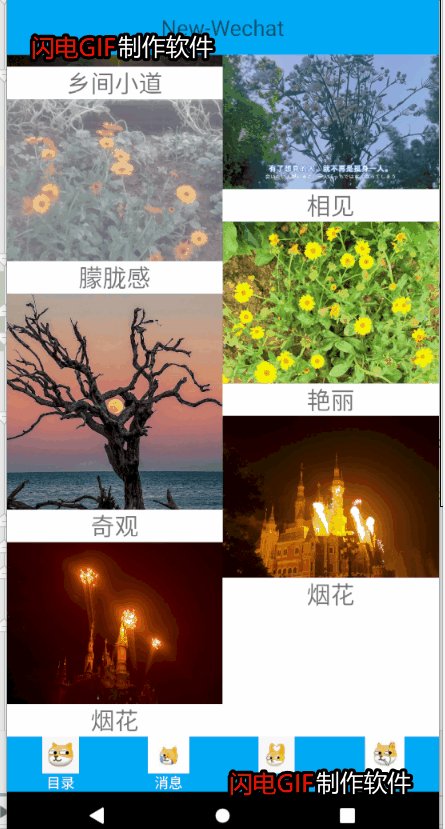
(2)第二次是在頁面中設計出自己喜歡的布局并加以實現,我實現的是瀑布流式的布局,如下:

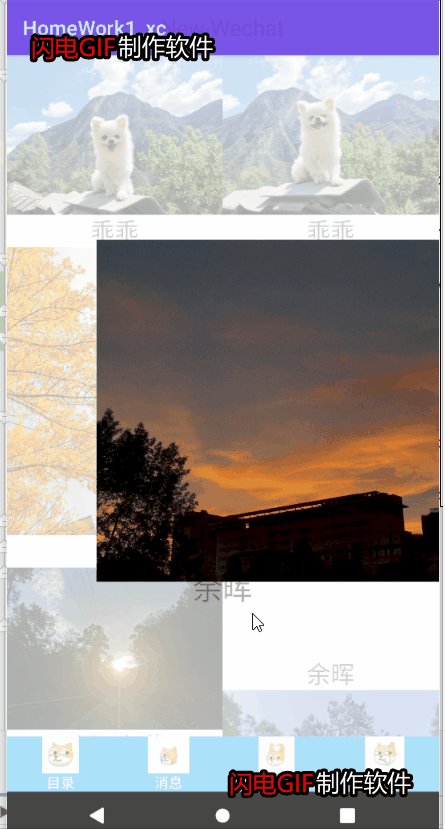
(3)第三次就是這次的任務:Activity頁面跳轉(實現recycleView的頁面進行點擊跳轉),效果如下:

1.編輯詳情頁面
即點擊后的界面的樣式,代碼以及樣式圖如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".CardInfoActivity"> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <ImageView android:id="@+id/card_info_image" android:layout_width="match_parent" android:layout_height="wrap_content" android:transitionName="card_info_image" tools:srcCompat="@tools:sample/avatars" /> <TextView android:id="@+id/card_info_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="TextView" android:textSize="30sp" /> </LinearLayout> </ScrollView> </LinearLayout>

因為我的整個界面是一些好看的圖片,因此我覺得放大圖片更好的觀賞更為重要,在這里同樣運用和之前一樣的同比例地放大和縮小圖片的方式,可以根據自己的具體內容進行分析。在新的Activity中表現出來
//這個activity是用來展示對應card信息的activity
public class CardInfoActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_card_info);
//獲取傳遞來的信息
ImageView card_info_image=(ImageView) findViewById(R.id.card_info_image);
TextView card_info_title=(TextView) findViewById(R.id.card_info_title);
Intent intent=getIntent();
Bundle bundle=intent.getExtras();
card_info_image.setImageResource(bundle.getInt("cardImageId"));
card_info_title.setText(bundle.getString("cardTitle"));
//修改圖片的高度
ViewGroup.LayoutParams params = card_info_image.getLayoutParams();
//TODO 顯然,這高度是由這個參數決定的,如果我們知道了寬的大小width,那么我們就能知道實際縮放比
//獲取屏幕的寬度
int screenWidth = ScreenUtil.getScreenWidth(this);
//Log.d("height",String.valueOf(screenWidth));
//調整放入圖片的大小,保證寬一定是屏幕的一半,高度隨著縮放而改變
float scale = (float)bundle.getInt("height") / (float)bundle.getInt("width");
params.height = (int) (screenWidth * scale)+200;
card_info_image.setLayoutParams(params);
}
}2.在原Fragment頁面(首頁)添加點擊跳轉功能(我這就是WechatFragment)
//設置Myadapter的Item監聽
myadapter.setOnRecyclerItemClickListener(new OnRecyclerItemClickListener() {
@Override
public void onItemClick(int Position, List<Myadapter.Card> cards) {
/* 跳轉至另一個activity */
Intent intent=new Intent(getActivity(),CardInfoActivity.class);
//傳遞相應的參數
//我們需要把構成一個圖片的信息傳遞過去
Bundle bundle=new Bundle();
bundle.putInt("cardImageId",cards.get(Position).getImageId());
bundle.putString("cardTitle",cards.get(Position).getTitle());
bundle.putInt("height",cards.get(Position).getHeight());
bundle.putInt("width",cards.get(Position).getWidth());
intent.putExtras(bundle);
//啟用共享組件的activity過渡
//所選擇的共享元件,這個元件是當前頁面的元件
//獲取item的ViewHolder
Log.d("myposition-firstPo", Arrays.toString(firstStaggeredGridPosition));
Log.d("myposition-actPo", String.valueOf(Position));
Log.d("myposition-lastPo", Arrays.toString(lastStaggeredGridPosition));
//因為我使用的是StaggeredGridLayoutManager
RecyclerView.LayoutManager layoutManager = recyclerView.getLayoutManager();
//由于瀑布流是兩列,這里是為了獲得處在頁面的最小值
int realFirstPosition=Math.min(firstStaggeredGridPosition[0],firstStaggeredGridPosition[1]);
Myadapter.MyViewHolder viewHolder=(Myadapter.MyViewHolder)recyclerView.getChildViewHolder(recyclerView.getChildAt(Position-realFirstPosition));
ImageView card_info_image= viewHolder.inserimage;
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(getActivity(),
Pair.create(card_info_image, "card_info_image"));
startActivity(intent,options.toBundle());
}
});在Myadapter中設計監聽接口
//自定義監聽接口
interface OnRecyclerItemClickListener {
//RecyclerView的點擊事件,將信息回調給view
void onItemClick(int Position, List<Myadapter.Card> datas);
}讀到這里,這篇“Android移動開發recycleView的頁面點擊跳轉怎么實現”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。