您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Angular表單、管道、綁定、指令、通信和周期源碼分析的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Angular表單、管道、綁定、指令、通信和周期源碼分析文章都會有所收獲,下面我們一起來看看吧。
模板驅動表單:引入FormsModule模塊,表單的控制邏輯都是寫在模板里的,每一個表單元素都是和一個負責管理內部表單模型的指令關聯起來的。
import { Component, OnInit } from '@angular/core';
import { NgForm } from '@angular/forms';
@Component({
selector: 'app-module-form',
template:`
<form #moduleForm="ngForm" (submit)="OnSubmit(moduleForm)">
<label>用戶名:
<input type="text" name="username" ngModel required minlength="2" maxlength="6" #username="ngModel"><br>
<ng-container *ngIf="username.touched&&username.errors">
<div *ngIf="username.errors.required">請輸入用戶名</div>
<div *ngIf="username.errors.minlength">最少2個字符</div>
<div *ngIf="username.errors.maxlength">最多6個字符</div>
</ng-container>
</label>
<label>
密 碼:
<input style="margin-top: 10px;" type="text" name="password" ngModel required minlength="6" pattern="[a-zA-Z0-9]+" #password="ngModel"><br>
<ng-container *ngIf="password.touched&&password.errors">
<div *ngIf="password.errors.required">請輸入密碼</div>
<div *ngIf="password.errors.minlength">最少6個字符</div>
<div *ngIf="password.errors.pattern">至少包含大小寫、數字</div>
</ng-container>
</label>
<button style="margin-top: 20px;" type="submit" [disabled]="!moduleForm.valid">提交</button>
</form>
`,
styleUrls: ['./module-form.component.less']
})
export class ModuleFormComponent implements OnInit {
constructor() { }
ngOnInit() {
}
OnSubmit(moduleForm:NgForm){
console.log(moduleForm.value);
}
}響應式表單:需要引入ReactiveFormsModule模塊,在響應式表單中,視圖中的每個表單元素都直接鏈接到一個表單模型。
FormControl:是構成表單的基本單位。實例用于追蹤單個表單控件的值和驗證狀態
FormGroup:用于追蹤一個表單控件組的值和狀態。
FormGroup和FormArray的區別:formgroup既可以代表表單一部分也可以代表整個表單;formarray有一個額外的長度屬性,它的formControl是沒有相關的key的,只能通過訪問formarray中的元素。
<input [formControl]="username"> <!--不帶表單的input-->
//原始的定義方法
export class ReactiveRegistComponent implements OnInit {
formModel:FormGroup;
constructor() {
this.formModel=new FormGroup({
username:new FormControl(),
mobile:new FormControl(),
passwordsGroup: new FormGroup({
password:new FormControl(),
pconfirm:new FormControl(),
})
});
}
}
//使用formBuilder后的定義
constructor(fb:FormBuilder) {
this.formModel=fb.group({
username:[''],
mobile:[''],
passwordsGroup: fb.group({
password:[''],
pconfirm:[''],
})
});
}import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, NgForm, Validators } from '@angular/forms';
@Component({
selector: 'app-module-form',
// templateUrl: './module-form.component.html',
template:`
<form [formGroup]="form">
<label>用戶名:
<input type="text" formControlName="username"><br>
<ng-container *ngIf="form.controls['username'].errors?.['required']"><div style="color: red;">請輸入用戶名</div></ng-container>
<ng-container *ngIf="form.controls['username'].errors?.['maxlength']"><div style="color: red;">最多只能有6個字符</div></ng-container>
</label>
<label>
密 碼:
<input style="margin-top: 10px;" formControlName="password"><br>
<ng-container *ngIf="form.controls['password'].errors?.['required']"><div style="color: red;">請輸入密碼</div></ng-container>
</label>
</form>
`,
styleUrls: ['./module-form.component.less']
})
export class ModuleFormComponent implements OnInit {
form!: FormGroup;
constructor(private fb: FormBuilder) { }
ngOnInit() {
this.form = this.fb.group({
username:[null,[Validators.required,Validators.maxLength(6)]],
password:[null,[Validators.required]],
})
}
}自定義驗證器:
export function whiteSpaceValidator(): ValidatorFn {
// 不能全輸入空格,驗證
return (control: FormControl): { [s: string]: boolean } => {
const reg = new RegExp(/\s/g);
if (reg.test(control.value)) {
return { required: true };
}
};
}管道:把數據作為輸入,然后轉換它并給出輸出。
Angular的一些內置管道:如date、uppercase、lowercase、currency、percent等,不用引入,直接在任何組件中使用。注意:用date轉化的數據不能為字符串,必須為Date類數據。
<!-- curDate = new Date(); -->
<!-- 當前時間日期為Apr 20, 2022 -->
<p>當前時間日期為{{curDate|date}}</p>
<!-- 管道參數化:當前時間日期為2022/04/20 -->
<p>當前時間日期為{{curDate|date:"yyyy/MM/dd"}}</p>
<!-- title = "Hello World!"; -->
<!-- 轉大寫HELLO WORLD! -->
<p>轉大寫{{title|uppercase}}</p>
<!-- 轉小寫hello world! -->
<p>轉小寫{{title|lowercase}}</p>
<!-- 轉換金額字符串$0.26 -->
<p>轉換金額字符串{{0.259|currency}}</p>
<!-- 轉換金額百分比26% -->
<p>轉換金額百分比{{0.259|percent}}</p>鏈式管道:管道以多個條件指定格式輸出。
<!-- 當前時間日期為wednesday, april 20, 2022 -->
<p>當前時間日期為{{curDate|date:'fullDate'|lowercase}}</p>自定義管道:在app.module文件的declarations中進行聲明就可以在任何一個組件中使用了。
<!-- 600000毫秒真實時間:00天00時10分00秒 -->
<p>600000毫秒真實時間:{{600000|TimeFormater}}</p>import { PipeTransform, Pipe } from '@angular/core';
@Pipe({
name: 'TimeFormater',
})
export class TimeFormaterPipe implements PipeTransform {
// // 傳入的是一個一毫秒為單位的時間數
transform(value) {
if (!value || value <= 0) {
return '00天00時00分00秒';
}
const time = Math.abs(value);
const transecond = Math.round(time / 1000); // 轉化為秒
const day = Math.floor(transecond / 3600 / 24); // 獲取天數
const hour = Math.floor((transecond / 3600) % 24); // 獲取小時,取余代表不滿一天那部分
const minute = Math.floor((transecond / 60) % 60); // 獲取分,取余代表不滿小時那部分
const second = transecond % 60;
return `${this.formatTime(day)}天${this.formatTime(hour)}時${this.formatTime(minute)}分${this.formatTime(second)}秒`;
}
formatTime(t) {
return t < 10 ? '0' + t : '' + t;
}
}屬性綁定的屬性指的是元素、組件、指令的屬性。屬性的綁定是單向綁定,從組件的屬性流動到目標元素的屬性。
<!--屬性綁定圖片路徑,動態獲取--> <img [src]="imgUrl">
attribute綁定:并非所有屬性都有可供屬性綁定。是HTML標簽上的特性,它的值只能夠是字符串。通過attr.特性名綁定。而比如標簽中的id、src等這些屬于Property(屬性,DOM中的屬性,是JavaScript里的對象),這些可以直接綁定就可。而attribute綁定如下:
<table [border]="1"> <tr><td id="attr" [attr.colspan]="1+1">One-Two</td></tr> <tr><td>Five</td><td>Six</td></tr> </table>
class的綁定:靜態綁定、單一屬性動態綁定方式、多屬性動態綁定方式、ngCLass指令綁定。
.test1{
width: 100px;
height: 100px;
border: 1px solid;
}
.test2{
width: 100px;
height: 100px;
background-color: yellowgreen;
}(1)靜態綁定:可以是一個,也可以是多個,多個的class就會融合起來。
<div class="test1"></div> <div class="test1 test2"></div> <!--多個樣式會重疊-->
<div [class]="'test1'"></div> <div [class]="'test1 test2'"></div>
(2)單一屬性動態綁定方式:取在css文件中定義好的樣式進行綁定,class.樣式的class名。
<div [class.test1]="true"></div> <div [class.test2]="true"></div>
(3)多屬性動態綁定方式:class的綁定
<div [class]="moreClass"></div> <div [ngClass]="moreClass"></div>
moreClass:object = {
'test1':true,
'test2':true
}style的綁定:單一樣式綁定、帶單位的單一樣式綁定、多個樣式綁定。 (1)單一樣式的綁定
<div [style.width]="'200px'"></div>
(2)帶單位的單一樣式綁定
<div [style.width.px]="'200'"></div>
(3)多個樣式綁定
`<div [style]="moreStyle">綁定多個形式的style</p>`
moreStyle:string = 'width: 100px;height: 200px';
事件綁定:帶()的特性就是事件綁定。括號內代表的是目標事件。而下面例子的事件綁定就是點擊事件的綁定。
<button (click)="save()"></button>
(1)目標事件是原生DOM元素事件,input是DOM元素input的原生事件。
//html
<input [value]="currentUser.name" (input)="getValue($event)">
//js
currentUser={
'name':''
}
getValue(ev:any){
this.currentUser.name = ev.target.value;
console.log(this.currentUser.name);
}(2)目標事件是指令:比如ngClick、ngDblclick等。
(3)目標事件是自定義事件。目標事件 (子組件的EventEmitter實例變量)="父組件的方法(子組件數據)" 下文的父子組件通信已經有詳解。
屬性型指令:該指令可改變元素、組件或其他指令的外觀和行為。比如:
ngClass指令:可以通過動態地添加或移除css類來控制css來如何顯示。
ngStyle指令:可以同時設置多個內聯樣式。
ngModel指令:可以雙向綁定到HTML表單中的元素。
創建屬性型指令:在app.module文件中的declarations數組中進行聲明就可以在任何組件的標簽元素中調用,如下:
<p appHighlight>看一下指令</p>
// Directive:在declarations
import { Directive, ElementRef } from '@angular/core';
@Directive({
selector: '[appHighlight]'
})
export class HighlightDirective {
constructor(el:ElementRef) {
el.nativeElement.style.backgroundColor = 'yellow';
}
}import { Directive, ElementRef, HostListener } from '@angular/core';
@Directive({
selector: '[appHighlight]'
})
export class HighlightDirective {
constructor(private el:ElementRef) {
}
// 監聽鼠標懸浮背景顏色設置
@HostListener('mouseenter') onMouseEnter(){
this.hightlight('yellow');
}
// 監聽鼠標離開背景顏色設置
@HostListener('mouseleave') onMouseLeave(){
this.hightlight('');
}
private hightlight(color:string){
this.el.nativeElement.style.backgroundColor = color;
}
}結構型指令:該指令通過添加或移除DOM元素來改變DOM布局。每一個宿主元素都只能有一個結構型指令。比如ngif和ngfor不能在同一元素出現。如ngif、ngfor、ngSwitch(本身是屬性型指令,它控制了兩個結構型指令ngSwitchCase和ngSwitchDefault),結構型指令一般都是帶***符號的**。
自定義結構型指令:
import { Directive, Input, TemplateRef, ViewContainerRef } from '@angular/core';
@Directive({
selector: '[appTagdisplay]'
})
export class TagdisplayDirective {
private hasView = false;
// ViewContainerRef訪問視圖容器
constructor(private templateRef:TemplateRef<any>,private viewContainer:ViewContainerRef) { }
@Input() set appTagdisplay(condition:boolean){
if(!condition&&!this.hasView){
// 視圖容器創建一個內嵌的視圖
this.viewContainer.createEmbeddedView(this.templateRef);
this.hasView = true;
}else if(condition&&this.hasView){
// 清除該容器,銷毀該視圖
this.viewContainer.clear();
this.hasView = false;
}
}
}<div> <h2>自定義結構指令</h2> <p *appTagdisplay="false"> 該段顯示,因為appTagdisplay為false </p> <p *appTagdisplay="true"> 該段不顯示,因為appTagdisplay為true </p> </div>
組件:也是一種指令,該指令擁有模板。
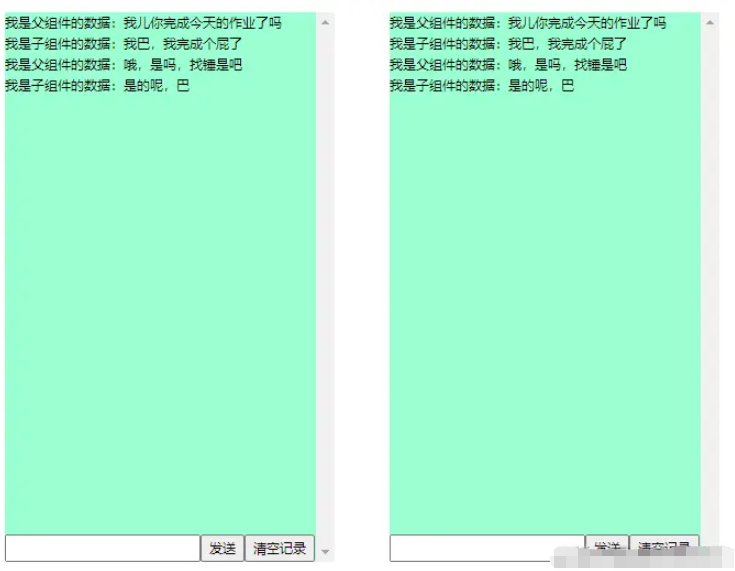
通過下面的例子我們會發現Input和Output的操作都在子組件中。父傳子:在父組件中動態綁定屬性,在子組件中Input獲取父組件傳來的屬性。子傳父:子組件創建一個實例化EventEmitter對象,EventEmitter 的核心就是事件觸發與事件監聽器功能的封裝;父組件:通過事件綁定調用帶參自定義函數接受子組件傳來的數據(自定義函數的參數)。
父組件:雙向綁定fatherData也就是當前輸入框輸入的信息,點擊發送事件觸發傳給子組件的currentData添加數據并清空當前輸入框的信息。
<div class="chan">
<div class="father">
<ng-container *ngIf="!isClear">
<div *ngFor="let item of currentData">
<span>{{item}}</span>
</div>
</ng-container>
<div class="footer">
<input style="width:178px" [(ngModel)]="fatherData"/>
<button (click)="send()">發送</button>
<button (click)="isClear=true">清空記錄</button>
</div>
</div>
<app-son [dataSource]="currentData" (sonSend)="getSonInfo($event)"></app-son>
</div>import { Component, OnInit } from '@angular/core';
export class FatherComponent implements OnInit {
isClear:boolean=false;
fatherData:any;
currentData:Array<any>=[];
constructor() { }
ngOnInit() {
this.fatherData = this.currentData;
}
send(){
this.currentData.push("我是父組件的數據:"+this.fatherData);
this.fatherData='';
}
getSonInfo(event:any){
this.currentData.push("我是子組件的數據:"+event);
}
}子組件:輸入框輸入sonData,點擊發送事件觸發子組件事件發射數據,然后父組件就可以通過子組件綁定的事件發射從父組件通過事件方法獲取當前子組件發送的數據。
<div class="son">
<ng-container *ngIf="!isClear">
<div *ngFor="let item of currentData">
<span>{{item}}</span>
</div>
</ng-container>
<div class="footer">
<input style="width:178px" [(ngModel)]="sonData"/>
<button (click)="send()">發送</button>
<button (click)="isClear=true">清空記錄</button>
</div>
</div>import { OnInit } from '@angular/core';
export class SonComponent implements OnInit{
@Input() dataSource:any=0;
@Output() sonSend = new EventEmitter<any>();
isClear:boolean=false;
sonData:any;
currentData:Array<any>=[];
constructor() { }
ngOnInit(): void {
this.currentData = this.dataSource;
}
send(){
this.sonSend.emit(this.sonData);
// this.currentData.push("我是子組件的數據:"+this.sonData);
this.sonData='';
}
}
在父組件的模板中創建一個代表子組件的本地變量,通過調用這個變量就可以調用子組件中的屬性和方法。
<div>我是父組件</div>
<div>子組件:{{sonTpl.myName}}</div>
<app-son #sonTpl></app-son>父組件的js中定義@ViewChild(SonComponent) childTpl: any;,注意在html必須要調用子組件元素,不然會直接報錯,且不能直接調用childTpl.myName獲取子組件中的變量。
<div>我是父組件</div> <button (click)="childTpl.getName()">子組件按鈕</button> <app-son></app-son>
// 子組件中的getName
getName(){
console.log('我是子組件的getName方法');
}Service服務:主要控制準備開始、和確認按鈕的動作進行消息的傳遞。注意這個服務的定義一定是共享的,不要在各個組件下獨自注入providers中,因為單獨引入service只是在當前組件有效,每個組件調用一次都是獨立的,互不影響,這就不是組件通信需要的。
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class MissionService {
// 源
private missionAnnounceSource = new Subject<string>();
private misssionConfirmedSource = new Subject<string>();
// 流
// asObservable:可觀察的序列,隱藏源序列的身份。
missionAnnounce$ = this.missionAnnounceSource.asObservable();
missionConfirm$ = this.misssionConfirmedSource.asObservable();
constructor() {}
announceMission(mission:string){
this.missionAnnounceSource.next(mission);
}
confirmMission(astronaut:string){
this.misssionConfirmedSource.next(astronaut);
}
}MissioncontrolComponent:這是一個主要界面的組件,在界面中調用了astronaut組件。當前組件就是父組件,而astronaut組件就是一個子組件。
import { Component, OnInit } from '@angular/core';
import { MissionService } from 'src/app/service/mission.service';
@Component({
selector: 'app-missioncontrol',
template: `<h3>導彈控制器</h3>
<button (click)="announce()">準備開始</button>
<app-astronaut *ngFor="let item of astronauts" [astronaut]="item">
</app-astronaut>
<h4>日志</h4>
<ul>
<li *ngFor="let event of history">{{event}}</li>
</ul>
`,
})
export class MissioncontrolComponent implements OnInit {
astronauts = ['操作員1','操作員2','操作員3'];
history:string[] = [];
missions = ['發射導彈'];
nextMession = 0;
constructor(private misssionSvc:MissionService) {
// 獲取子組件保存的信息,獲取是哪一個操作員點擊確認了
misssionSvc.missionConfirm$.subscribe((astronaut)=>{
this.history.push(`${astronaut}已經確認`);
})
}
announce(){
let mission = this.missions[this.nextMession++];
this.misssionSvc.announceMission(mission);
this.history.push(`任務"${mission}"進入準備`);
if(this.nextMession>=this.missions.length){
this.nextMession = 0;
}
}
ngOnInit(): void {
}
}AstronautComponent:點擊確認,向父組件傳遞確認的操作員信息。
import { Component, Input, OnInit, OnDestroy } from '@angular/core';
import { Subscription } from 'rxjs';
import { MissionService } from 'src/app/service/mission.service';
@Component({
selector: 'app-astronaut',
template: `
<p>
{{astronaut}}:<strong>{{mission}}</strong><button (click)="confirm()" [disabled]="!announced||confirmed">確認</button>
</p>
`,
})
export class AstronautComponent implements OnInit,OnDestroy{
@Input() astronaut:string='';
mission = '<沒有任務>';
confirmed = false;
announced = false;
subscription:Subscription;
constructor(private missionSvc:MissionService) {
// 獲取父組件的數據
this.subscription = missionSvc.missionAnnounce$.subscribe((mission)=>{
this.mission = mission;// 發射導彈
this.announced = true;// 激活確認按鈕
this.confirmed = false;
})
}
confirm(){
// 禁用按鈕
this.confirmed = true;
// 點擊確認,保存當前的操作員數據
this.missionSvc.confirmMission(this.astronaut);
}
ngOnDestroy(): void {
// 防止內存泄漏
this.subscription.unsubscribe();
}
ngOnInit() {
}
}按鈕點擊跳轉:路由傳參數由分號隔開。
import { Component, OnInit } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-father',
template:`<button (click)="linkSon()">按鈕跳到兒子組件中</button>`
})
export class FatherComponent implements OnInit {
obj:any=[
'書悟空',
'唐僧',
];
constructor(private router:Router) {}
ngOnInit() {}
linkSon(){
this.router.navigate(['/son',{ name:this.obj,id:10010}]);
//http://localhost:4209/son;name=書悟空,唐僧;id=10010
}
}// private route:ActivatedRoute
this.route.params.subscribe((route)=>{
console.log(route);
})鏈接點擊跳轉:路由傳參通過queryParams屬性控制,由?、&符號分隔開。
<a [routerLink]="['/son']" [queryParams]="{id:10010,name:this.obj}">鏈接跳到兒子組件中</a>
// http://localhost:4209/son?id=10010&name=書悟空&name=唐僧// private route:ActivatedRoute
this.route.queryParams.subscribe((route)=>{
console.log(route);
})鏈接點擊跳轉:直接是用/分割路由傳參。
{ path: 'son/:id', component: SonComponent },<a [routerLink]="['/son',10010]">鏈接跳到兒子組件中</a> // http://localhost:4209/son/10010
// private route:ActivatedRoute
this.route.params.subscribe((route)=>{
console.log(route);
})還有其他通信方式:瀏覽器本地傳值(localStorge、SessionStorge)、cookie
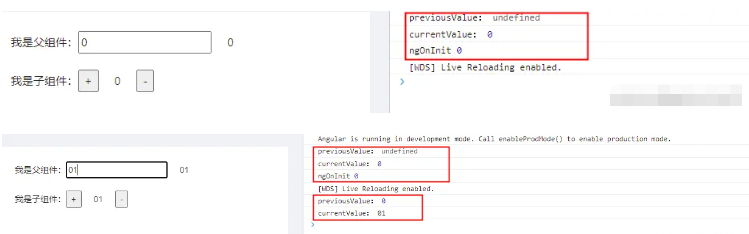
當angular檢測到組件(或指令)重新設置數據綁定輸入屬性時響應。在被綁定的輸入屬性的值發生變化時調用,首次調用一定會發生在ngOnInit()之前,每一次改變綁定數據就調用一次這個鉤子。OnChanges() 對應的函數 ngOnChanges(),該函數獲取了一個對象,對象把每個發生變化的屬性名映射在SimpleChange對象中,對象有屬性當前值currentValue和前一個值previousValue。
父組件:
<!--父組件html-->
<div>
<span>我是父組件:</span>
<input [(ngModel)]="dataSource"/>
<span style="margin-left: 20px;">{{dataSource}}</span>
</div>
<div style="height: 20px;"></div>
<app-two [data]="dataSource"></app-two>子組件:
<!--子組件TwoComponent html-->
<div>
<span>我是子組件:</span>
<button (click)="increment()">+</button>
<span style="margin: 0 20px;">{{data}}</span>
<button (click)="decrement()">-</button>
</div>import { Component, Input, OnInit, SimpleChanges, OnChanges } from '@angular/core';
// 子組件js
export class TwoComponent implements OnInit,OnChanges {
@Input() data:any=0;
constructor() { }
ngOnInit(): void {
console.log('ngOnInit',this.data);
}
increment(){
this.data++;
}
decrement(){
this.data--;
}
ngOnChanges(changes: SimpleChanges): void {
console.log("previousValue:",changes['data'].previousValue);
console.log("currentValue:",changes['data'].currentValue);
}
}注意地,在子組件中操作是不能觸發Onchanges鉤子函數地,它是控制組件上屬性的改變而觸發。

在Angular第一次顯示數據綁定和設置指令/組件的輸入屬性之后,初始化指令/組件,在第一輪ngOnChanges()完成之后調用,只調用一次。
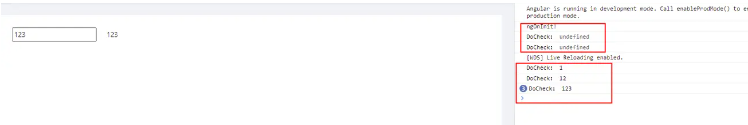
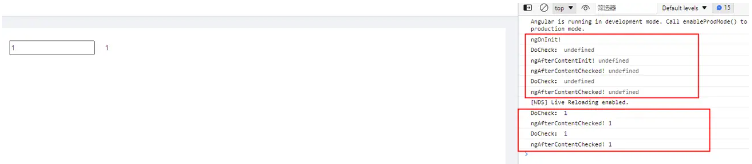
檢測變化,在每一個Angular變更檢測周期(變化監測)中調用,在執行ngOnChanges和ngOnInit()方法之后調用。不管是數據綁定還是鼠標的點擊事件,只要觸發了都會觸發這個鉤子的調用。
<div>
<input [(ngModel)]="dataSource"/>
<span style="margin-left: 20px;">{{dataSource}}</span>
</div>import { DoCheck,OnInit } from '@angular/core';
export class SonComponent implements OnInit,DoCheck {
dataSource:any;
constructor() { }
ngOnInit(): void {
console.log("ngOnInit!");
}
ngDoCheck(): void {
console.log("DoCheck:",this.dataSource);
}
}
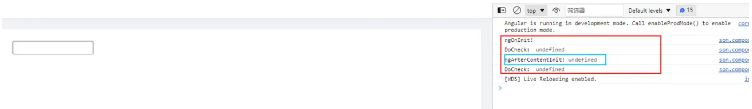
把內容投影進組件之后調用,在第一次執行ngDoCheck方法之后調用,只調用一次。
import { AfterContentChecked, AfterContentInit,DoCheck, Input, OnInit } from '@angular/core';
export class SonComponent implements OnInit,DoCheck,AfterContentInit{
@Input() data:any=0;
dataSource:any;
constructor() { }
ngOnInit(): void {
console.log("ngOnInit!");
}
ngAfterContentInit(): void {
console.log("ngAfterContentInit!",this.dataSource);
}
ngDoCheck(): void {
console.log("DoCheck:",this.dataSource);
}
}
在每次完成被投影組件內容的變更檢測之后調用。在執行ngAfterContentInit()和ngDoCheck()方法之后調用。
import { AfterContentChecked, AfterContentInit, DoCheck, Input, OnInit } from '@angular/core';
export class SonComponent implements OnInit,DoCheck,AfterContentInit,AfterContentChecked{
@Input() data:any=0;
dataSource:any;
constructor() { }
ngOnInit(): void {
console.log("ngOnInit!");
}
ngAfterContentInit(): void {
console.log("ngAfterContentInit!",this.dataSource);
}
ngAfterContentChecked(): void {
console.log("ngAfterContentChecked!",this.dataSource);
}
ngDoCheck(): void {
console.log("DoCheck:",this.dataSource);
}
}
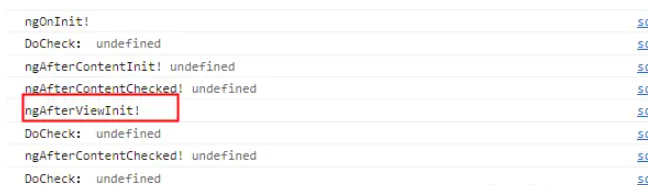
在初始化完組件視圖及其子視圖之后調用,在第一次執行ngAfterContentChecked()方法之后調用,只調用一次。
export class SonComponent implements OnInit,DoCheck,AfterContentInit,AfterContentChecked,AfterViewInit{
dataSource:any;
constructor() { }
ngOnInit(): void {
console.log("ngOnInit!");
}
ngAfterContentInit(): void {
console.log("ngAfterContentInit!",this.dataSource);
}
ngAfterContentChecked(): void {
console.log("ngAfterContentChecked!",this.dataSource);
}
ngAfterViewInit(): void {
console.log("ngAfterViewInit!");
}
ngDoCheck(): void {
console.log("DoCheck:",this.dataSource);
}
}
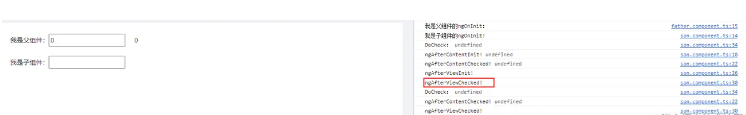
在每次完成組件視圖和子視圖的變更檢測之后調用。在執行ngAfterViewInit()和ngAfterContentChecked()方法之后調用。

在Angular每次銷毀指令/組件之前調用并清掃,在這里反訂閱可觀察對象和分離事件處理器,以防內存泄漏。什么時候會調用這個生命周期呢?也就是平時我們切換組件或從一個組件跳轉到另一個組件的時候,這時候就會觸發組件的銷毀。
關于“Angular表單、管道、綁定、指令、通信和周期源碼分析”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Angular表單、管道、綁定、指令、通信和周期源碼分析”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。