您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“誤引用vuex-persistedstate導致用戶信息無法清除怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“誤引用vuex-persistedstate導致用戶信息無法清除怎么解決”文章吧。
網站使用nuxt框架,使用js-cookie+vuex存儲用戶信息,在這一篇文章中關于nuxt使用vuex存儲以及獲取用戶信息踩坑,我講過nuxt是服務端和客戶端渲染集成,所以服務端將user信息初始化為空,客戶端無法再次初始化,即便客戶端的cookie中能獲取到用戶信息,也無法給user賦值。
后來在網上搜索了半天解決辦法,引入了vuex-persistedstate,但是引入之后并未使用,且并未及時刪除,仍然使用cookie在客戶端獲取user信息,清除cookie中user信息,發現user信息仍然存在,經排查發現localStorage存儲了一份user信息,逐步排查發現是因為調用了vuex-persistedstate將user信息和token存儲在localStrorage,但是在退出登錄時只清除了vuex中token,并未清除user信息,所以導致問題的出現。
刪除vuex-persistedstate或者在退出登錄時清除vuex中user信息。
1、基于以上問題,研究了一下vuex-persistedstate,發現三點:存儲位置:默認localStorage(永久存儲本地,只能手動刪除),可修改為sessionStorage(關閉瀏覽器即無);存儲對象鍵:默認為vuex,可任意修改,存儲對象:store。
nuxt中使用vuex-persistedstate,通過在nuxt.config.js中全局引入
localStorage.js
import createPersistedState from 'vuex-persistedstate'
export default ({ store }) => {
window.onNuxtReady(() => {
createPersistedState({ key: 'paida-vuex', storage: window.sessionStorage })(store)
})
}nuxt.config.js
plugins: [
{
src: '~/plugins/localStorage',
ssr: false
}
]2、cookie禁用問題:因為網站是在用戶信息和token存儲在cookie中,禁用之后登錄相關操作無法進行。谷歌、火狐禁用cookie,導致localStorage,sessionStorage無法正常使用。
另外,做了一個突發奇想的測試,在axios的配置文件中直接引入store,獲取token,即便登錄獲取到token,也更新了store,但是因為axios作為外部插件引入,并不屬于vue 組件,所以無法獲取token的最新信息。
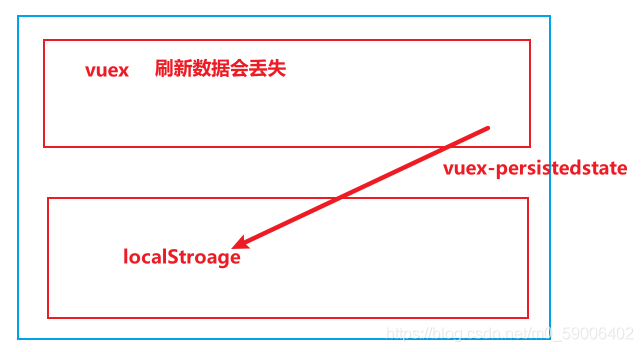
這是一個做持久化的插件:vuex-persistedstate

我在做項目時,遇到一個問題,就是做下面這個功能,渲染數據的時候,因為這個數據好多個地方使用,所以呢,把它存到了vuex里面。vuex 是將數據存到了瀏覽器的內存中,刷新就沒了


這行代碼是寫在vuex里面的,就是說,我直接從本地去拿數據
list: JSON.parse(window.localStorage.getItem('abc')).category.list || [] 
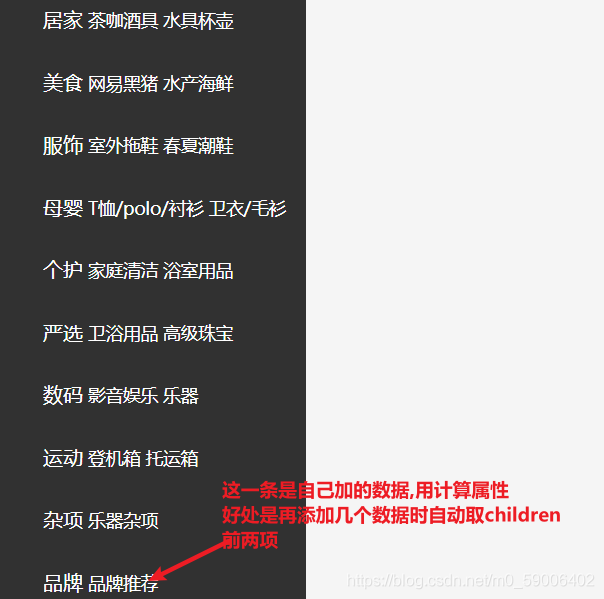
直接看下代碼:我一開始是這樣想的,既然我vuex中有數據了,不用計算屬性行不行,直接渲染,確實可以渲染,但是品牌這一項咋渲染呢,push行不通啊,那就只能把結構寫死,但是頁面效果就不對了,所以這個地方用計算屬性,第一,動態的取到前兩項,第二,可以動態的添加新的 li 結構。
計算屬性使用的場景:有數據啦,但不是我想要的格式,要加工加工
setup () {
const brand = reactive({
id: 'brand',
name: '品牌',
children: [{ id: 'brand-children', name: '品牌推薦' }]
})
const store = useStore()
const cateList = computed(() => {
const list = store.state.category.list.map(item => {
return {
id: item.id,
name: item.name,
children: item.children && item.children.slice(0, 2)
}
})
list.push(brand)
return list
})
return { cateList }
}以上就是關于“誤引用vuex-persistedstate導致用戶信息無法清除怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。