您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下ASP.net Core微信平臺開發怎么配置Token的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
首先登錄開發者平臺,點擊開發者工具---》公眾平臺測試賬號

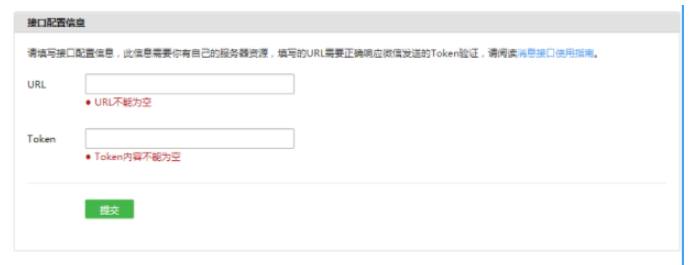
然后就需要配置我們的接口信息了

先創建一個配置實體
public class WeChatRequestModel
{
public string signature { get; set; }
public string timestamp { get; set; }
public string nonce { get; set; }
public string echostr { get; set; }
}然后我們只需要在HomeController控制器上有一段代碼就可以配置Token了
/// <summary>
/// 定義Token,與微信公共平臺上的Token保持一致
/// </summary>
private const string Token = "StupidMe";
public void Valid(WeChatRequestModel model)
{
//獲取請求來的 echostr 參數
string echoStr = model.echostr;
//通過驗證,出于安全考慮。(也可以跳過)
if (CheckSignature(model))
{
if (!string.IsNullOrEmpty(echoStr))
{
//將隨機生成的 echostr 參數 原樣輸出
Response.WriteAsync(echoStr);
//截止輸出流
//Response.end();
}
}
}但是出于安全考慮,弄了一個CheckSignature(model),進行驗證(可以不用只是不安全)
/// <summary> /// 驗證簽名,檢驗是否是從微信服務器上發出的請求 /// </summary> /// <param name="model">請求參數模型 Model</param> /// <returns>是否驗證通過</returns> private bool CheckSignature(WeChatRequestModel model) { string signature, timestamp, nonce, tempStr; //獲取請求來的參數 signature = model.signature; timestamp = model.timestamp; nonce = model.nonce; //創建數組,將 Token, timestamp, nonce 三個參數加入數組 string[] array = { Token, timestamp, nonce }; //進行排序 Array.Sort(array); //拼接為一個字符串 tempStr = String.Join("", array); //對字符串進行 SHA1加密 tempStr = Get_SHA1_Method2(tempStr); //判斷signature 是否正確 if (tempStr.Equals(signature)) { return true; } else { return false; } }
因為,signature是經過SHA1加密的,所以我們也要,進行一些SHA1加密才可以進行比較
public string Get_SHA1_Method2(string strSource)
{
string strResult = "";
//Create
System.Security.Cryptography.SHA1 md5 = System.Security.Cryptography.SHA1.Create();
//注意編碼UTF8、UTF7、Unicode等的選擇
byte[] bytResult = md5.ComputeHash(System.Text.Encoding.UTF8.GetBytes(strSource));
//字節類型的數組轉換為字符串
for (int i = 0; i < bytResult.Length; i++)
{
//16進制轉換
strResult = strResult + bytResult[i].ToString("X");
}
return strResult.ToLower();
}在我們的ASP.net Core寫好代碼以后,我們就發布了。注意,微信要求必須是80端口,且HTTP協議。
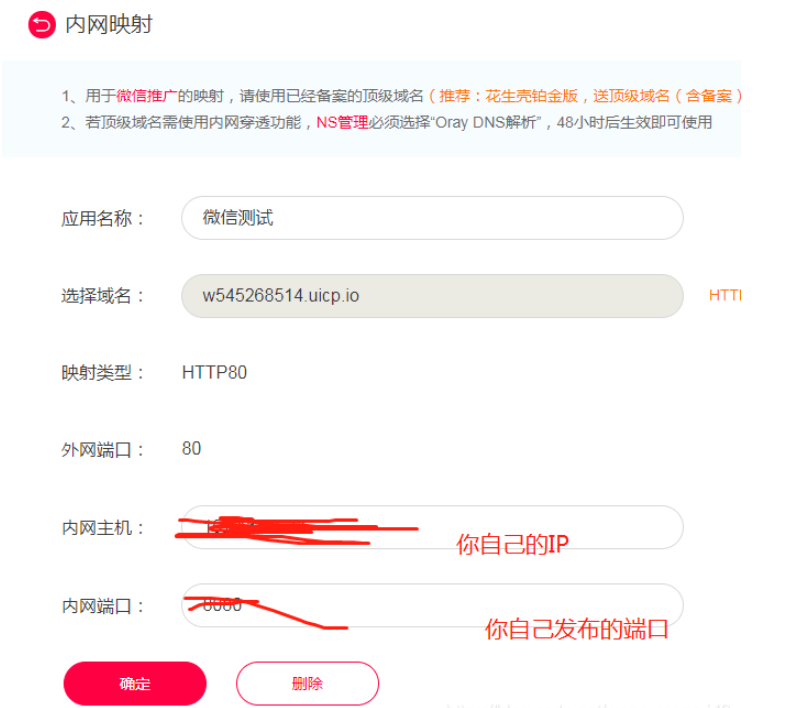
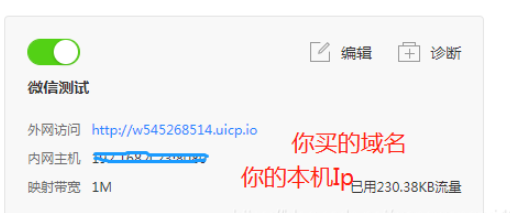
但是因為申請域名、服務器什么的麻煩,所以我就把自己電腦的防火墻關了,把項目發布到本機的IIS。然后在花生殼買了個域名,把自己的項目配上去就可以了(花了我18塊,心疼)。


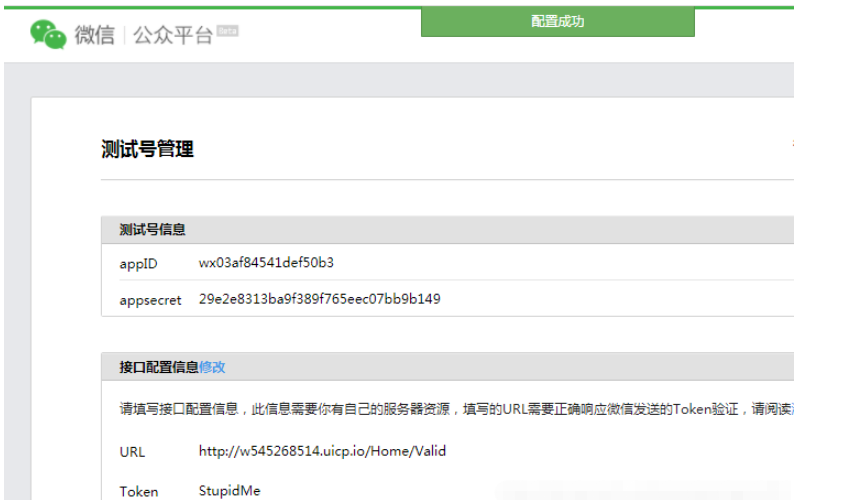
這樣只,我們最基礎的配置代碼就完成了,然后把我們的Valid接口配過去就成功啦!!!!
(或許一開始會失敗,因為驗證比較慢,點多幾次就成功了)

以上就是“ASP.net Core微信平臺開發怎么配置Token”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。