您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“ASP.NET Core中怎么引用OpenAPI服務”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“ASP.NET Core中怎么引用OpenAPI服務”文章吧。
一、將 Swagger 引入 WebAPI 項目
將 Swagger 引入 ASP.NET Core 項目可以使用Swashbuckle 和 ASP.NET Core 入門這篇微軟官方文檔。
創建一個 ASP.NET Core Web API 服務
執行以下命令引入對應的包:
Install-Package Swashbuckle.AspNetCore -Version 5.6.3
將 Swagger 生成器添加到 Startup.ConfigureServices 方法中的服務集合中:
public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddSwaggerGen(); }在 Startup.Configure 方法中,啟用中間件為生成的 JSON 文檔和 Swagger UI 提供服務:
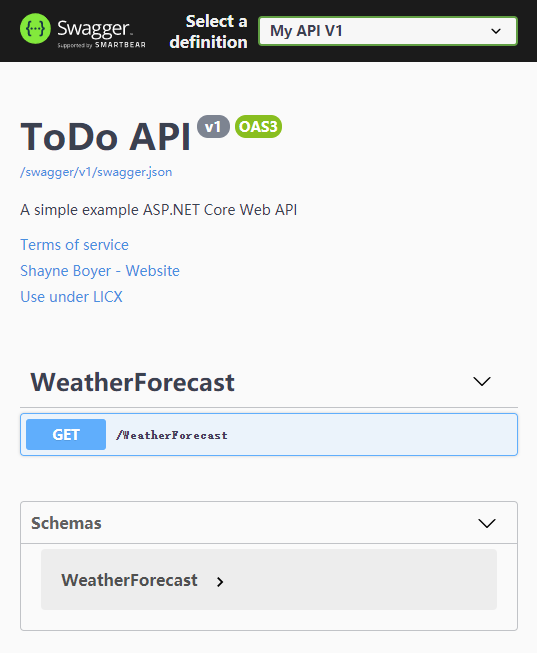
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { app.UseSwagger(); app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1")); app.UseRouting(); app.UseEndpoints(endpoints => endpoints.MapControllers()); }配置完成后啟動項目訪問 Swagger 頁面,
點擊頁面上的 /swagger/v1/swagger.json 即可跳轉到我們的URL,
例如我這里的是:http://localhost:5000/swagger/v1/swagger.json
二、添加 OpenAPI 服務引用
在解決方案中另新建一個項目 .NET Core 的項目,我這里新建的是控制臺項目。
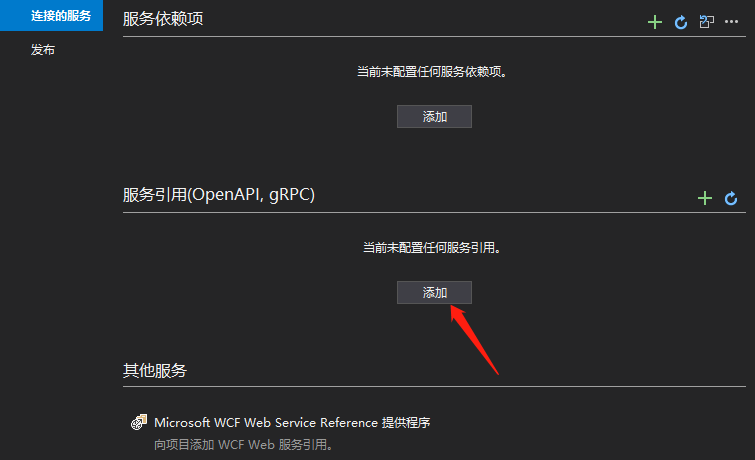
在項目中右鍵點擊依賴項,選擇 添加連接的服務 ,
在出現的新選項卡中的 服務引用(OpenAPI, gRPC) 中點擊添加按鈕。
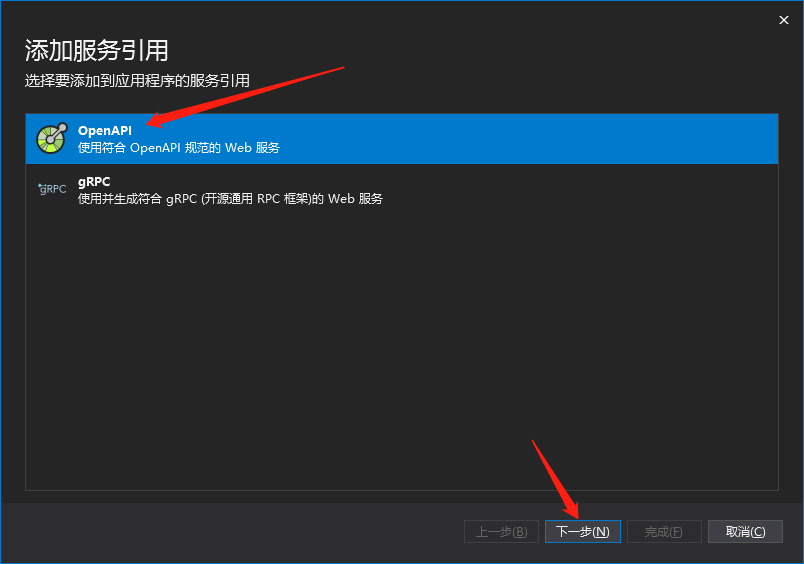
然后選擇 OpenAPI 點擊下一步,
重新啟動步驟一中的 WebAPI 項目,
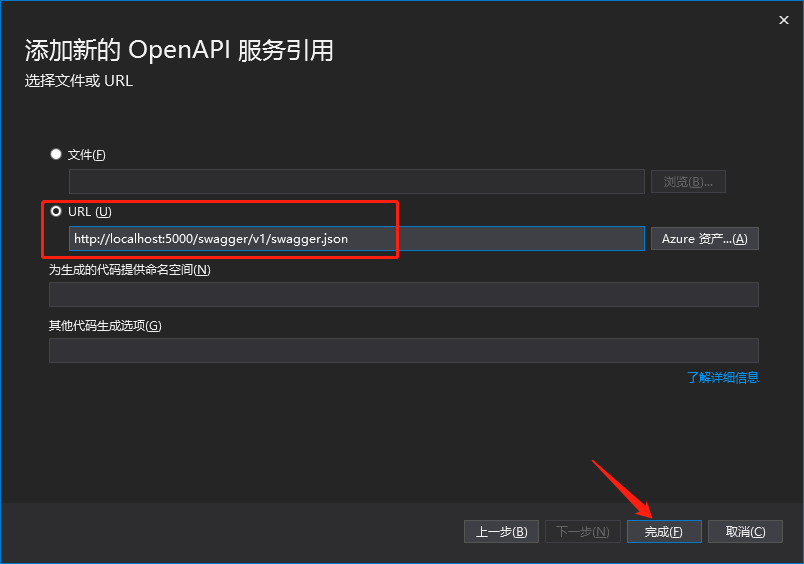
選擇URL并填入先前的 Swagger 描述文件URL: http://localhost:5000/swagger/v1/swagger.json,點擊完成等待完成即可。
(如果將swagger.json下載后,在這里使用文件也是可行的)
添加后項目中多了一個 ~/OpenAPIs/swagger.json 文件。
然后即可在代碼中直接調用接口:
static async Task Main(string[] args) { var http = new HttpClient(); var client = new swaggerClient("http://localhost:5000/", http); var result = await client.WeatherForecastAsync(); foreach (var item in result) { Console.WriteLine($"{item.Date}, {item.TemperatureF}, {item.Summary}"); } Console.WriteLine("Hello World!"); }對于已配置的服務引用由于已經更改需要進行更新,則直接在更多列表中的刷新選項即可。
以上就是關于“ASP.NET Core中怎么引用OpenAPI服務”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。