您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue怎么正確使用create,mounted調用方法的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue怎么正確使用create,mounted調用方法文章都會有所收獲,下面我們一起來看看吧。
首先:


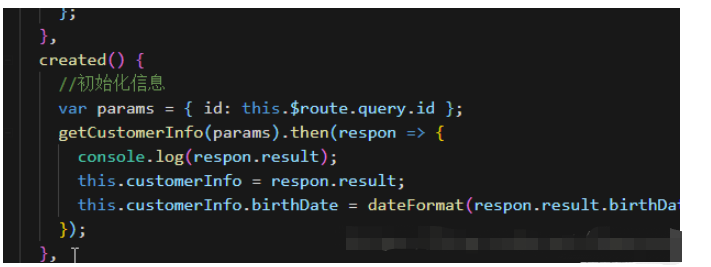
1,我一直以為在created里定義方法然后使用,其實這里的getCustomerInfo只是調用
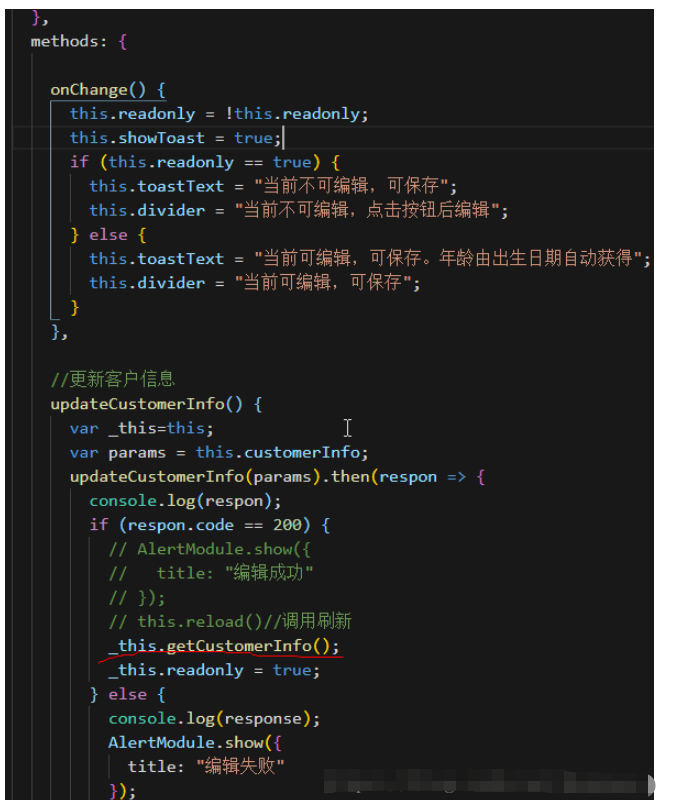
2,所有的方法都應該在methods里定義,然后在created或者mounted里 使用this調用方法,用這種方式實現初始化
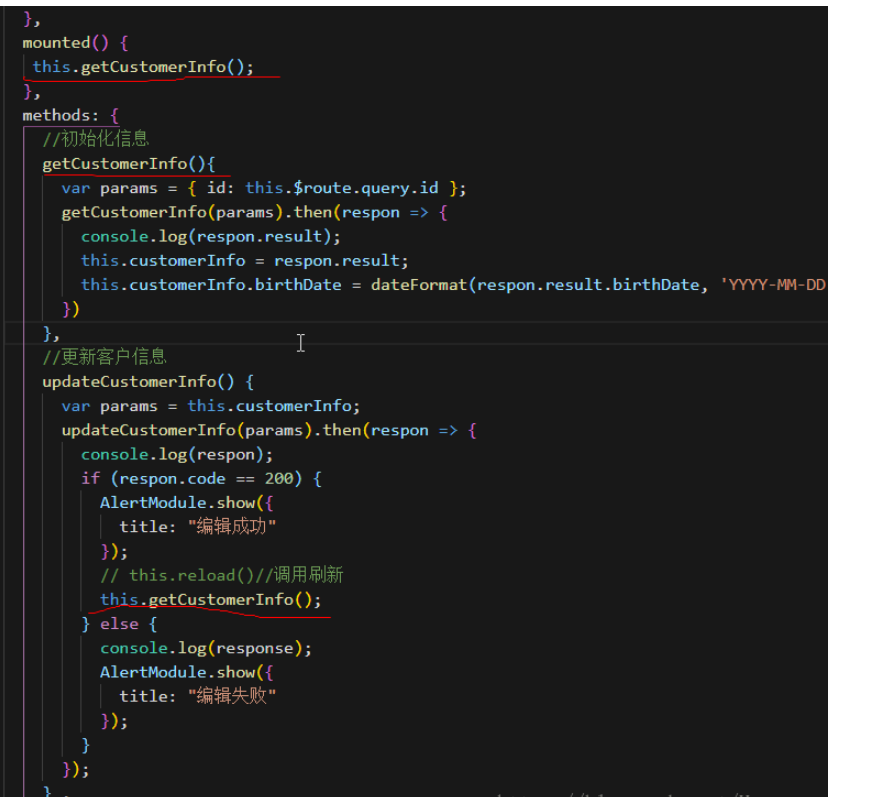
正確寫法:

這樣,頁面開始會初始化信息,修改信息后會執行getCustomerInfo()方法刷新數據,這樣更簡潔有效的實現了刷新功能。
created方法是在初始化頁面之前對dom的操作。
mounted方法是在初始化頁面之后對dom的操作。
那么為什么要有這個區分哪?
有些需求就是要在頁面加載之后才能請求到的,比如id,js中用document.getElementById("")
關于“vue怎么正確使用create,mounted調用方法”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue怎么正確使用create,mounted調用方法”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。