溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“Android Socket怎么實現多個客戶端聊天布局”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Android Socket怎么實現多個客戶端聊天布局”文章吧。
服務器Socket接受到客戶端發送的消息之后,轉發給容器中的其他Socket,別的客戶端接受到顯示在左邊,自己發的顯示在右邊。
消息類
public class Msg {
private String msg;
private int left_right;
public Msg(String msg,int left_right){
this.msg = msg;
this.left_right = left_right;
}
public String getMsg(){
return msg;
}
public int getLeft_right(){
return left_right;
}
}item布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/left" android:background="@drawable/messageleft" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left"> <TextView android:id="@+id/text_left" android:textSize="16dp" android:textColor="#000" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> <LinearLayout android:id="@+id/right" android:layout_gravity="right" android:background="@drawable/messageright" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/text_right" android:textSize="16dp" android:textColor="#000" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> </LinearLayout>
適配器
public class MsgAdapter extends RecyclerView.Adapter<MsgAdapter.ViewHolder>{
private List<Msg> msgs;
private static final int MES_LEFT = 0,MES_RIGHT = 1;
static class ViewHolder extends RecyclerView.ViewHolder{
TextView text_left,text_right;
LinearLayout linearLayout_left,linearLayout_right;
public ViewHolder(View view){
super(view);
text_left = (TextView) view.findViewById(R.id.text_left);
text_right = (TextView) view.findViewById(R.id.text_right);
linearLayout_left = (LinearLayout) view.findViewById(R.id.left);
linearLayout_right = (LinearLayout) view.findViewById(R.id.right);
}
}
public MsgAdapter(List<Msg> msgs){
this.msgs = msgs;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.msg_item,parent,false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Msg msg = msgs.get(position);
//如果顯示左邊,右邊隱藏
if(msg.getLeft_right()==MES_LEFT) {
holder.text_left.setText(msg.getMsg());
holder.linearLayout_right.setVisibility(View.GONE);
holder.linearLayout_left.setVisibility(View.VISIBLE);
}
//如果顯示右邊,左邊隱藏
else if(msg.getLeft_right()==MES_RIGHT){
holder.text_right.setText(msg.getMsg());
holder.linearLayout_left.setVisibility(View.GONE);
holder.linearLayout_right.setVisibility(View.VISIBLE);
}
}
@Override
public int getItemCount() {
return msgs.size();
}
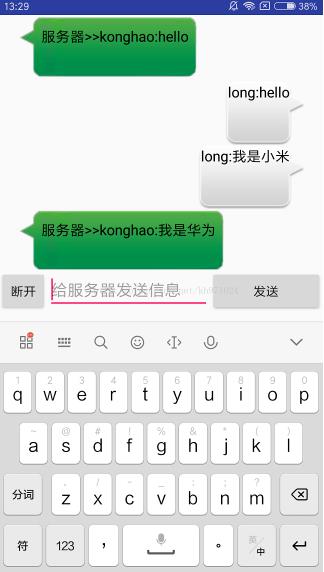
}效果:


以上就是關于“Android Socket怎么實現多個客戶端聊天布局”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。