您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“css3屬性選擇器如何用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“css3屬性選擇器如何用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
用法:1、選擇指定屬性元素,語法“元素[屬性名]”;2、選擇指定屬性值的元素,語法“元素[屬性名=屬性值]”;3、選擇指定前綴屬性值的元素,語法“元素[屬性名^=屬性值]”;4、選擇指定后綴屬性值的元素;5、選擇包含指定屬性值的元素。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
CSS3中使用了很多的屬性選擇器,通過這些屬性選擇器,對帶有指定屬性的 HTML 元素設置樣式。可以為擁有指定屬性的 HTML 元素設置樣式,而不僅限于 class 和 id 屬性。可以根據我們自己的設計來定義元素的樣式,制作精美的網頁。下面讓我們看看有哪些屬性選擇器~
E[att^=value]
E[att^=value] 屬性選擇器是指選擇名稱為E的標簽,且該標簽定義了att屬性,att屬性值包含前綴為value的子字符串。需要注意的是E是可以省略的,如果省略則表示可以匹配滿足條件的任意標簽。例如,div[id^=section]表示匹配包含id屬性,且id屬性值是以“section”字符串開頭的div元素。
E[att$=value]
E[att$=value] 屬性選擇器是指選擇名稱為E的標簽,且該標簽定義了att屬性,att屬性值包含后綴為value的子字符串。與E[att^=value]選擇器一樣,E元素可以省略,如果省略則表示可以匹配滿足條件的任意元素。例如,div[id$=section]表示匹配包含id屬性,且id屬性值是以“section”字符串結尾的div元素。
E[att * = value]
E[att * = value]選擇器用于選擇名稱為E的標簽,且該標簽定義了att屬性,att屬性值包含value子字符串。該選擇器與前兩個選擇器一樣,E元素也可以省略,如果省略則表示可以匹配滿足條件的任意元素。例如,div[id * = section]表示匹配包含id屬性,且id屬性值包含“section”字符串的div元素。
以下用E代表要選擇的標簽(可以為標簽名、類名、id名等);用attr代表屬性名;val代表屬性值。
E[attr~=“val”]
選中條件:1、標簽內有這個屬性,屬性值只有"val"。2、標簽內有這個屬性,屬性值包含"val","val"值需獨立存在。
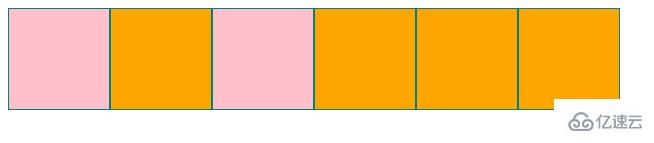
<body> <p title="a"></p> <p ></p> <p title="b a c"></p> <p title="b-a-c"></p> <p title="abc"></p> <p title="cba"></p></body>
為了易于分辨,現將每個p浮動給一個寬、高、背景顏色和邊框,并用屬性選擇器改變其背景顏色來看看效果。
p{
float: left;
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
}
.p[title~="a"]{
background-color: pink;
}效果圖
分析:可以看到第三個p也被選中,因為其屬性值有a、b和c三個值,其中有一個值為a滿足條件,所以被選中了。
E[attr|=“val”]
選中條件:1、標簽內有這個屬性,屬性值只有"val"。2、標簽內有這個屬性,以val值開頭并且以"-"連接的。
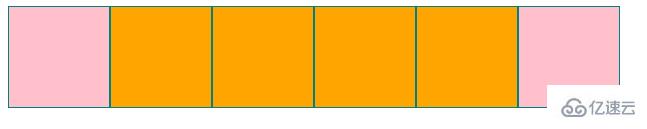
<body> <p title="a"></p> <p ></p> <p title="a_c"></p> <p title="b-a-c"></p> <p title="abc"></p> <p title="a-b"></p></body>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
p[title|="a"]{
background-color: pink;
}效果圖
分析:被選中的是第一個和最后一個。第三個p以a開頭但之后的值不是"-“連接,第四個以”-"連接但不是以a開頭,所以沒有被選中。
E[attr^=“val”]
選中條件:1、 標簽內有這個屬性,屬性值只有"val"。2、標簽內有這個屬性,屬性值以"val" 開頭。
E[attr$=“val”]
選中條件:1、 標簽內有這個屬性,屬性值只有"val"。2、標簽內有這個屬性,屬性值以"val" 結尾。
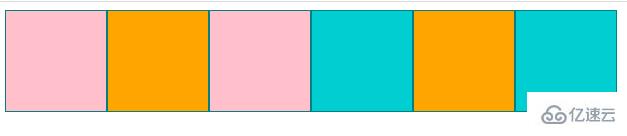
<p title="a"></p> <p ></p> <p title="a_c"></p> <p title="b-a-b"></p> <p title="bbc"></p> <p title="a-b"></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
p[title^="a"]{
background-color: pink;
}
p[title$="b"]{
background-color: darkturquoise;
}結果圖
分析:第一、三個p值為“a”、“a_c”,他們都是以a開頭的值,所以被選中,背景改變為粉色。第四、六個p值為“b-a-b”、“a-b”,他們都是以b結尾的值,所以被選中,背景改為暗寶石綠色。
E[attr*=“val”]
選中條件:1、標簽內有這個屬性,屬性值只有"val"。2、標簽內有這個屬性,屬性值包含"val"
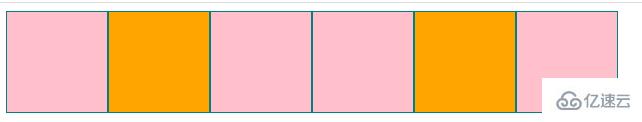
<body> <p title="a"></p> <p ></p> <p title="a_c"></p> <p title="b-a-b"></p> <p title="bbc"></p> <p title="a-b"></p></body>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
p[title*="a"]{
background-color: pink;
}結果圖
分析:除了第二個和第五個p中屬性值不包含a,所以沒被選中。
讀到這里,這篇“css3屬性選擇器如何用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。