溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序怎么實現地圖標記多個位置的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇微信小程序怎么實現地圖標記多個位置文章都會有所收獲,下面我們一起來看看吧。
如何在微信小程序實現標記多個位置。
1.在pages文件夾下新建image文件夾用來存放標記的圖片。

2.在map標簽中添加markers屬性。
<map
id="map"
scale="17"
markers="{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->{markers}}"
longitude="116.336590"
latitude="39.941127"
show-location>
</map>3.在.js文件中中添加markers屬性。
markers: [
//貘科動物館
{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
id: 0,
iconPath: "../image/動物園.png",
latitude: 39.941386,
longitude: 116.336655,
width: 30, //圖片顯示寬度
height: 30,//圖片顯示高度
title:'貘科動物館',
},
//犀鳥館
{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
id: 1,
iconPath: "../image/動物園.png",
latitude: 39.940826,
longitude: 116.335109,
width: 30,
height: 30,
title:'犀鳥館'
},
//火烈鳥館
{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
id: 2,
iconPath: "../image/動物園.png",
latitude: 39.940578,
longitude: 116.335977,
width: 30,
height: 30,
title: '火烈鳥館'
},
//鸚鵡館
{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
id: 3,
iconPath: "../image/動物園.png",
latitude: 39.941573,
longitude: 116.335544,
width: 30,
height: 30,
title: '鸚鵡館'
}]4.注意:
①iconpath屬性的路徑要與標記圖片保存的路徑一致;
②markers屬性的代碼要放在data{}里面,否則不會顯示標記點;
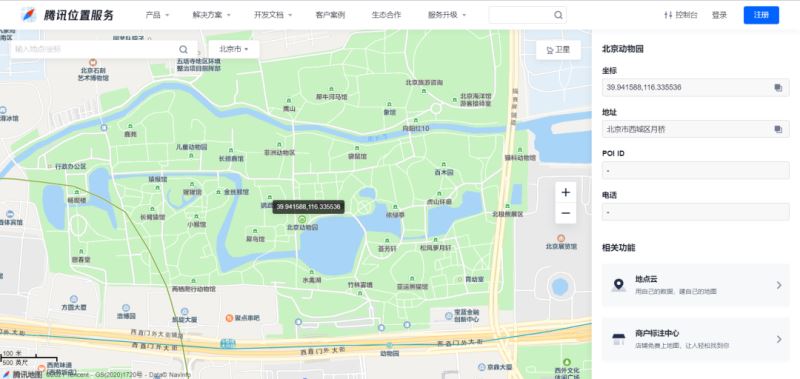
③標記點的坐標可以在騰訊地圖坐標拾取器中查詢。

5.完成以上操作后效果如圖:

本次標記點用到的圖標是:

關于“微信小程序怎么實現地圖標記多個位置”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“微信小程序怎么實現地圖標記多個位置”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。