您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript中的弱引用和強引用是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

JavaScript 中強引用:對象的引用在 JavaScript 中是強引用,也就是將一個引用對象通過變量或常量保存時,那么這個變量或常量就是強引用,這個對象就不會被回收。
JavaScript 中弱引用: WeakMaps 和 WeakSets 是我們在 JavaScript 使用弱引用唯一途徑,將一個對象作為鍵添加到 WeakMap 或 WeakSet 中并不能防止這些對象被回收。
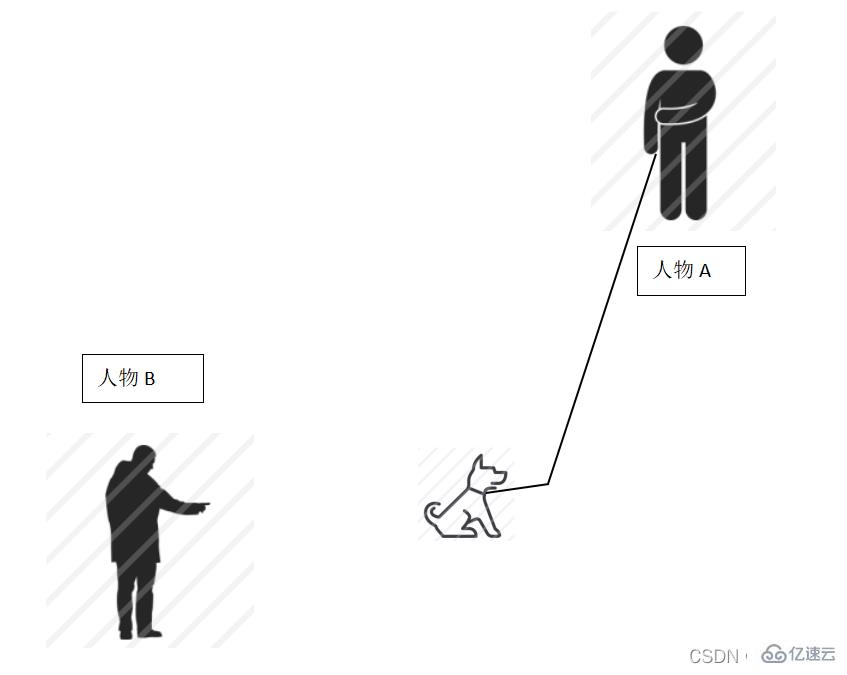
強引用就是一個小孩A牽著一條狗,他們之間通過狗鏈兒連著。
弱引用就是,旁邊有個人B指著A牽的狗,說:嘿,那有條狗,B指向那條狗,但他們之間沒有是指綁在一起的東西。
當A放開狗鏈,狗就會跑掉(被垃圾回收),無論B是不是還指著。
但是,當B不再指著那條狗,狗還被A牽著,不會影響它是否跑掉。
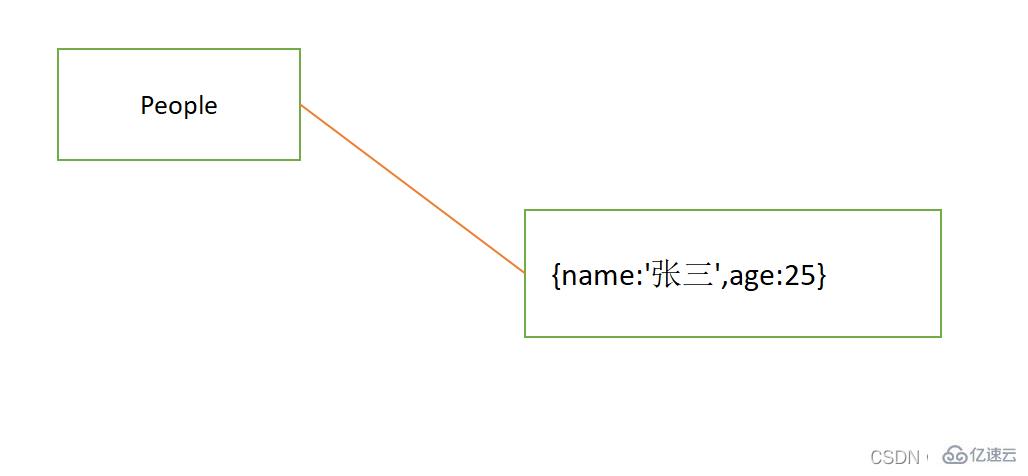
let people = {name:'張三',age:25}
let people1 = people;在上面的代碼中我們將{name:'張三',age:25}賦值給變量people時,在內存中會存在一根線將它們連接起來:

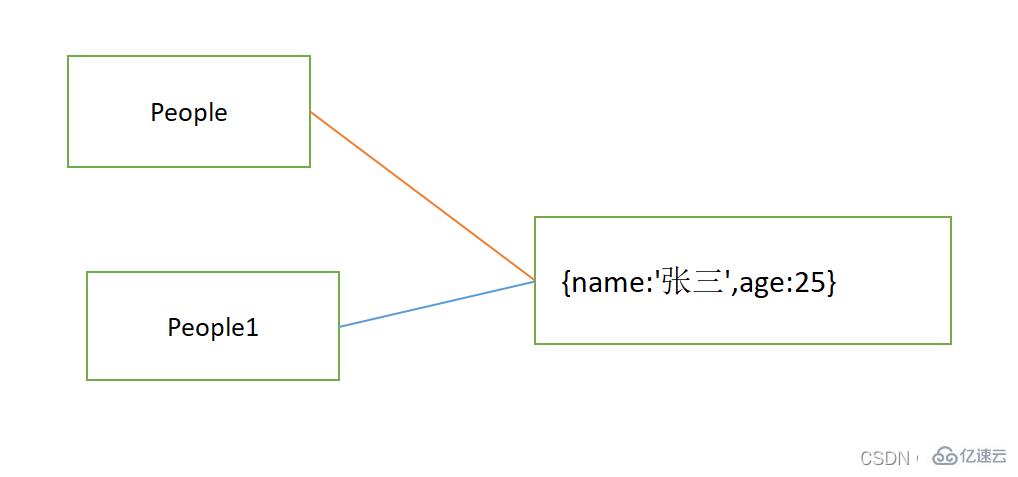
然后創建people1變量,將people賦值給people1,相當于people1也引用這個對象:
我們再來看當我們使用ES6新引入的類型WeakSet和WeakMap在存儲引用值時,是一種什么樣的情況。
let people = {name:'張三',age:25}
let people1 = people;
let set = new WeakSet();
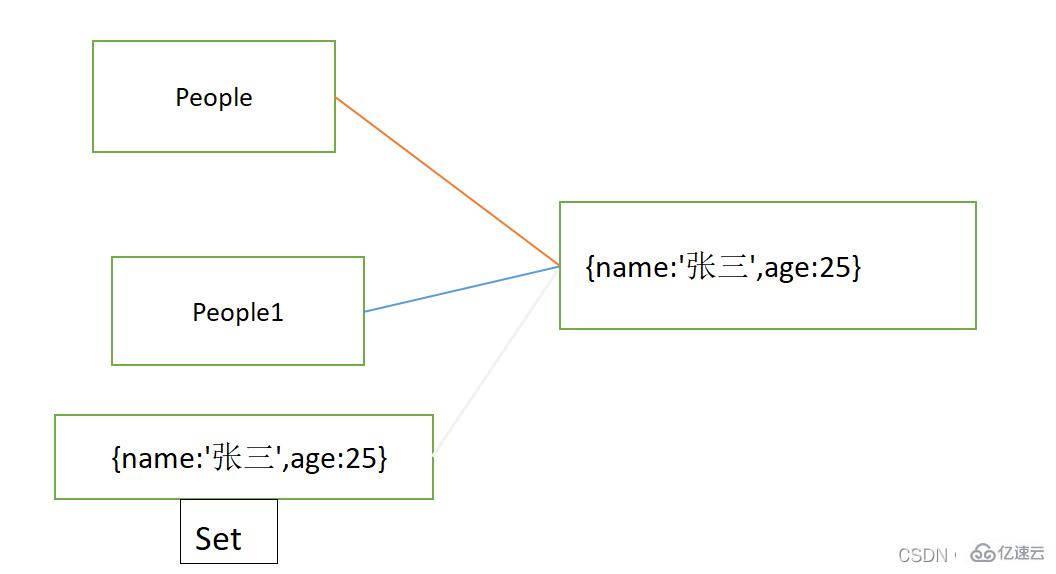
set.add(people);我們新建了一個WeakSet()實例,通過add方法將添加了people,people對應的引用值是{name:'張三',age:25}。

可以看到:set實例中的值{name:'張三',age:25}引用指向于{name:'張三',age:25}(在實際內存中他指向的是該數據的棧的指針引用,該棧指向對應堆中的對應的那個地址的值)。并且需要特別注意的是,這條弱引用的“線”是透明的,這是什么意思?他和強引用的區別在哪里?
一句話概述:強引用被{name:'張三',age:25}這個引用認可為一個“連接”,而弱引用不被認可。即該引用并不知道它被set實例所引用。
這說明垃圾回收也不知道該引用被set實例所引用。那么如果該引用的所有強引用連接都被斷開了(變量被賦值為null或其他情況),那么該引用會被當作垃圾銷毀,即使set實例還在引用著該引用。
let people = {name:'張三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);
people = null;
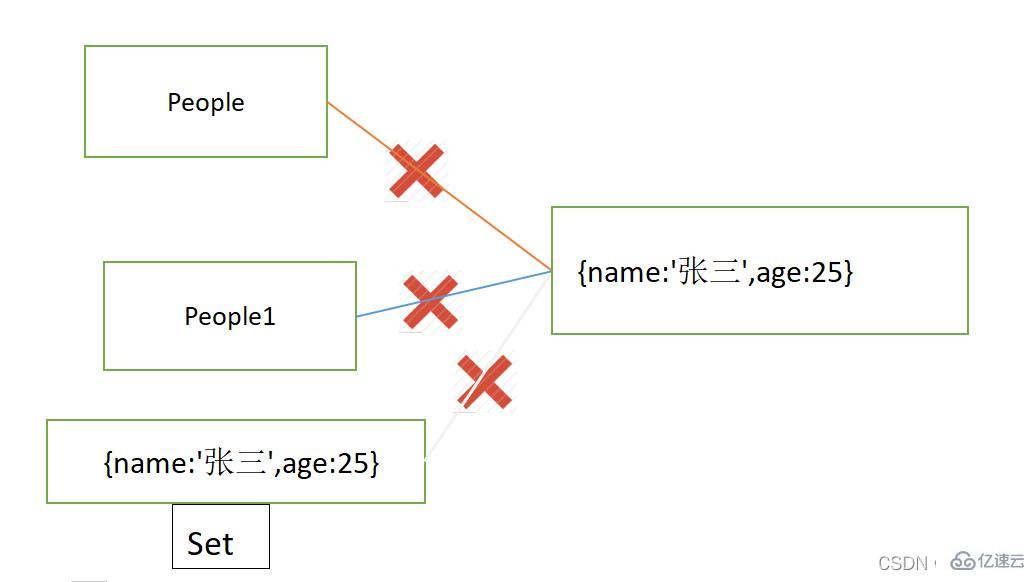
people1 = null;我們把強引用都斷開會出現什么情況呢?

因為所有的強引用都斷開了,那么垃圾回收認為該引用{name:'張三',age:25}不需要了,就會將他銷毀。那么對應的set實例所用到的該引用也都不復存在了,即使set實例還在使用著該引用。
“JavaScript中的弱引用和強引用是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。