您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Angular中如何用Api代理”,在日常操作中,相信很多人在Angular中如何用Api代理問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Angular中如何用Api代理”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

跨域
簡單理解:當一個請求的協議、域名(ip地址)、端口三部分任意一個當前頁面的 url 不同就是跨域。
以我的站點 https://jimmyarea.com 為例:
| 被請求的地址 | 是否跨域 | 原因 |
|---|---|---|
| jimmyarea.com | 是 | 協議不同 |
| jimmyarea.cn | 是 | 地址不同 |
| https://127.0.0.1:9000 | 是 | 地址和端口號不同 |
代理
這個時候,我們可以通過代理,本地聯調不同環境的 api 地址。
首先,我們在項目的根目錄上新建一個文件 proxy.conf.json。
我們以接口請求 https://jimmyarea.com/api/public/article?page=-1 為例子:
{
"/api": {
"target": "https://jimmyarea.com/",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": "/api"
}
}
}target 是代理的地址,pathRewrite 是對代理的前綴的重寫。
完成了代理文件之后,需要開啟代理。我們在 package.json 中添加多一條命令行,表明是開發環境調試使用。
"script": {
"dev": "ng serve --proxy-config=proxy.conf.json",
}執行 npm run dev 啟動項目并帶上代理。每次代理文件更改,需要重新啟動下該命令行~
驗證
我們新建一個 article 的服務,其中 article.service.ts 文件內容如下:
import { Injectable } from '@angular/core';
// http 客戶端
import { HttpClient } from '@angular/common/http'
@Injectable({
providedIn: 'root'
})
export class ArticleService {
constructor(
private http: HttpClient
) { }
// 獲取文章列表
getArticleList() {
return this.http.get('/api/public/article', {
// 返回類型
responseType: 'json',
// 請求的參數
params: {
page: -1
}
})
}
}上面的請求,在頁面上地址是 http://localhost:4200/api/public/article?page=-1,其實訪問的是地址 https://jimmyarea.com/api/public/article?page=-1。我們可以在 user-list.component.ts 中調用驗證一下:
ngOnInit():void {
this.articleService.getArticleList().subscribe({
next: (data: any) => {
console.log(data)
},
error: () => {}
})
// ...
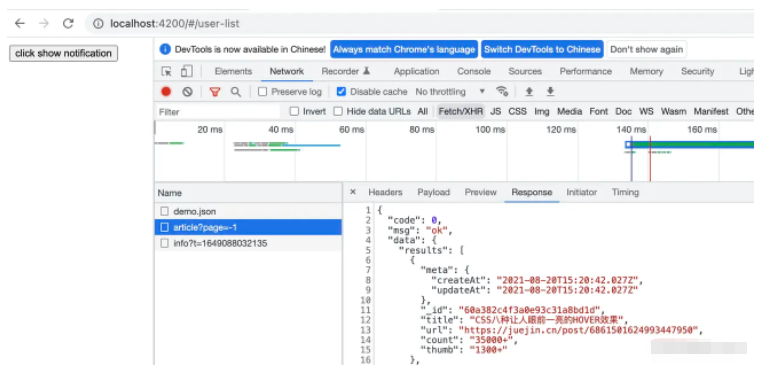
}程序跑起來后,你可以在控制臺上看到下面的網絡請求:

Good Job, Bro. 我們能夠完美代理后端所給的地址,進行調試了,并且代理可不止代理一個地址哦。
到此,關于“Angular中如何用Api代理”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。