您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“es6的match有哪些參數”,在日常操作中,相信很多人在es6的match有哪些參數問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”es6的match有哪些參數”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
es6 match()只要一個參數。match()方法用于檢索匹配項,可以在字符串內檢索指定的值,或找到一個或多個正則表達式的匹配,語法“String.match(regexp)”;該方法只要一個參數,用于規定要匹配的模式的正則表達式對象。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
match()方法用于檢索匹配項,可以在字符串內檢索指定的值,或找到一個或多個正則表達式的匹配。
match()方法只有一個參數,語法格式:
String.match(regexp)
參數regexp:是一個正則表達式對象,必需參數,規定要匹配的模式的 RegExp 對象。如果該參數不是 RegExp 對象,則需要首先把它傳遞給 RegExp 構造函數,將其轉換為 RegExp 對象。
返回值
如果使用g標志,則將返回與完整正則表達式匹配的所有結果,但不會返回捕獲組。
如果未使用g標志,則僅返回第一個完整匹配及其相關的捕獲組(Array)。 在這種情況下,返回的項目將具有如下所述的其他屬性。
說明
match() 方法將檢索字符串 string,以找到一個或多個與 regexp 匹配的文本。這個方法的行為在很大程度上有賴于 regexp 是否具有標志 g。
如果 regexp 沒有標志 g,那么 match() 方法就只能在 string 中執行一次匹配。如果沒有找到任何匹配的文本, match() 將返回 null。否則,它將返回一個數組,其中存放了與它找到的匹配文本有關的信息。該數組的第 0 個元素存放的是匹配文本,而其余的元素存放的是與正則表達式的子表達式匹配的文本。除了這些常規的數組元素之外,返回的數組還含有兩個對象屬性。index 屬性聲明的是匹配文本的起始字符在 string 中的位置,input 屬性聲明的是對 stringObject 的引用。
如果 regexp 具有標志 g,則 match() 方法將執行全局檢索,找到 string 中的所有匹配子字符串。若沒有找到任何匹配的子串,則返回 null。如果找到了一個或多個匹配子串,則返回一個數組。不過全局匹配返回的數組的內容與前者大不相同,它的數組元素中存放的是 stringObject 中所有的匹配子串,而且也沒有 index 屬性或 input 屬性。
注意:在全局檢索模式下,match() 即不提供與子表達式匹配的文本的信息,也不聲明每個匹配子串的位置。如果您需要這些全局檢索的信息,可以使用 RegExp.exec()。
示例1:
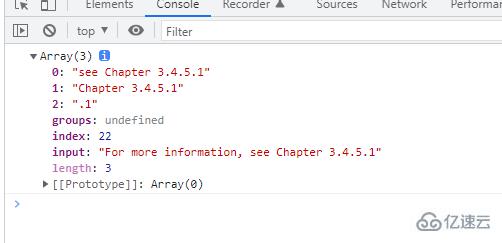
使用 match 查找 "Chapter" 緊跟著 1 個或多個數值字符,再緊跟著一個小數點和數值字符 0 次或多次。正則表達式包含 i 標志,因此大小寫會被忽略。
var str = 'For more information, see Chapter 3.4.5.1'; var re = /see (chapter \d+(\.\d)*)/i; var found = str.match(re); console.log(found);

示例2:match 使用全局(global)和忽略大小寫(ignore case)標志
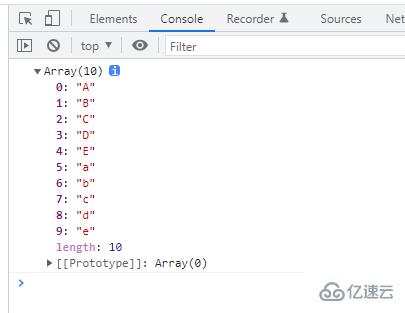
展示了 match 使用 global 和 ignore case 標志。A-E、a-e 的所有字母將會作為一個數組的元素返回。
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'; var regexp = /[A-E]/gi; var matches_array = str.match(regexp); console.log(matches_array);

到此,關于“es6的match有哪些參數”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。