溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue之proxyTable代理全面配置的方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
vue的proxyTable是用于開發階段配置跨域的工具,可以同時配置多個后臺服務器跨越請求接口,其真正依賴的npm包是http-proxy-middleware,在github上擁有更豐富的配置,按需配置咯。
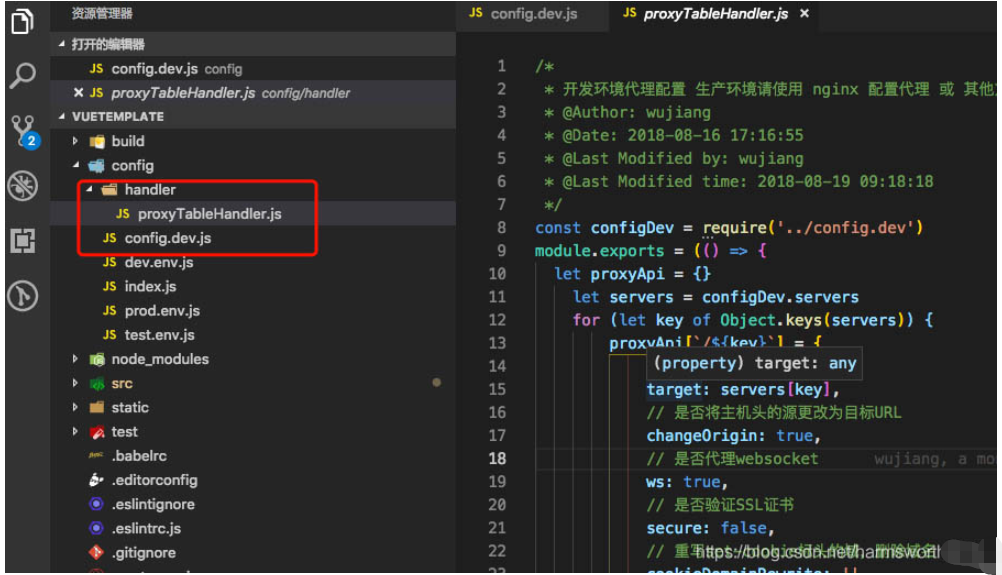
我將代理配置抽離出2個配置文件

用于配置后端服務器地址、端口和IP等
用于添加代理的配置項
config.dev.js如下
/*
* 開發環境服務器配置
* @Author: wujiang
* @Date: 2018-08-16 11:32:36
* @Last Modified by: wujiang
* @Last Modified time: 2018-08-18 23:04:34
*/
module.exports = {
// 開發環境代理服務器
devProxy: {
host: '0.0.0.0', // ip/localhost都可以訪問
port: 8080
},
// 后端服務器地址
servers: {
default: 'http://localhost:8081/springboot-girl',
jsp: 'http://localhost:8082/springboot-jsp'
}
}proxyTableHandler.js如下
/*
* 開發環境代理配置 生產環境請使用 nginx 配置代理 或 其他方式
* @Author: wujiang
* @Date: 2018-08-16 17:16:55
* @Last Modified by: wujiang
* @Last Modified time: 2018-08-19 09:18:18
*/
const configDev = require('../config.dev')
module.exports = (() => {
let proxyApi = {}
let servers = configDev.servers
for (let key of Object.keys(servers)) {
proxyApi[`/${key}`] = {
// 傳遞給http(s)請求的對象
target: servers[key],
// 是否將主機頭的源更改為目標URL
changeOrigin: true,
// 是否代理websocket
ws: true,
// 是否驗證SSL證書
secure: false,
// 重寫set-cookie標頭的域,刪除域名
cookieDomainRewrite: '',
// 代理響應事件
onProxyRes: onProxyRes,
// 重寫目標的url路徑
pathRewrite: {
[`^/${key}`]: ''
}
}
}
return proxyApi
})()
/**
* 過濾cookie path,解決同域下不同path,cookie無法訪問問題
* (實際上不同域的cookie也共享了)
* @param proxyRes
* @param req
* @param res
*/
function onProxyRes (proxyRes, req, res) {
let cookies = proxyRes.headers['set-cookie']
// 目標路徑
let originalUrl = req.originalUrl
// 代理路徑名
let proxyName = originalUrl.split('/')[1] || ''
// 開發服url
let server = configDev.servers[proxyName]
// 后臺工程名
let projectName = server.substring(server.lastIndexOf('/') + 1)
// 修改cookie Path
if (cookies) {
let newCookie = cookies.map(function (cookie) {
if (cookie.indexOf(`Path=/${projectName}`) >= 0) {
cookie = cookie.replace(`Path=/${projectName}`, 'Path=/')
return cookie.replace(`Path=//`, 'Path=/')
}
return cookie
})
// 修改cookie path
delete proxyRes.headers['set-cookie']
proxyRes.headers['set-cookie'] = newCookie
}
}使用方式 config/index.js
const configDev = require('./config.dev')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: proxyTableHandler,
// Various Dev Server settings
host: configDev.devProxy.host, // can be overwritten by process.env.HOST
port: configDev.devProxy.port, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
// Use Eslint Loader?
// If true, your code will be linted during bundling and
// linting errors and warnings will be shown in the console.
useEslint: true,
// If true, eslint errors and warnings will also be shown in the error overlay
// in the browser.
showEslintErrorsInOverlay: false,
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
}
}以/jsp開頭的api

以/default開頭的api

“vue之proxyTable代理全面配置的方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。