您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“es6中數組怎么排序”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“es6中數組怎么排序”吧!
es6數組的排序方法是“sort()”。sort()方法用于對數組的元素進行排序,排序順序可以是字母或數字,并按升序或降序,默認按字母升序;該方法有一個可選參數,此參數必須是函數,語法“array.sort(callback(a,b))”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
sort() 方法用于對數組的元素進行排序。
排序順序可以是字母或數字,并按升序或降序。
默認排序順序為按字母升序。
其中,sort()方法有一個可選參數。但是,此參數必須是函數。 數組在調用 sort()方法時,如果沒有傳參將按字母順序(字符編碼順序)對數組中的元素進行排序,如果想按照其他標準進行排序,就需要進行傳一個參數且為函數,該函數要比較兩個值,并且會返回一個用于說明這兩個值的相對順序的數字。
語法:
array.sort(callback(a,b))
| 參數 | 描述 |
|---|---|
| callback(a,b) | 可選。規定排序順序。必須是函數。 |
返回值:Array類型,是對數組的引用。請注意,數組在原數組上進行排序,不生成副本。
示例:
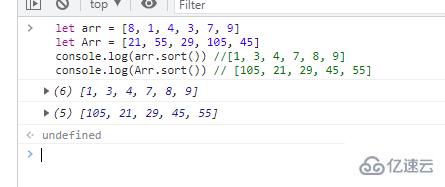
//sort的基本使用 let arr = [8, 1, 4, 3, 7, 9] let Arr = [21, 55, 29, 105, 45] console.log(arr.sort()) //[1, 3, 4, 7, 8, 9] console.log(Arr.sort()) // [105, 21, 29, 45, 55]

由上述代碼可知:sort()方法只能對0-9以內的數組進行正確排序,兩位數以上的數組項雖然給出了返回值,但卻并不是排序后的結果。這是因為sort()是內部做的是根據ASCLL碼進行排序的,并不是根據數值大小排序。那這個方法連兩位數以上的數字都無法進行正規排序處理,跟咸魚有什么區別呢?
重點來了:sort()可以接收一個攜帶兩個形參的callback(a,b),即a、b是兩個即將要比較大小的元素,且必須要有返回值。
當callback的返回值是正數時、那么 b 會被排列到 a 之前;
當callback的返回值是負數時、那么 a 會被排列到 b 之前;
當callback的返回值是為 0 時、那么 a 與 b 的位置保持不變;
sort每執行一次會根據返回值調換兩個參數a、b在原數組中的位置;
看完上面的描述你會很蒙圈,你一定會問返回值在哪?參數 a b 的實參是誰?這些當你看懂下面代碼之后統統小兒科!
//sort 內部寫法
let Arr = [56, 21, 29, 105, 45]
Arr.sort(function(a, b) { //callback
if (a > b) { // a b 分別是Arr中的 56 21
return 1 //返回正數 ,b排列在a之前
} else {
return -1 //返回負數 ,a排列在b之前
}
})
console.log(Arr) //[21, 29, 45, 55, 105]執行邏輯:

需要注意的是callback( a , b )接收的兩個參數分別是a = > 當前項、b當前項的下一項,若當前項與下一項位置不變時,b為下一項索引-1;判斷遍歷結束的條件是b參數取不到值 即結束,舉例上述代碼中第三輪第二次執行時 當前項的索引是3 那么b為下一項,即4 數組中取不到第4項,不滿足繼續遍歷條件,結束遍歷!
談談返回值:上述代碼寫的返回值 1 與 -1 只是象征性的代表 1為正數 -1為負數,不論你代碼寫什么返回值,sort內部只會去判斷你的返回值是正數還是負數,哪怕等式成立返回100 不成立返回-10000都是可行的。
解釋簡寫方式:

//簡寫 最終版 let Arr = [56, 21, 88, 10, 5, 77] Arr.sort((a, b) => a - b) //箭頭函數不加大括號指向這個函數的返回值,可以不寫return關鍵字 console.log(Arr) //[5, 10, 21, 56, 77, 88]
由上圖可知,回調函數內部的處理方式是a - b ,而不再是對比兩個數。這是因為對比兩個數的這一步操作是sort去做的,你只需要規定返回值即可,恰好數學定義大數 - 小數 = 正數 、小數 - 大數 = 負數
舉例 56 - 21 = 35 為正數、則返回值為正數,正數代表改變位置;
21 - 88 = 35 為負數、則返回值為負數,負數代表改變位置;
如果數學中大數 - 小數 ≠ 正數 、小數 - 大數 ≠ 負數,就不能這么簡寫。所以要明確的是sort內部做的是互相對比 而不是互減;
感謝各位的閱讀,以上就是“es6中數組怎么排序”的內容了,經過本文的學習后,相信大家對es6中數組怎么排序這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。