您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Python怎么解決圖表與畫布的間距問題”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Python怎么解決圖表與畫布的間距問題”吧!
我們使用python的 matplotlib庫繪圖時,可能會遇到圖片內容顯示不全的情況,
以下邊代碼為例:
import matplotlib.pyplot as plt
plt.rcParams['font.sans-serif'] = ['SimHei']
plt.rcParams['axes.unicode_minus'] = False
x = range(9)
y = [5.12, 5.15, 5.13, 5.10, 5.2, 5.25, 5.19, 5.24, 5.31]
c = 0.5 * (min(x) + max(x))
d = min(y) + 0.3 * (max(y)-min(y))
plt.plot(x, y, label='股票A收盤價', c='k', ls='-.', marker='D', lw=2)
plt.xticks(x, [
'2022-03-27', '2022-03-28', '2022-03-29', '2022-03-30',
'2022-03-31', '2022-04-01', '2022-04-04', '2022-04-05',
'2022-04-06'], rotation=45)
plt.title('某股票收盤價時序圖')
plt.xlabel('日期')
plt.ylabel('價格')
plt.grid(True)
plt.legend()
# 標出每天的收盤價
for a, b in zip(x, y):
plt.text(a, b+0.01, '%.1f'%b, ha='center', va='bottom', fontsize=9)
plt.annotate('最低價', (x[y.index(min(y))], min(y)), (x[y.index(min(y))] + 2, min(y)+0.06), xycoords='data',
arrowprops=dict(width=3,headwidth=10,headlength=20, facecolor='g',shrink=0.05), c='r',fontsize=20)
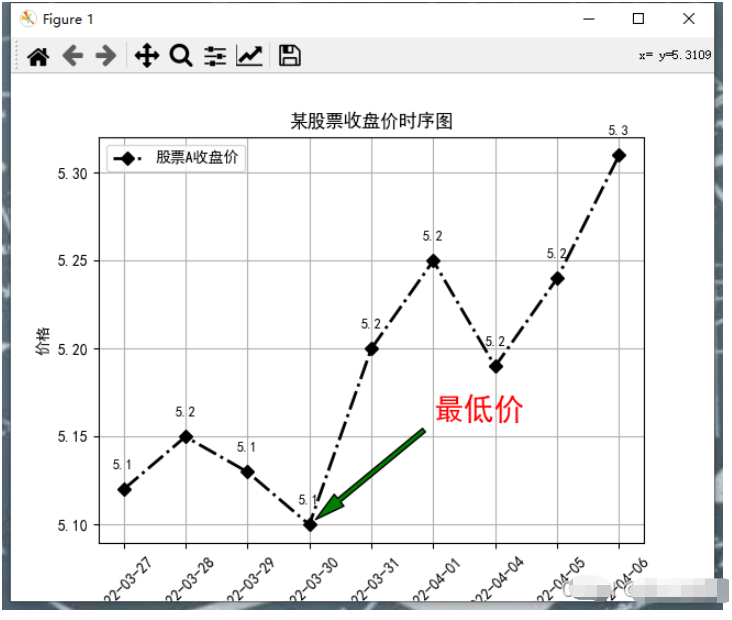
plt.show()圖像效果如圖所示,圖像底部x軸的表示日期的標簽,沒有被顯示完全:

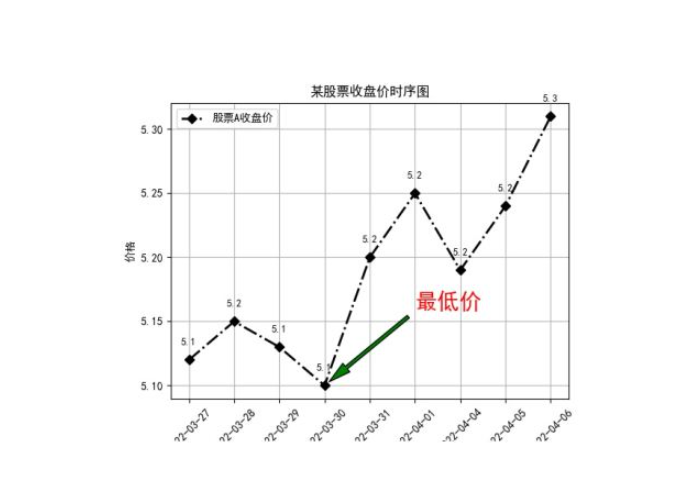
雖然,有的知道的同學可能會告訴我,只要把窗口放大,就可以顯示得完整了。確實如此。但是這僅僅只能滿足我們的一般需求。如果我們的程序需要自動化生成圖表并保存,這個方法就失效了。使用plt.savefig()保存出的圖片文件如下圖所示,這并不是我們想要的:

這樣的場景下,subplots_adjust()方法的應用則恰到好處。
plt.subplots_adjust()方法常用的參數有6個。
其語法如下:
plt.subplots_adjust(left=None, bottom=None, right=None, top=None, wspace=None, hspace=None)
其中,left, bottom, right, top依次表示四個方向上的,圖表與畫布邊緣之間的距離。
這四個參數的每個參數的取值范圍通常都在0-1之間。與其說是“間距”,倒不如說是圖像邊緣的“坐標”更確切。使用這四個參數時,將畫布左下角視為坐標原點,畫布的寬和高都視為1。如果參數取值大于1,則可能會出現圖像的損失,圖像會移動到畫布之外,而不會報錯。
且left不能大于等于right,bottom不能大于等于top,如果違反這一點則會發生報錯。
wspace和 hspace則分別表示水平方向上圖像間的距離和垂直方向上圖像間的距離。其的取值是可以取得大于1,具體的則具體情形自行調試選出合適的。這兩個參數用于畫布有多個子圖時。
依然以第一部分中的示例為例,將表示圖表與下邊緣的距離 的參數 bottom設成0.2。
即在上邊代碼的基礎上加上一句:
plt.subplots_adjust(bottom=0.2)
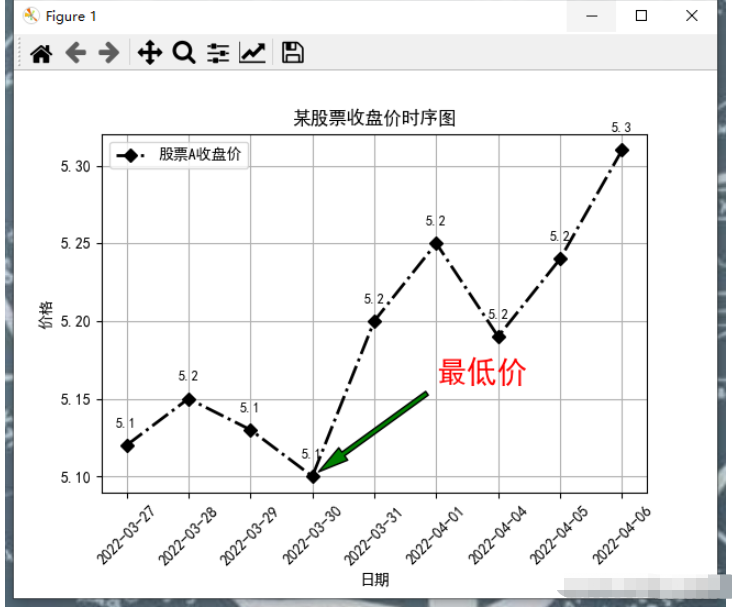
則圖像效果發生以下改變:

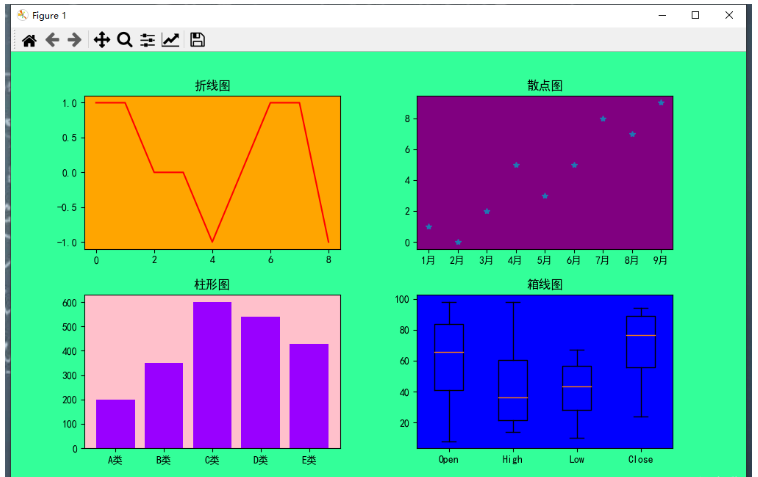
在畫布上繪制以下四幅圖像。并設定上下左右及圖像間的間距。
依次在左上繪制一幅折線圖,右上繪制一幅散點圖,
左下繪制一幅柱狀圖,右下繪制一幅箱線圖。
并設定間距:
plt.subplots_adjust(left=0.1, right=0.9, bottom=0.1, top=0.9, wspace=0.3, hspace=0.3)
代碼如下:
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['font.sans-serif'] = ['SimHei']
plt.rcParams['axes.unicode_minus'] = False
# 位置221 畫一幅簡單的折線圖
fig = plt.figure(1, facecolor='#33ff99', figsize=(10, 6))
ax1 = plt.subplot(221)
ax1.set_title('ax1')
ax1.set_facecolor("orange")
ax1.plot([1, 1, 0, 0, -1, 0, 1, 1, -1], c='r')
# 位置222 或一個橫軸為月份,的散點圖
ax2 = plt.subplot(222)
ax2.set_title('ax2')
ax2.set_facecolor("purple")
ax2.plot(['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月'], [1, 0, 2, 5, 3, 5, 8, 7, 9], ls='', marker='*')
# 位置223 繪制一份柱狀圖
ax3 = plt.subplot(223)
ax3.set_title('ax3')
ax3.set_facecolor("pink")
ax3.bar(['A類', 'B類', 'C類', 'D類', 'E類'], height=[200, 350, 600, 540, 430], color='#9900ff')
# 位置224 繪制一張箱線圖
ax4 = plt.subplot(224)
ax4.set_title('ax4')
np.random.seed(100)
data = np.random.randint(0, 100, (4, 4))
ax4.set_facecolor("blue")
ax4.boxplot(data, labels=('Open', 'High', 'Low', 'Close'))
# 添加標題
ax1.set_title('折線圖')
ax2.set_title('散點圖')
ax3.set_title('柱形圖')
ax4.set_title('箱線圖')
plt.subplots_adjust(left=0.1, right=0.9, bottom=0.1, top=0.9, wspace=0.3, hspace=0.3)
plt.show()生成圖像效果如下:

到此,相信大家對“Python怎么解決圖表與畫布的間距問題”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。