您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue-cli中devServer.proxy相關配置項怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue-cli中devServer.proxy相關配置項怎么使用”文章吧。
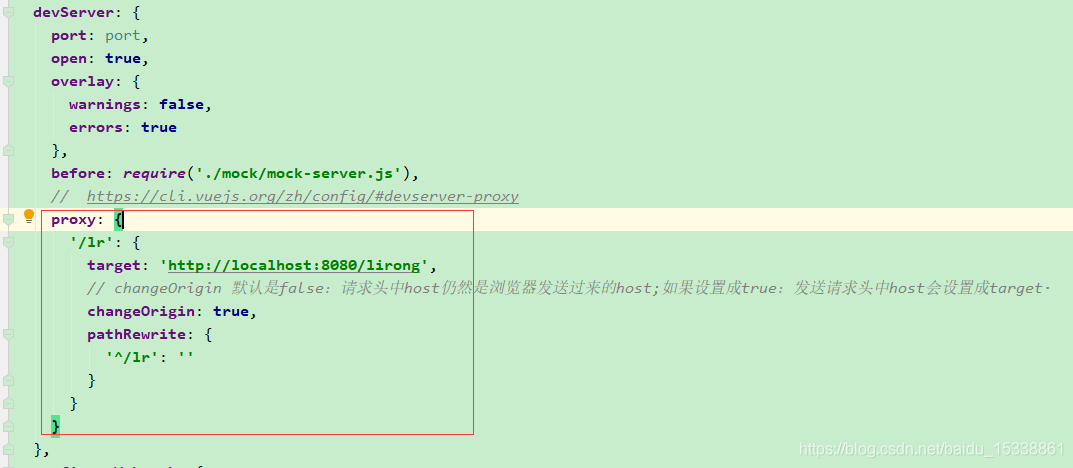
如圖:

changeOrigin 為false時,請求頭中host仍然是瀏覽器發送過來的host;如果設置成true:發送請求頭中host會設置成target的值。
本示例中,pathRewrite設置了 '^/lr': '' ,作用如下:
使用代理,首先需要有一個標識,告訴程序這個連接要使用代理,不然的話,可能你的html、css、js、矢量圖等靜態資源都跑去代理。所以我們要通過一個唯一標識,讓接口使用代理,靜態資源文件使用本地。
proxy中的 '/lr':{······},就是告訴node,我的接口是要以 /lr 開頭的才使用代理。所有的接口都要寫成 /lr/xx/xx ,以 /lr 開頭,最后代理的接口路徑路徑就是 http://localhost:8080/lirong/lr/xx/xx
但是例子中真實的后臺數據接口里沒有 /lr,直接就是 http://localhost:8080/lirong/xx/xx ,所以就需要配置 pathRewrite,用'^/lr': '' 將 /lr 去掉,這樣既有正確的標識,又能在真實請求接口的時候去掉 /lr 。
如果你的前端應用和后端 API 服務器沒有運行在同一個主機上,你需要在開發環境下將 API 請求代理到 API 服務器。可以通過 *.config.js 中的 devServer.proxy 選項來配置。
const proxy = require('http-proxy-middleware');devServer.proxy 可以是一個指向開發環境 API 服務器的字符串
//服務器會將任何未知請求 (沒有匹配到靜態文件的請求) 代理到http://localhost:4000上
module.exports = {
devServer: {
proxy: 'http://localhost:4000'
}
}const proxy = require('http-proxy-middleware');
module.exports = {
devServer:{
host: 'localhost',//target host
port: 8080,
//proxy:{'/api':{}},代理器中設置/api,項目中請求路徑為/api的替換為target
proxy:{
'/api':{
target: 'http://192.168.1.30:8085',//代理地址,這里設置的地址會代替axios中設置的baseURL
changeOrigin: true,// 如果接口跨域,需要進行這個參數配置
//ws: true, // proxy websockets
//pathRewrite方法重寫url
pathRewrite: {
'^/api': '/'
//pathRewrite: {'^/api': '/'} 重寫之后url為 http://192.168.1.16:8085/xxxx
//pathRewrite: {'^/api': '/api'} 重寫之后url為 http://192.168.1.16:8085/api/xxxx
}
}}
},
//...
}以上就是關于“vue-cli中devServer.proxy相關配置項怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。