您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“TypeScript只讀修飾符怎么用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“TypeScript只讀修飾符怎么用”文章能幫助大家解決問題。
在Typescript 2.0中,引入了readonly關鍵字,可以對類中的屬性進行修飾,作用是:該屬性被readonly修飾之后無法修改**(如需修改,在構造函數中可以對只讀屬性進行修改)**。
我們可以直接在interface和type中直接使用readonly。
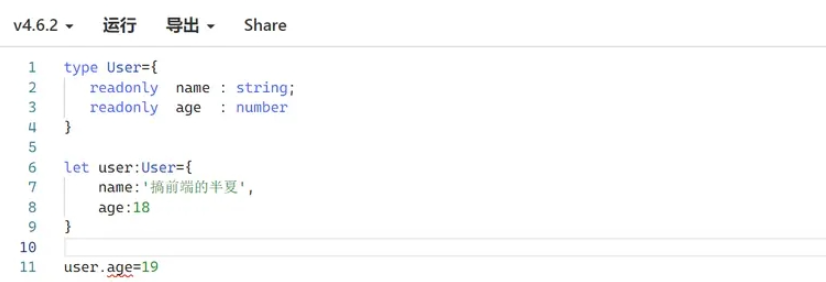
我們來看一個簡單的例子:我們定義一個User type
type User={
readonly name : string;
readonly age : number
}我們可以創建一個user,并且初始化一個具體的值。
let user:User={
name:'搞前端的半夏',
age:18
}如果我們去修改age的值,編譯器會直接報錯。
user.age=19

在JS中,我們會經常使用const來定義變量,但是const無法保證Object內部的屬性不被改變。還是上面的User type,
我們有一個函數接受User type的參數。我們在函數內部修改age屬性,編譯直接出錯。
這樣的好處是:我們可以確定這里定義的全局user,無法被改變
let user:User={
name:'搞前端的半夏',
age:18
}
UserInfo(user)function UserInfo(user:User){
user.age=19
console.log(user.name,user.age)
}
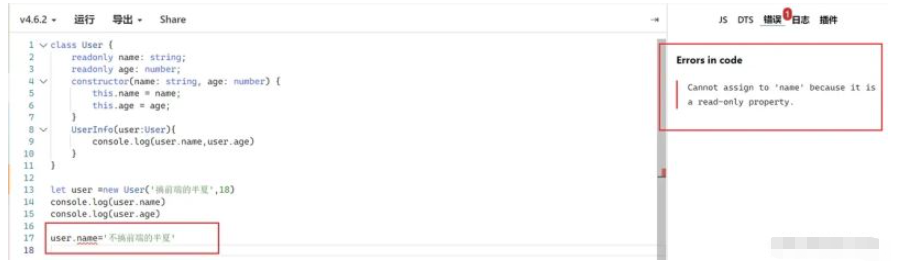
readonly修飾符還可以應用在類中聲明的屬性。這里我們創建了一個User類,具有只讀的name和age,請注意這里的name和age是沒有初始值的。
class User {
readonly name: string;
readonly age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
UserInfo(user:User){
console.log(user.name,user.age)
}
}我們創建一個user實體,使用new方法創建對象的同時,給name和age添加默認值,由此可以得出結論
在類的constructor中,我們可以修改只讀屬性的值
name和age是只讀的,我們可以獲取具體的值。
let user =new User('搞前端的半夏',18)
console.log(user.name)
console.log(user.age)但是,如果嘗試修改name和age的值,會編譯出錯。

我們嘗試在UserInfo中修改name和age:
UserInfo(user:User){
this.age=20
console.log(user.name,user.age)
}可以看到,編譯仍然是錯誤的!我們可以得出結論
在類中的普通方法 無法 修改 被readonly的屬性

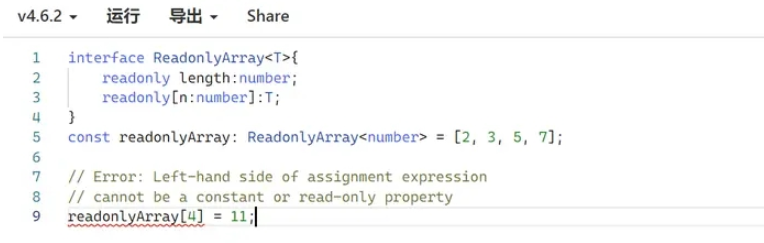
可以使用readonly來標記索引。例如下面的ReadonlyArray,可以有效的防止給具體的索引分配具體的值。
interface ReadonlyArray<T> {
readonly length: number;
// ...
readonly [n: number]: T;
}因為是只讀的索引,所以下面的賦值操作,會編譯出錯。
const readonlyArray: ReadonlyArray<number> = [2, 3, 5, 7]; readonlyArray[4] = 11;

關于“TypeScript只讀修飾符怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。