您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“javascript類靜態方法實例分析”,內容詳細,步驟清晰,細節處理妥當,希望這篇“javascript類靜態方法實例分析”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
JavaScript中類的靜態方法是使用static關鍵字修飾的方法,也叫類方法;在實例化對象之前可以通過“類名.方法名”調用靜態方法,并且靜態方法不能在對象上調用,只能在類中調用。
本教程操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
靜態方法是使用 static 關鍵字修飾的方法,又叫類方法,屬于類的,但不屬于對象,在實例化對象之前可以通過 類名.方法名 調用靜態方法。
不能在類的實例上調用靜態方法,而應該通過類本身調用。不能在對象上調用,只能在類中調用。
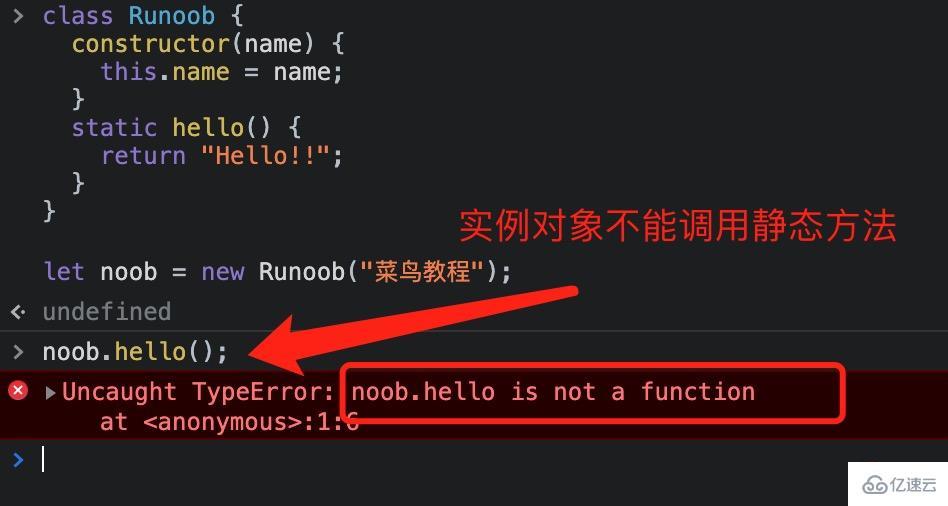
示例如下:
class Tripple {
static tripple(n = 1) {
return n * 3;
}
}
// 正確用法
console.log(Tripple.tripple());// 3
// 如下為錯誤用法
let tp = new Tripple();
console.log(tp.tripple());// 'tp.tripple 不是一個函數'.實例對象調用靜態方法會報錯:

讀到這里,這篇“javascript類靜態方法實例分析”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。