您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery中的index()方法如何使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jquery中的index()方法如何使用文章都會有所收獲,下面我們一起來看看吧。
在jquery中,index()方法用于返回指定元素相對于其他指定元素的index位置,或者獲得元素相對于選擇器的index位置,語法為“$(selector).index()”或“$(selector).index(element)”。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
index() 方法返回指定元素相對于其他指定元素的 index 位置。
這些元素可通過 jQuery 選擇器或 DOM 元素來指定。
Query 里面 提供了一個 index() 方法
搜索與參數表示的對象匹配的元素,并返回相應元素的索引值值。
如果找到了匹配的元素,從0開始返回;如果沒有找到匹配的元素,返回-1。
獲得第一個匹配元素相對于其同級元素的 index 位置。
語法
$(selector).index()
獲得元素相對于選擇器的 index 位置。
該元素可以通過 DOM 元素或 jQuery 選擇器來指定。
語法
$(selector).index(element)
示例如下:
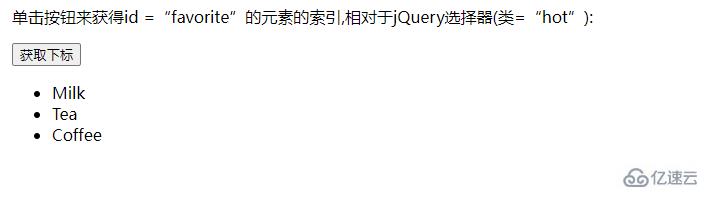
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ alert($(".hot").index($("#favorite"))); }); }); </script> </head> <body> <p>單擊按鈕來獲得id =“favorite”的元素的索引,相對于jQuery選擇器(類=“hot”):</p> <button>獲取下標</button> <ul> <li>Milk</li> <li class="hot">Tea</li> <li class="hot" id="favorite">Coffee</li> </ul> </body> </html>
輸出結果:

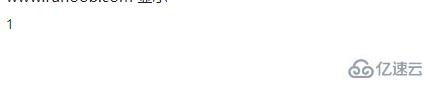
點擊按鈕后:

關于“jquery中的index()方法如何使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jquery中的index()方法如何使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。