您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue+iview怎么實現拼音、首字母和漢字模糊搜索”,在日常操作中,相信很多人在vue+iview怎么實現拼音、首字母和漢字模糊搜索問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue+iview怎么實現拼音、首字母和漢字模糊搜索”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
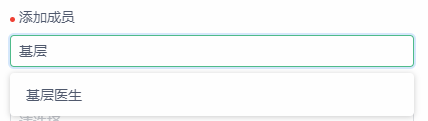
支持漢字:

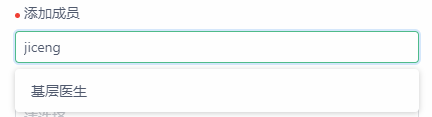
支持拼音:

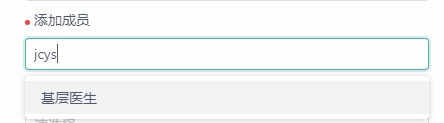
支持首字母:

在新建的頁面中:在遠程搜索的方法里,后臺返回的數據時給做下處理,把返回的value值后邊拼接一個特殊字符,再拼接上你輸入框輸入的值,這樣因為value里含有你輸入的值就不會被過濾掉,因而就能賦上值了。
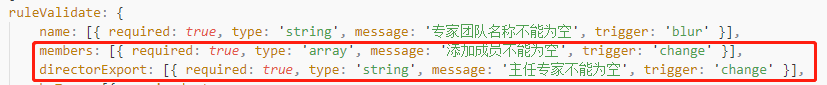
校驗規則修改:如果有表單校驗,要在校驗時改變校驗規則type: 'string',因為拼接完就是字符串了。
submit提交方法中:在submit提交表單方法里再做下處理,把剛才拼接的字符串,用特殊字符處理成數組取第1位就是原來的value值了,不過是字符串形式了,要讓后臺接收字符串形式的。
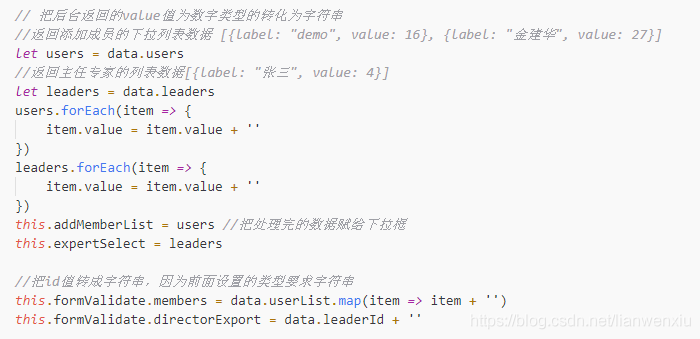
編輯回顯頁面中:要讓后臺配合返回的id值是字符串形式,返回的下拉列表中每個數組對象的value值也是字符串形式的。如果后臺不改,只能自己再循環遍歷處理成字符串。
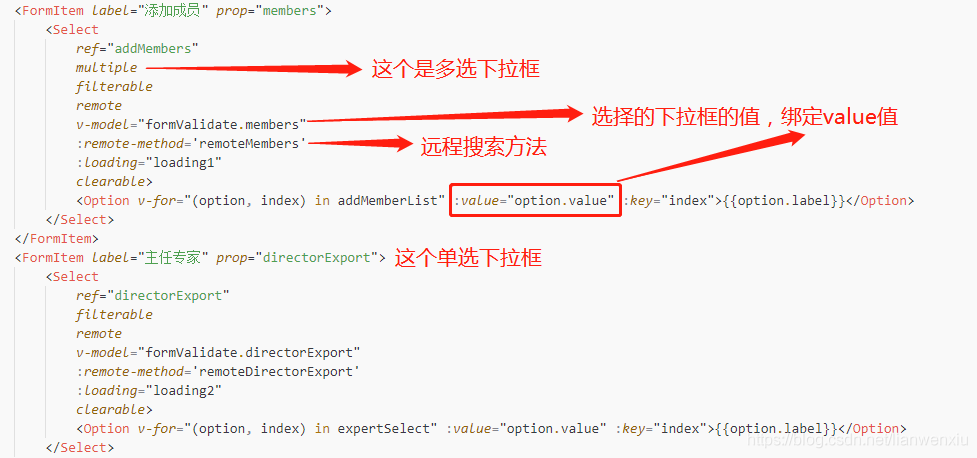
是不是說的一臉懵逼,直接上圖看的更清楚些:

單選下拉框type是字符串,多選type要求是array類型

這個地方單選框和多選框處理方法一樣

單選下拉框把選的v-model里的值(這里綁定的是value值)進行處理,把剛才拼接的特殊字符和輸入值去掉,取前面的id值
多選因為取到的v-model值是一個數組,所以要用map函數來把每一項都處理一下

以上就步驟就實現了拼音、首字母(不分大小寫)和漢字的搜索,但必須注意前提是需要后臺支持這些類型的搜索且能正確返回數據
因為我編輯和新建用的是同一個頁面所以還要編輯回顯數據:

到此,關于“vue+iview怎么實現拼音、首字母和漢字模糊搜索”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。