溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“React中Props類型校驗和默認值的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“React中Props類型校驗和默認值的示例分析”這篇文章吧。
安裝 prop-types 包
$ npm install prop-types
導入 propTypes 對象
import propTypes from 'prop-types';
組件名.propTypes = {} 設置組件 傳參規則
Comp.propTypes = {
param: propTypes.array // Comp組件 的 param 參數必須是 數組類型
}示例:
// props 類型校驗規則
import React from 'react';
// 1. npm i prop-types
// 2. 導入 propTypes 對象
import PropTypes from "prop-types";
function Son({list}) {
return (
<div>
{list.map(item => <p key={item}>{item}</p>)}
</div>
)
}
// 3. 組件名.propTypes = {} 給組件設置規則
Son.PropTypes={
// 4. 各字段設置規則
list: PropTypes.array // Son的list參數必須是 數組形式
}
class App extends React.Component {
render() {
return (
<div>
<Son list="我企鵝親子裝"/>
</div>
)
}
}
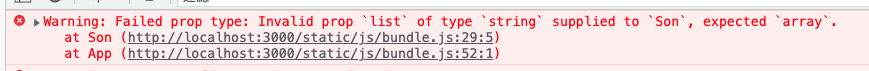
export default App;報錯提示如下:

四種常見結構
常用類型:array、number、bool、string、func、object、symbol
React元素類型:element
必填項:isRequired
特定的結構對象:shape({})
核心代碼:
// 1.類型
optionalFun: PropTypes.fun;
// 2.必填項
requiredFun: PropTypes.fun.isRequired;
// 3. // 可以指定一個對象由特定的類型值組成
optionalObjectWithShape: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number
}),示例:
import React from "react";
// 1. 函數參數默認值
function Son1({defaultTime = 10}) {
return (
<div>The timer is : {defaultTime}</div>
)
}
class App extends React.Component {
render() {
return (
<div>
<Son1 />
</div>
)
}
}
export default App;
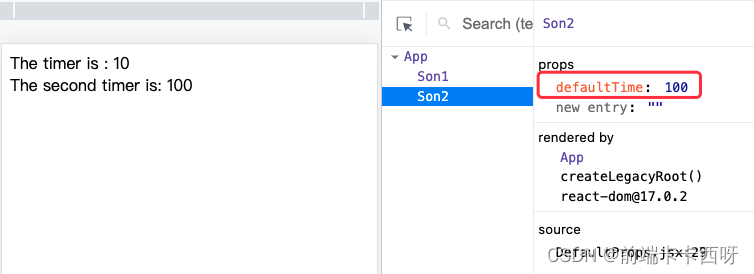
function Son2({defaultTime}) {
return (
<div>The second timer is: {defaultTime}</div>
)
}
// 2. defaultProps 設置默認值
Son2.defaultProps = {
defaultTime: 100
}
class App extends React.Component {
render() {
return (
<div>
<Son1 />
<Son2 />
</div>
)
}
}
class Son3 extends React.Component {
render() {
return (
<div>The defaultTimer is : {this.props.defaultTime}</div>
)
}
}
// defaultProps 設置默認值
Son3.defaultProps = {
defaultTime: 3333
}class Son4 extends React.Component {
static defaultProps ={
defaultTime: 66666
}
render() {
return (
<div>The defaultTimer is : {this.props.defaultTime}</div>
)
}
}完整示例
// props默認值
import { func } from "prop-types";
import React from "react";
// 1.1 函數參數默認值
function Son1({defaultTime = 10}) {
return (
<div>The timer is : {defaultTime}</div>
)
}
function Son2({defaultTime}) {
return (
<div>The second timer is: {defaultTime}</div>
)
}
// 1.2 defaultProps 設置默認值
Son2.defaultProps = {
defaultTime: 100
}
class Son3 extends React.Component {
render() {
return (
<div>The defaultTimer is : {this.props.defaultTime}</div>
)
}
}
// 2.1 函數 defaultProps 設置默認值
Son3.defaultProps = {
defaultTime: 3333
}
// 2.2 靜態屬性聲明
class Son4 extends React.Component {
static defaultProps ={
defaultTime: 66666
}
render() {
return (
<div>The defaultTimer is : {this.props.defaultTime}</div>
)
}
}
class App extends React.Component {
render() {
return (
<div>
<Son1 />
<Son2 />
<Son3 />
<Son4 />
</div>
)
}
}
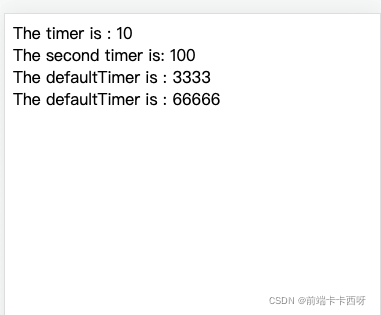
export default App;如圖:

以上是“React中Props類型校驗和默認值的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。