您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue cli4.0怎么配置環境變量,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
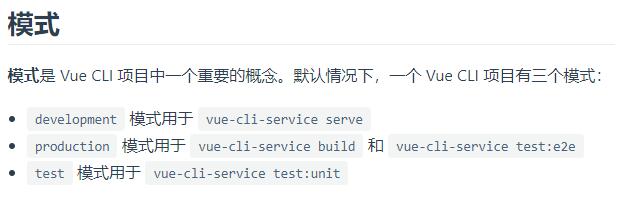
在vue-cli構建的項目中,默認有3種模式,如下圖:

我個人的理解就是:
你執行npm run serve時,對應的環境就是開發環境;
你執行npm run build時,對應的環境就是生產環境。
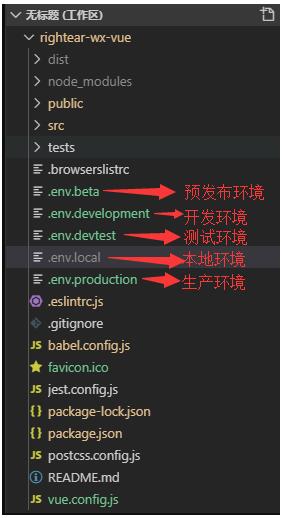
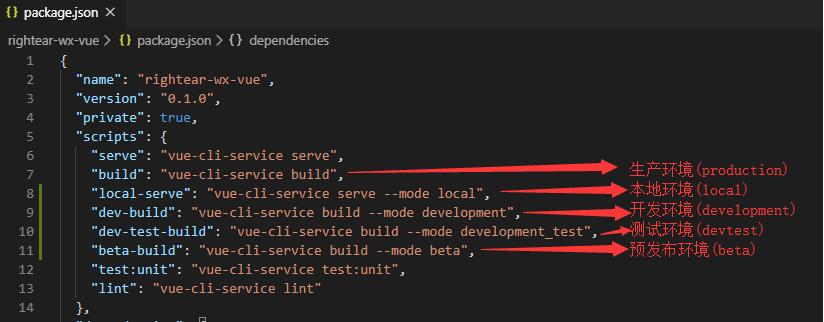
如果你開發的項目中,不止該3種,該咋整呢?像在我開發的項目中,就有本地環境(local)、開發環境(development)、測試環境(devtest)、預發布環境(beta)、生產環境(production)。請記住我括號里面的英文。
來,左邊跟我一起畫個龍,在你右邊兒畫一道彩虹~畫完了,開始進入主題了~
------------------進入主題------------------

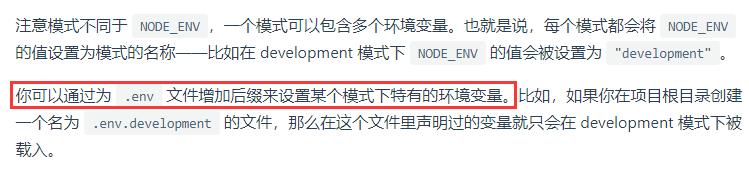
如官方文檔所說,通過為.env文件增加后綴來設置某個模式下特有的環境變量。我這里有5個環境,所以配置了5個.env文件。如下圖:

基本格式如下:
NODE_ENV=環境名稱VUE_APP_URL=對應的環境地址
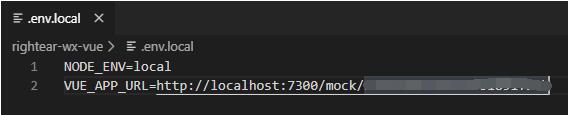
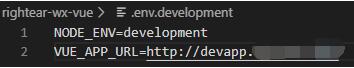
如我本地環境的配置就如下圖所示:

我本地是用的easy-mock模擬的數據,所以配置的地址是mock接口地址。

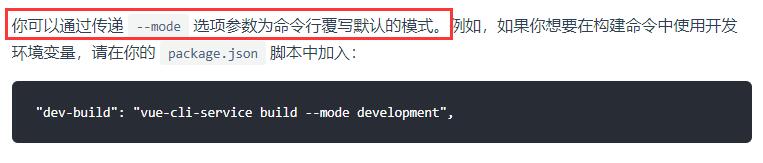
如官方文檔所說,可以通過傳遞--mode來配置不同的模式。我自己的項目配置如下圖:

請注意我配置文件中的 serve與 build 。
文件已創建好,配置語句也已寫好。怎么用它呢?
首頁你需要哪個環境,就執行哪個環境的命令語句。
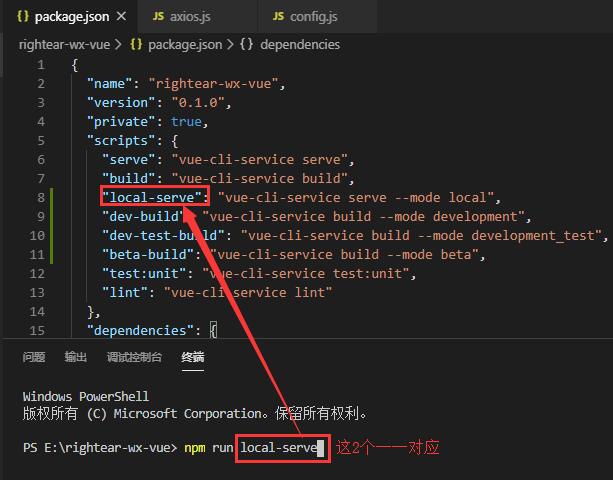
比如我現在需要local環境,就執行npm run local-serve。如下圖所示:

然后通過process.env.NODE_ENV獲取環境名;通過process.env.VUE_APP_URL獲取環境對應的url。
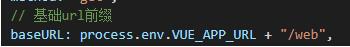
比如我們在axios請求中,就可以把它的baseURL設置為process.env.VUE_APP_URL,如下圖所示:

后面的"/web"是根據我自己接口來的,你別也寫個"/web"。
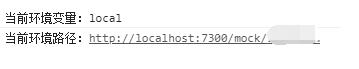
如果你不確定你自己現在是在哪個環境變量下,可以console.log("當前環境變量:"+process.env.NODE_ENV)和console.log("當前環境路徑:"+process.env.VUE_APP_URL)看下。
像我的項目中就是下面這2個東東:

輸出的內容就是.env.local文件里面配置的環境變量。

為了更好的理解,我們再執行一條語句,npm run serve,看看此時的環境變量是哪個?
為什么呢?
因為npm run serve默認指向.env.developement,我在里面配置的環境就是上面輸出的內容。.env.developement的配置如下圖:

總而言之就是,你需要哪個環境變量,就 【npm run對應的環境變量】 就完事了!
關于“vue cli4.0怎么配置環境變量”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。