您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vant UI中van-collapse下拉折疊面板默認展開第一項的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
最近在做項目時,有一個需求是讓 van-collapse 下拉折疊面板的第一項默認是展開狀態;我使用到了 Vant UI 組件,首先按照官網文檔的寫法直接引入:
<!--下拉折疊面板--> <van-collapse class="collapse" v-model="activeNames" is-link="false"> <van-collapse-item title="" :name="index"> <!--展開后顯示的內容--> <span class="coll_show">制定拜訪計劃</span> <span class="coll_show">保險保障分析</span> <span class="coll_show">制作計劃書</span> <span class="coll_show">會客廳講解</span> <span class="coll_show"> <van-cell @click="showEdit">修改備注</van-cell> <van-popup v-model="showRemark"> <p>修改備注</p> <form action="/"> <input class="text" placeholder="最多輸入50個字" type="text"> <input class="btn1" type="button" value="取消"> <input class="btn2" type="submit" value="提交"> </form> </van-popup> </span> </van-collapse-item> </van-collapse>
export default {
data() {
return {
activeNames: ['1'],
};
},
};默認每一項都是不展開的:

先看官方文檔 Collapse Props:
| 參數 | 說明 | 類型 | 默認值 |
|---|---|---|---|
| v-model | 當前展開面板的 name | 手風琴模式:number | string 非手風琴模式:(number | string)[ ] | - |
| accordion | 是否開啟手風琴模式 | boolean | false |
| border | 是否顯示外邊框 | boolean | true |
通過官方文檔我們可以知道,van-collapse 的 v-model 屬性所綁定的是當前展開面板 van-collapse-item 的 name 值,我的下拉面板父級為遍歷產生,所以 name 值采用了動態的下標的依次為數字 0、1、2、3.....
而是否開啟手風琴模式則決定了 v-model 屬性值的類型。
非手風琴模式下:v-model 為數組類型,那么此時我們想讓第一項也就是 name 值為 0 的折疊項默認展開,在 data 中傳入 activeNames 時就應該將其設置數組格式且 默認值為 0,但注意是 [0] 而不是 ["0"]:
export default {
data() {
return {
activeNames: [0],
};
},
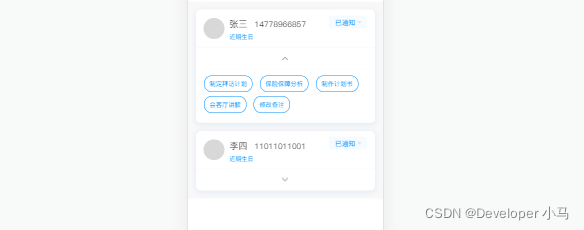
};此時第一項默認展開:

手風琴模式下:v-model 屬性值類型為數字或字符串,那么我們將 data 中的 activeNames 改為數字或字符串即可;

export default {
data() {
return {
activeNames: 0,
};
},
};效果可以實現;

name 唯一標識符,默認為索引值 number | string index
v-model 當前展開面板的 name 手風琴模式:number | string
非手風琴模式:(number | string)[]
但我在使用時 activeNames: [‘0’] 死活不管用,后來改[0]好了
<div class="small-area-details" v-for="(listItem, listIndex) in goldAlbumList" :key="listIndex">
<van-collapse v-model="activeNames" :border="false">
<van-collapse-item
title="標題"
:name="listIndex">
</van-collapse-item>
</van-collapse>
</div>
<script>
export default {
data() {
return {
activeNames: [0] //不能是['0']
}
}
}
</script>感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vant UI中van-collapse下拉折疊面板默認展開第一項的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。