您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript怎么轉置矩陣”,在日常操作中,相信很多人在JavaScript怎么轉置矩陣問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript怎么轉置矩陣”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

一、常見二維數組操作
在前面的篇章中,已經學習了一維數組的各種創建方式,了解一維數組如何創建后,二維數組的創建就非常的簡單了,只需將數組元素設置為數組即可。

在創建完二維數組后,如何遍歷二維數組中的元素,對其進行操作呢?
一維數組可以利用for、for…in或for…of(ES6提供)進行遍歷。
二維數組只需在遍歷數組后,再次遍歷數組的元素即可。
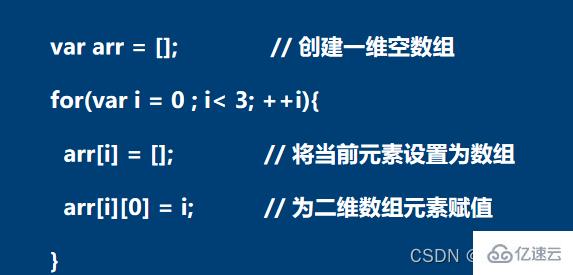
另外,在Web項目開發中,還經常通過多維空數組添加元素的方式來創建多維數組。下面以添加二維空數組元素為例進行演示。

若要為二維數組元素(如arr[i][0])賦值,首先要保證添加的元素(如arr[i])已經被創建為數組,否則程序會報“Uncaught TypeError……”錯誤。
注意
在創建多維數組時,雖然JavaScript沒有限制數組的維數,但是在實際應用中,為了便于代碼閱讀、調試和維護,推薦使用三維及以下的數組保存數據。
【案例】二維數組轉置
二維數組的轉置指的是將二維數組橫向元素保存為縱向元素。

代碼實現思路:
找規律:res[0][0] = arr[0][0]、res[0][1] = arr[1][0]、res[0][2] = arr[2][0]。
得結論: res[i][j] = arr[j][i]。②
res數組長度=arr元素(如arr[0])的長度。③
res元素(如res[0])的長度=arr數組的長度。④
按照③和④完成res的創建與遍歷,按②進行轉置。
為了讓你們有成就感我就不貼代碼了,有問題可以在評論區提出。其實矩陣完全可以存在數組里,以后做矩陣轉置直接運行代碼就行了。
二、常見數組方法
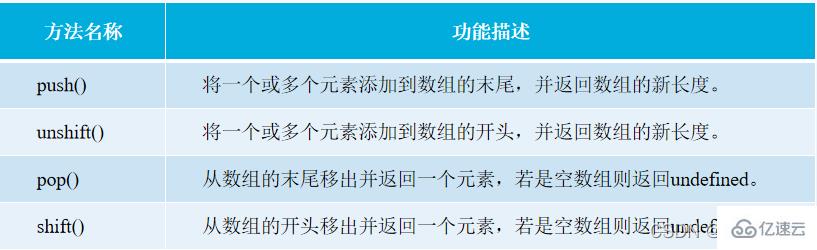
JavaScript中,除了前面講解的添加與刪除數組元素的方式外,還可以利用Array對象提供的方法,模擬棧和隊列的操作。
在數組的末尾或開頭添加數組的新元素。
在數組的末尾或開頭刪除數組元素。

push()和unshift()方法的返回值是新數組的長度。
pop()和shift()方法返回的是移出的數組元素。
在開發中,若要檢測給定的值是否是數組,或是查找指定的元素在數組中的位置。

表中除了Array.isArray()方法外,其余方法默認都是從指定數組索引的位置開始檢索,且檢索方式與運算符“===”相同,即只有全等時才會返回比較成功的結果。
includes()和Array.isArray()方法

includes()方法的第1個參數表示待查找的值。
includes()方法的第2個參數用于指定在數組中查找的下標。
設置為大于數組長度時,數組不會被檢索,直接返回false。
設置為小于0的數時,則檢索的索引位置等于數組長度加上指定的負數,若結果仍是小于0的數,則檢索整個數組。
indexOf()方法
indexOf()用于在數組中從指定下標位置,檢索到的第一個給定值,存在則返回對應的元素下標,否則返回-1。
注意
indexOf()方法的第2個參數用于指定開始查找的下標:
當其值大于或等于數組長度時,直接返回-1。
當其值為負數時,則查找的下標位置等于數組長度加上指定的負數,若結果仍是小于0的數,則檢索整個數組。
lastIndexOf()方法
Array對象提供的lastIndexOf()方法,用于在數組中從指定下標位置檢索到的最后一個給定值的下標。與indexOf()檢索方式不同的是,lastIndexOf()方法默認逆向檢索,即從數組的末尾向數組的開頭檢索。
注意
lastIndexOf()方法的第2個參數用于指定查找的下標,且由于其采用逆向的方式檢索:
當其值大于或等于數組長度時,則整個數組都會被查找。
當其值為負數時,則索引位置等于數組長度加上給定的負數,若其值仍為負數,則直接返回-1。
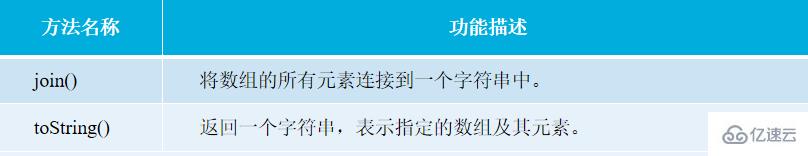
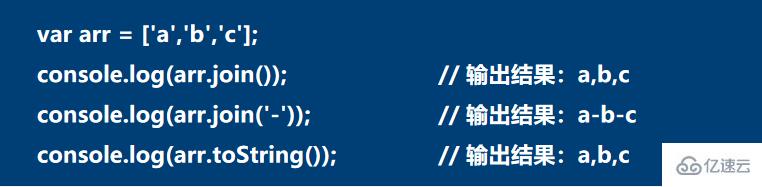
開發中若需要將數組轉換為字符串時,則可以利用JavaScript提供的方法實現。


join()和toString()方法的相同點:
可將多維數組轉為字符串,默認情況下使用逗號連接。
當數組元素為undefined、null或空數組時,對應的元素會被轉換為空字符串
join()和toString()方法的不同點:
join()方法可以指定連接數組元素的符號。
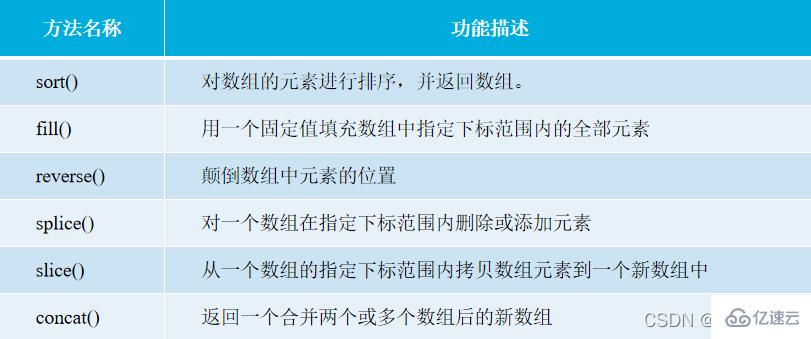
除前面講解的幾種常用方法外,JavaScript還提供了很多其他常用的數組方法。例如,合并數組、數組淺拷貝、顛倒數組元素的順序等。

注意
slice()和concat()方法在執行后返回一個新的數組,不會對原數組產生影響,剩余的方法在執行后皆會原數組產生影響。
splice()方法的第1個參數的值等于或大于數組長度時,從數組末尾開始操作;當該值為負數時,則下標位置等于數組長度加上指定的負數,若其值仍為負數,則從數組的開頭開始操作。
到此,關于“JavaScript怎么轉置矩陣”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。