溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用@tap.stop阻止事件繼續傳播”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用@tap.stop阻止事件繼續傳播”吧!
在uni-app開發當中,難免會遇到外層view嵌套內層view,又同時都含有點擊事件,這樣就會起沖突。為了防止事件的繼續傳播我們就會用到事件修飾符.stop ,先看代碼
<template> <view class="wai" @tap="waiTab"> <h6>外面</h6> <view class="nei" @tap="neiTab"> <h6>內部</h6> </view> </view> </template>
<script>
export default {
data() {
return {
}
},
methods: {
waiTab(){
console.log("點擊了外邊")
},
neiTab(){
console.log("點擊了內部")
}
}
}
</script><style>
.wai{
width: 100%;
height: 100px;
display: flex;
justify-content: center;
background-color: #0000FF;
}
.nei{
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #00CE47;
}
</style>效果是這樣的:

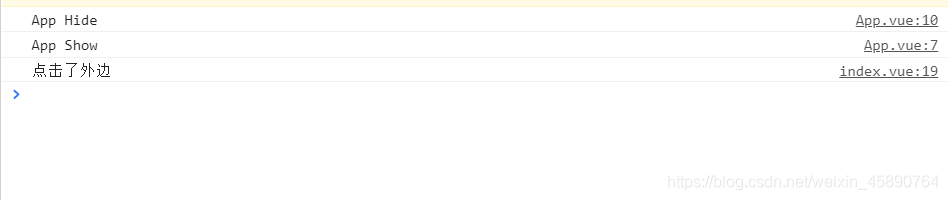
當我們點擊外部時:

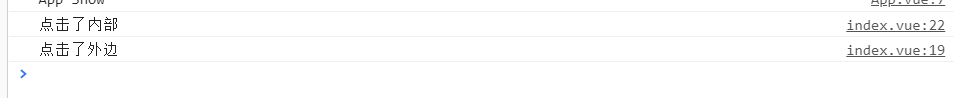
當我們點擊內部時:

解決方法:只需在@tap后面加.stop就可以阻止事件繼續傳播
<view class="wai" @tap.stop="waiTab"> <h6>外面</h6> <view class="nei" @tap.stop="neiTab"> <h6>內部</h6> </view> </view>
阻止事件冒泡時,直接在需要使用的方法上加.stop無效
需要在外層加一層標簽 <view @tap.stop=“stop”>
感謝各位的閱讀,以上就是“如何使用@tap.stop阻止事件繼續傳播”的內容了,經過本文的學習后,相信大家對如何使用@tap.stop阻止事件繼續傳播這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。