您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript五大事件是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript五大事件是什么”吧!

頁面事件
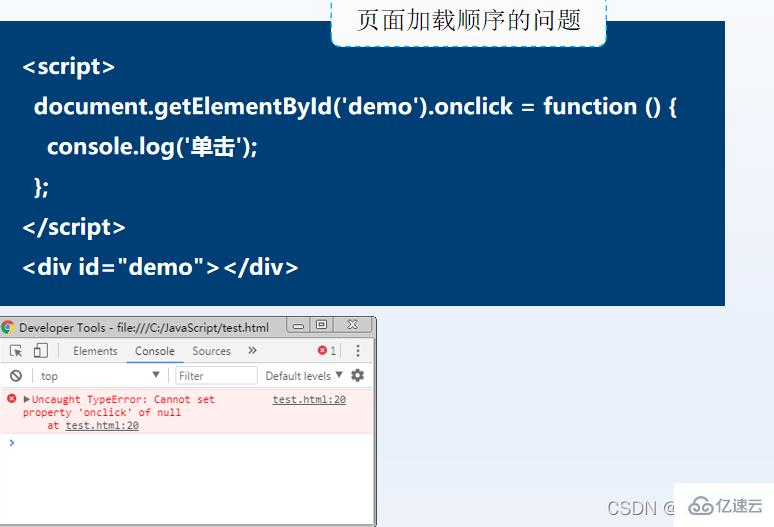
思考:HTML頁面是按照什么樣的順序進行加載的?
答案:頁面的加載是按照代碼的編寫順序,從上到下依次執行的。
會出現的問題:若在頁面還未加載完成的情況下,就使用JavaScript操作DOM元素,會出現語法錯誤。

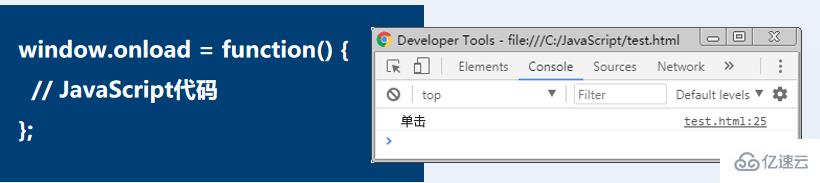
解決辦法:頁面事件可以改變JavaScript代碼的執行時機。
load事件:用于body內所有標簽都加載完成后才觸發,又因其無需考慮頁面加載順序的問題,常常在開發具體功能時添加。
unload事件:用于頁面關閉時觸發,經常用于清除引用避免內存泄漏時使用。

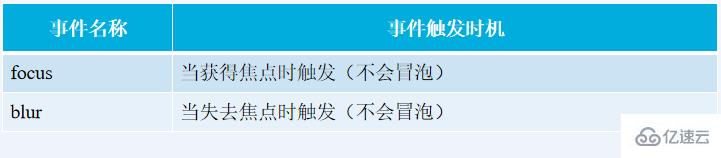
焦點事件
在Web開發中,焦點事件多用于表單驗證功能,是最常用的事件之一。
例如,文本框獲取焦點改變文本框的樣式,文本框失去焦點時驗證文本框內輸入的數據等。

為了讓大家更好的掌握焦點事件的使用方法,下面以驗證用戶名和密碼是否為空進行演示。

代碼實現
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>驗證用戶名和密碼是否為空</title>
<style>
body{background:#ddd;}
.box{background:#fff;padding:20px 30px;width:400px;margin: 0 auto;text-align:center;}
.btn{width:180px;height:40px;background:#3388ff;border:1px solid #fff;color:#fff;font-size:14px;}
.ipt{width:260px;padding:4px 2px;}
.tips{width:440px;height:30px;margin:5px auto;background:#fff;color:red;border:1px solid #ccc;display:none;line-height:30px;padding-left:20px;font-size:13px;}
</style>
</head>
<body>
<p id="tips" class="tips"></p>
<p class="box">
<p><label>用戶名:<input id="user" class="ipt" type="text"></label></p>
<p><label>密 碼:<input id="pass" class="ipt" type="password"></label></p>
<p><button id="login" class="btn">登錄</button></p>
</p>
<script>
window.onload = function() {
addBlur($('user')); // 檢測id為user的元素失去焦點后,value值是否為空
addBlur($('pass')); // 檢測id為pass的元素失去焦點后,value值是否為空
};
function $(obj) { // 根據id獲取指定元素
return document.getElementById(obj);
}
function addBlur(obj) { // 為指定元素添加失去焦點事件
obj.onblur = function() {
isEmpty(this);
};
}
function isEmpty(obj) { // 檢測表單是否為空
if (obj.value === '') {
$('tips').style.display = 'block';
$('tips').innerHTML = '注意:輸入內容不能為空! ';
} else {
$('tips').style.display = 'none';
}
}
</script>
</body>
</html>鼠標事件
鼠標事件是Web開發中最常用的一類事件。
例如,鼠標滑過時,切換Tab欄顯示的內容;利用鼠標拖拽曳狀態框,調整它的顯示位置等,這些常見的網頁效果都會用到鼠標事件。

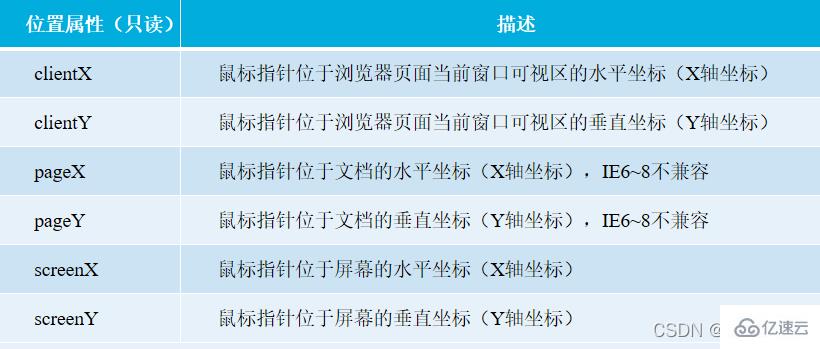
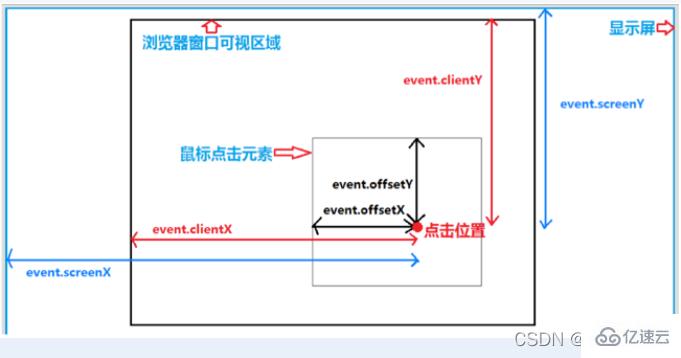
在項目開發中還經常涉及一些常用的鼠標屬性,用來獲取當前鼠標的位置信息。


IE6—8瀏覽器中不兼容pageX和pageY屬性。因此,項目開發時需要對IE6~8瀏覽器進行兼容處理。

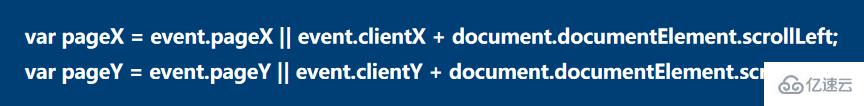
鼠標在文檔中的坐標等于鼠標在當前窗口中的坐標加上滾動條卷去的文本長度。
為了讓大家更好的理解鼠標事件的使用,以圓形顯示鼠標單擊位置為例演示。

代碼實現
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>顯示鼠標單擊位置</title>
<style>
.mouse{position:absolute;background:#ffd965;width:40px;height:40px;border-radius:20px;}
</style>
</head>
<body>
<p id="mouse" class="mouse"></p>
<script>
var mouse = document.getElementById('mouse');
//需求:鼠標在頁面上單擊時,獲取單擊時的位置,并顯示一個小圓點
document.onclick = function(event) {
// 獲取事件對象的兼容處理
var event = event || window.event;
// 鼠標在頁面上的位置
var pageX = event.pageX || event.clientX + document.documentElement.scrollLeft;
var pageY = event.pageY || event.clientY + document.documentElement.scrollTop;
// 計算<p>應該顯示的位置
var targetX = pageX - mouse.offsetWidth / 2;
var targetY = pageY - mouse.offsetHeight / 2;
// 在鼠標單擊的位置顯示<p>
mouse.style.display = 'block';
mouse.style.left = targetX + 'px';
mouse.style.top = targetY + 'px';
};
</script>
</body>
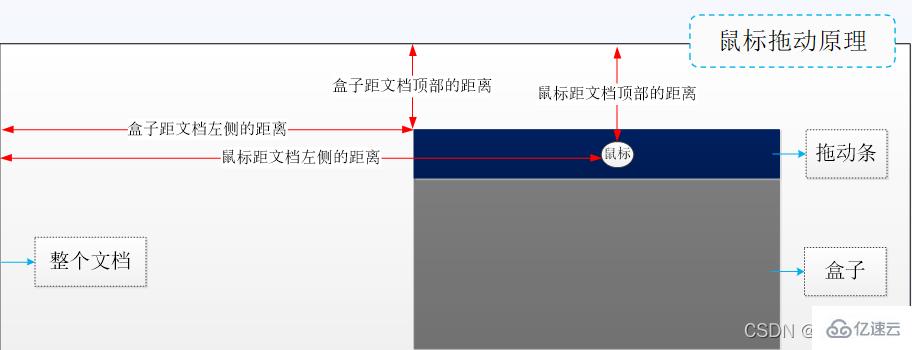
</html>【案例】鼠標拖曳特效

盒子的位置(left和top值)= 鼠標的位置(left和top值)- 鼠標按下時與盒子之間的距離(left和top值)。
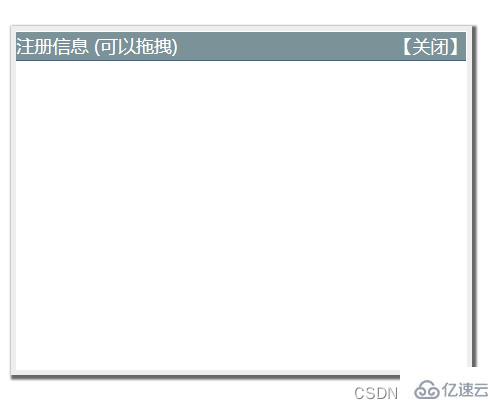
舉個例子

代碼實現思路:
① 編寫HTML,設計彈框用于實現拖拽特效。
② 為拖拽條添加mousedown事件及其處理程序。
③ 處理鼠標移動事件,實現鼠標的拖拽的特效。
④ 處理釋放鼠標按鍵的事件,實現鼠標按鈕松開后,彈框不再移動。
代碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠標拖動</title>
<style>
body{margin:0}
.box{width:400px;height:300px;border:5px solid #eee;box-shadow:2px 2px 2px 2px #666;position:absolute;top:30%;left:30%}
.hd{width:100%;height:25px;background-color:#7c9299;border-bottom:1px solid #369;line-height:25px;color:#fff;cursor:move}
#box_close{float:right;cursor:pointer}
</style>
</head>
<body>
<p id="box" class="box">
<p id="drop" class="hd">
注冊信息 (可以拖拽)
<span id="box_close">【關閉】</span>
</p>
<p class="bd"></p>
</p>
<script>
// 獲取被拖動的盒子和拖動條
var box = document.getElementById('box');
var drop = document.getElementById('drop');
drop.onmousedown = function(event) { // 鼠標在拖動條上 按下 可拖動盒子
var event = event || window.event;
// 獲取鼠標按下時的位置
var pageX = event.pageX || event.clientX + document.documentElement.scrollLeft;
var pageY = event.pageY || event.clientY + document.documentElement.scrollTop;
// 計算鼠標按下的位置 距 盒子的位置
var spaceX = pageX - box.offsetLeft;
var spaceY = pageY - box.offsetTop;
document.onmousemove = function(event) { // 鼠標移動的時候 獲取鼠標的位置 整個盒子跟著鼠標的位置走
var event = event || window.event;
// 獲取移動后鼠標的位置
var pageX = event.pageX || event.clientX + document.documentElement.scrollLeft;
var pageY = event.pageY || event.clientY + document.documentElement.scrollTop;
// 計算并設置盒子移動后的位置
box.style.left = pageX - spaceX + 'px';
box.style.top = pageY - spaceY + 'px';
};
};
document.onmouseup = function() {// 釋放鼠標按鍵時 取消盒子的移動
document.onmousemove = null;
};
</script>
</body>
</html>鍵盤事件
鍵盤事件是指用戶在使用鍵盤時觸發的事件。
例如,用戶按Esc鍵關閉打開的狀態欄,按Enter鍵直接完成光標的上下切換等。

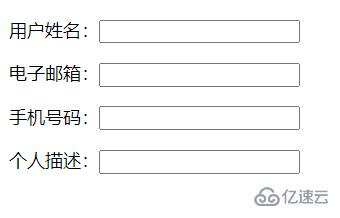
下面以Enter鍵切換的使用進行演示。具體如例所示。

代碼實現
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>按Enter鍵切換</title>
</head>
<body>
<p>用戶姓名:<input type="text"></p>
<p>電子郵箱:<input type="text"></p>
<p>手機號碼:<input type="text"></p>
<p>個人描述:<input type="text"></p>
<script>
var inputs = document.getElementsByTagName('input');
for (var i = 0; i < inputs.length; ++i) {
inputs[i].onkeydown = function(e) {
// 獲取事件對象的兼容處理
var e = event || window.event;
// 判斷按下的是不是回車,如果是,讓下一個input獲取焦點
if (e.keyCode === 13) {
// 遍歷所有input框,找到當前input的下標
for (var i = 0; i < inputs.length; ++i) {
if (inputs[i] === this) {
// 計算下一個input元素的下標
var index = i + 1 >= inputs.length ? 0 : i + 1;
break;
}
}
// 如果下一個input還是文本框,則獲取鍵盤焦點
if (inputs[index].type === 'text') {
inputs[index].focus(); // 觸發focus事件
}
}
};
}
</script>
</body>
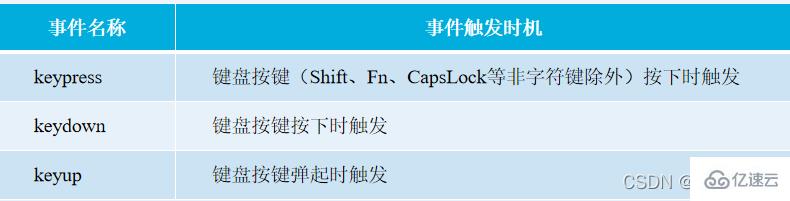
</html>注意
keypress事件保存的按鍵值是ASCII碼,
keydown和keyup事件保存的按鍵值是虛擬鍵碼。
具體參考MDN等手冊
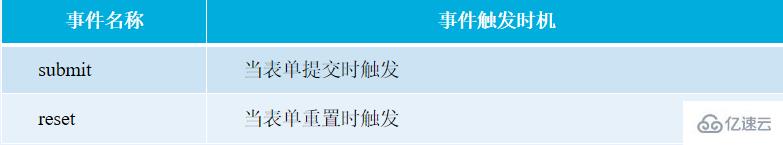
表單事件
表單事件指的是對Web表單操作時發生的事件。
例如,表單提交前對表單的驗證,表單重置時的確認操作等。JavaScript提供了相關的表單事件。

下面以是否提交和重置表單數據為例進行演示。具體如例所示。

代碼實現
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>表單事件</title>
</head>
<body>
<form id="register">
<label>用戶名:<input id="user" type="text"></label>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
<script>
// 獲取表單和需要驗證的元素對象
var regist = document.getElementById('register');
var user = document.getElementById('user');
regist.onsubmit = function(event) { // 為表單添加submit事件
// 獲取事件對象、輸出當前事件類型
var event = event || window.event;
console.log(event.type);
// 判斷表單元素內容是否為空,若為空,則返回false,否則返回true
return user.value ? true : false;
};
regist.onreset = function (event) { // 為表單添加reset事件
// 獲取事件對象、輸出當前事件類型
var event = event || window.event;
console.log(event.type);
// 判斷是否確認重置,按“確定”則返回true,按“取消”返回false
return confirm('請確認是否要重置信息,重置后表單填寫的內容將全部清空');
};
</script>
</body>
</html>動手實踐
圖片放大特效
分析如何實現圖片放大特效:
準備兩張相同的圖片,小圖和大圖。
小圖顯示在商品的展示區域。
大圖用于鼠標在小圖上移動時,按比例的顯示大圖中的對應區域。
代碼實現思路:
① 編寫HTML頁面,展示小圖、隱藏鼠標的遮罩及大圖。
② 當鼠標在小圖上移動時,顯示鼠標的遮罩和大圖。
③ 當鼠標移動時,讓遮罩跟著在小圖中進行移動。
④ 限定遮罩在小圖中的可移動范圍。
⑤ 根據遮罩在小圖中的覆蓋范圍,按比例的顯示大圖。
感謝各位的閱讀,以上就是“JavaScript五大事件是什么”的內容了,經過本文的學習后,相信大家對JavaScript五大事件是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。