您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue怎么使用echarts散點圖在區域內標點的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
首先是因為項目,需要在一個區域內根據坐標標出在標準大小的玻璃中標出檢測出含有缺陷的坐標點。
假如說,一塊玻璃的大小是標準的 100200 mm的大小,這個是定死的,不會變,每塊都這么大。
那么就直接在界面上創建一個100200px的div,表示是這塊玻璃。
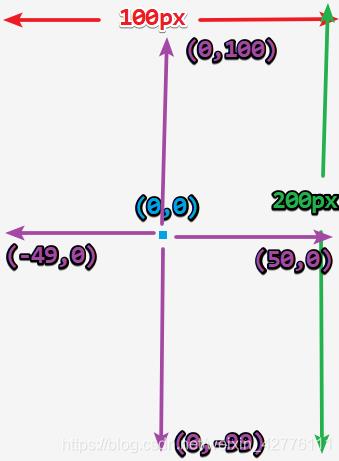
規定,這塊玻璃的中心點是原點(0,0),向右向上是正,向左向下是負。
所以就是這個樣子

所以說我就想用 echarts 直接在界面上渲染。
html
首先在界面上繪制一個div來放置echarts。其中這個被我抽離出來做成了組件,組件大小已經規定好了,就是200*100的標準大小。公司要求不能拉伸,不然給人的感覺點就是錯位的,如果太大,可以按比例縮小或放大。
<template> <div > <div id="map" ></div> </div> </template>
然后是給散點圖畫坐標,其實這個地方就很煩。
echarts 的坐標和公司的有出入。

首先設置x軸 和 y軸
// 循環界面
let xLabel = []
let yLabel = []
for (let i = -49; i <= 50; i++) {
xLabel.push(i)
}
for (let y = -99; y <= 100; y++) {
yLabel.push(y)
}然后是繪制點的集合
后臺返回來的點的數據結構大體是這個樣子的。

series.push({
symbolSize: 10,
color: 'red',
name: this.showData[2],
// data下面是計算出的,就是楞加
data: [[this.showData[0] / 1000 + 49, this.showData[1] / 1000 + 99]],
type: 'scatter',
})坐標需要轉換,除1000,不解釋了,就這樣規定的。
然后就可以繪制散點圖了。
let option = {
grid: { // 因為就是個圖片,模擬玻璃,就把繪制的邊距設置為0,繪制區域充滿整個屏幕
top: 0,
left: 0,
right: 0,
bottom: 0,
},
xAxis: {
show: false,
data: xLabel
},
yAxis: {
show: false,
data: yLabel
},
series,
}
this.charts = echarts.init(document.getElementById('map'))
this.charts.setOption(option, true)
// 下面這個點擊事件是當我點擊圖上的點的是后觸發的點擊事件
this.charts.on('click', (params) => {
if (params.componentSubType === 'scatter') {
console.log('pointClick ----> ', params.seriesName)
}
})可以了。
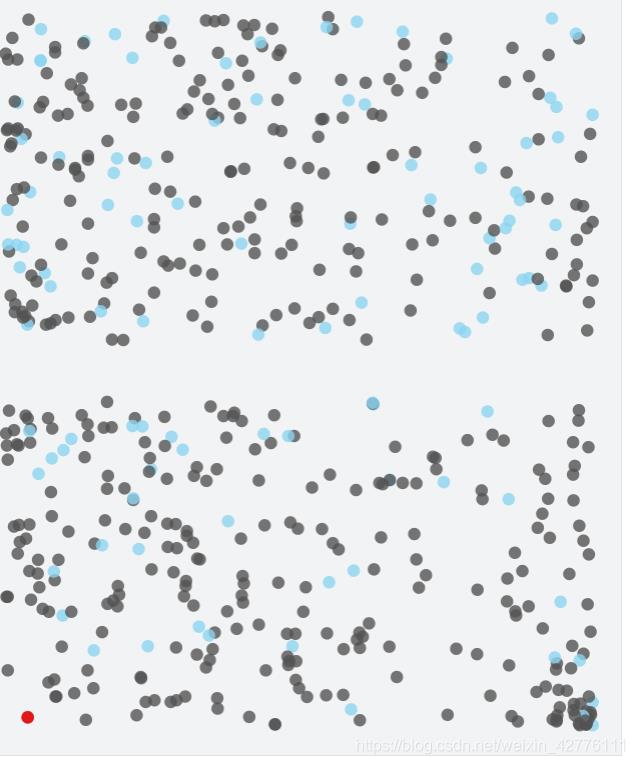
大體效果就這個樣子。

以上就是“Vue怎么使用echarts散點圖在區域內標點”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。