溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery如何實現簡單登錄條件判斷,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體內容如下

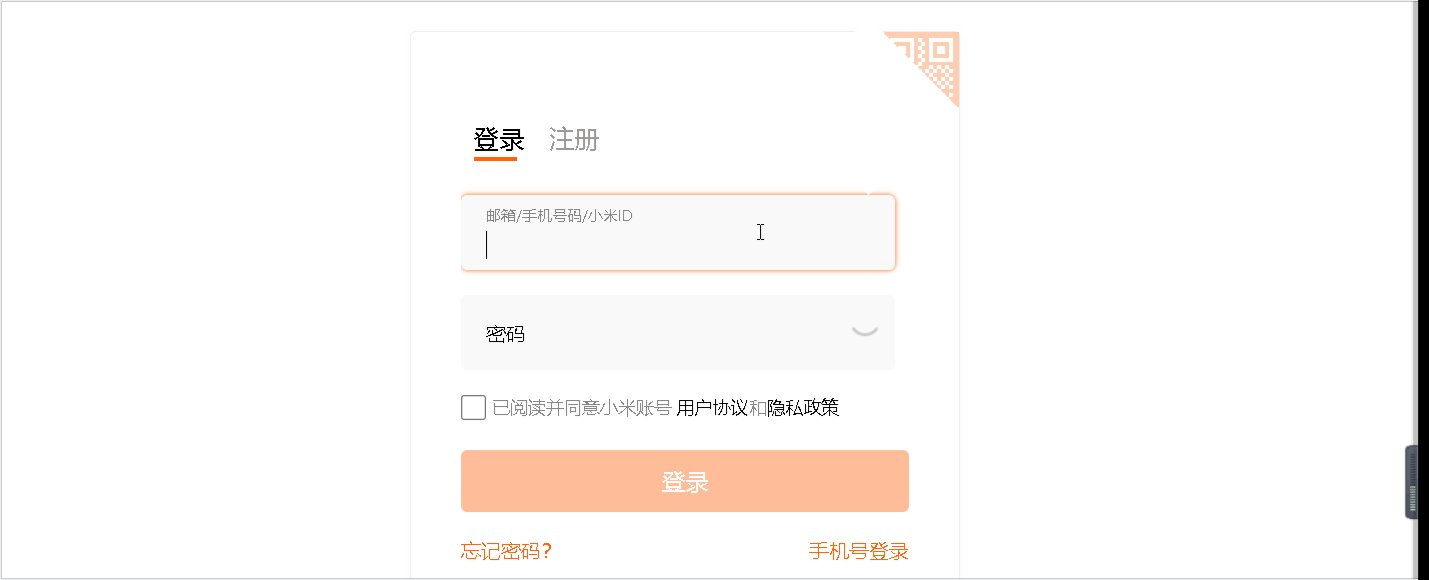
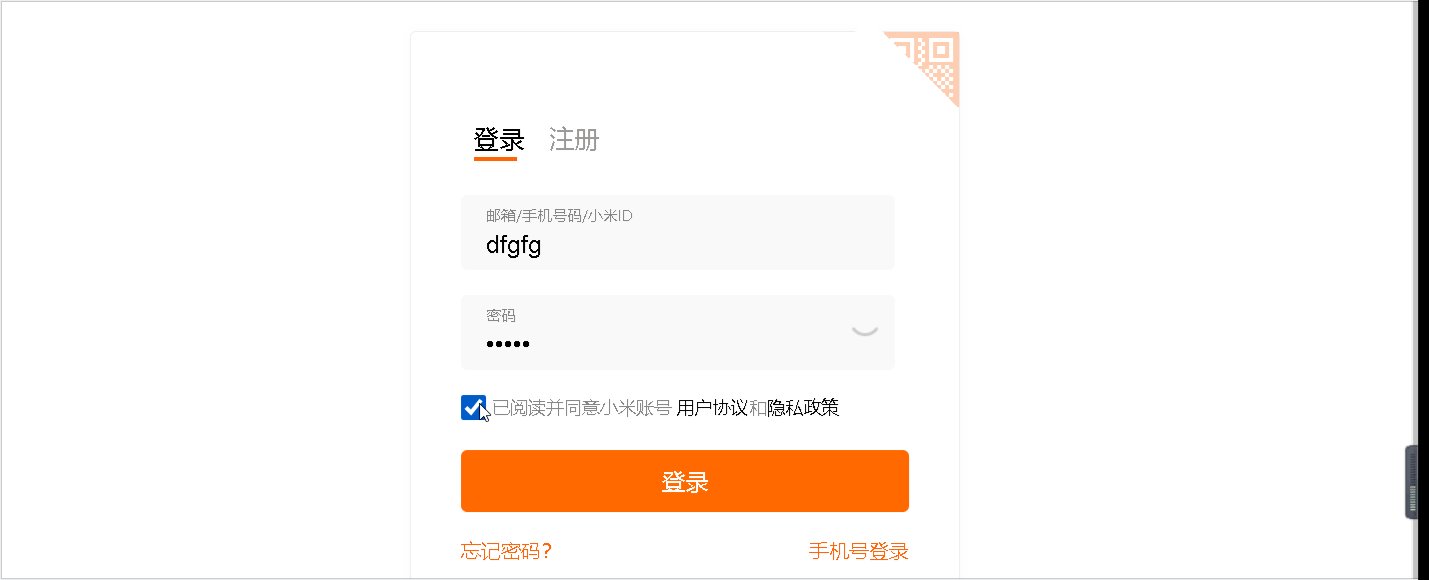
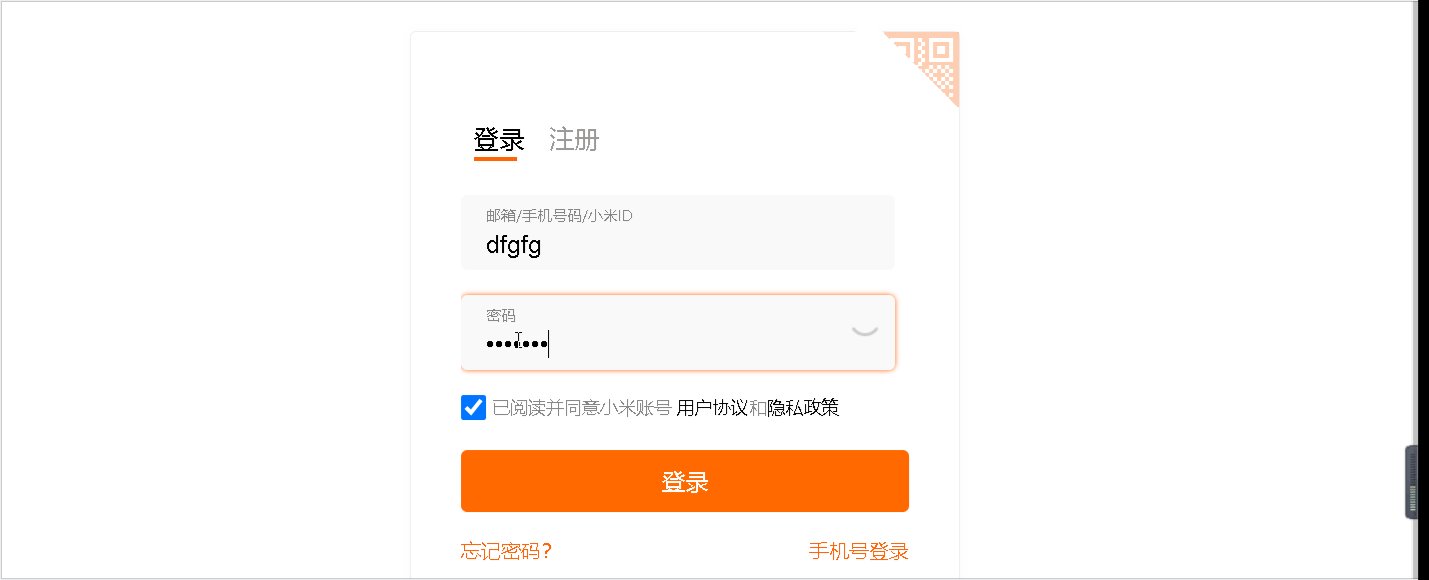
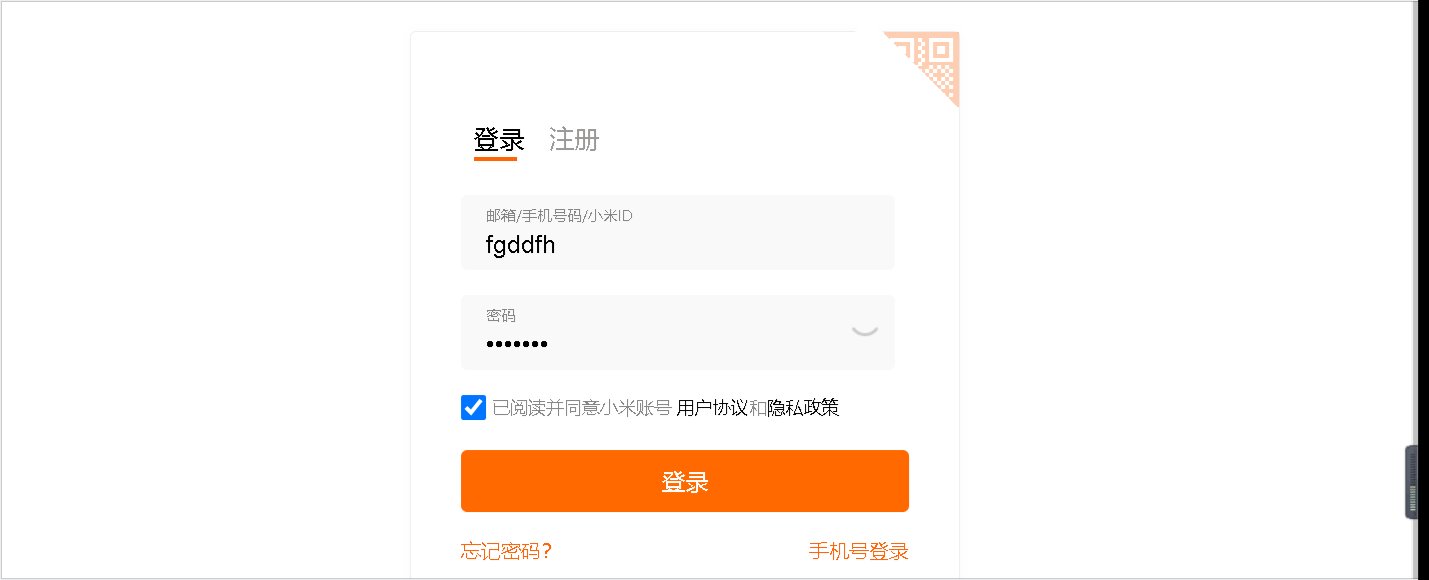
1、在輸入框都不為空且勾選協議的情況下改變登錄按鈕的狀態。
2、需要在輸入框輸入和修改勾選按鈕是進行判斷
3、可以封裝一個函數進行相應的調用
封裝的函數 (根據自己的布局結構進行相應的代碼修改)
function Code() {
if (inx == 0) {
if ($(".login-main .focus").eq(0).val() != '' && $(".login-main .focus").eq(1).val() != '' && $(".login-main .checkbox").prop("checked")) {
$(".login").css({ "background": '#ff6900', "cursor": 'pointer' });
return true;
} else {
$(".login").css({ "background": '#ffbe99', "cursor": '' });
}
} else {
if ($(".register-main .focus").eq(0).val() != '' && $(".register-main .focus").eq(1).val() != '' && $(".register-main .checkbox").prop("checked")) {
$(".register").css({ "background": '#ff6900', "cursor": 'pointer' });
return true;
} else {
$(".register").css({ "background": '#ffbe99', "cursor": '' });
}
}
}在輸入框鍵入時和修改勾選狀態時調用。
// 3. 輸入框效果
$(".focus").on({
focus: function() {
$(this).addClass("change")
.siblings(".meg").stop().animate({
top: 8,
fontSize: 12
}, 200);
},
blur: function() {
if ($(this).val() != "") {
$(this).removeClass("change")
.siblings(".erron").stop().fadeOut(200);
} else {
$(this)
.removeClass("change")
.addClass("blur")
.siblings(".meg").removeClass("color")
.addClass("becolor").stop().animate({
top: 20,
fontSize: 16,
}, 200)
.siblings(".erron").stop().fadeIn(200);
}
},
keydown: function() {
$(this).removeClass("blur")
.siblings(".meg").removeClass("becolor")
.addClass("color")
.siblings(".erron").stop().fadeOut(200);
Code();
}
});
// 6.判斷登錄條件
$(".checkbox").change(function() {
Code();
});
$(".login").on("click", function() {
if (Code()) {
alert("登錄成功!!!!");
}
});
$(".register").on("click", function() {
if (Code()) {
alert("注冊成功!!!!");
}
});以上是“jQuery如何實現簡單登錄條件判斷”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。