您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css3支持哪些顏色表示方法”,在日常操作中,相信很多人在css3支持哪些顏色表示方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css3支持哪些顏色表示方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css3顏色表示方法有:1、用顏色英文名稱來表示,例“red”表示紅色;2、用十六進制來表示,例“#ffff00”;3、使用rgb()函數來表示;4、使用hsl()函數來表示;5、使用rgba()函數來表示;6、使用hsla()函數來表示。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
色光三原色原理
色光的三原色是 紅色(Red)、綠色(Green)、藍色(Blue) 三種,可以構成繽紛的絢麗色彩。
實在不記得的話,這里左轉百度百科
CSS3支持的顏色表示方法
用顏色英文名稱表示。英文名稱代表一種顏色,但表示很有限且不易記憶和查詢。
用十六進制的顏色表示。色光三原色原理,可以查表。
用 rgb (r, g, b) 表示。色光三原色原理,紅色 + 綠色 + 藍色。
用 hsl (Hue, Saturation, Lightness) 表示。色調 + 飽和度 + 亮度。
用 rgba (r, g, b, a) 表示。色光三原色原理,紅色、綠色、藍色 + 透明度。a ∈ [0, 1],0代表完全透明。
用 hsla (Hue, Saturation, Lightness, alpha) 表示。色調、飽和度、亮度 + 透明度。alpha ∈ [0, 1],0代表完全透明。
示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html" ;charset="utf-8">
<title>CSS顏色表示</title>
<style type="text/css">
div>div{
width: 400px;
height: 40px;
}
</style>
</head>
<body>
<script type="text/javascript">
for (var i = 0; i < 300; i++) {
document.write("CSS顏色表示");
}
</script>
<div style="position:absolute;top:0px">
<div style="background-color:gray;">
background-color:gray
</div>
<div style="background-color:#ff4314;">
background-color:#888
</div>
<div style="background-color:#ffff00;">
background-color:#ffff00
</div>
<div style="background-color:rgb(0, 255, 255);">
background-color:rgb(0, 255, 255)
</div>
<div style="background-color:hsl(120, 100%, 50%);">
background-color:hsl(120, 100%, 50%)
</div>
<div style="background-color:rgba(0, 255, 255, 0.5);">
background-color:rgba(0, 255, 255, 0.5)
</div>
<div style="background-color:hsla(120, 100%, 50%, 0.5);">
background-color:hsla(120, 100%, 50%, 0.5)
</div>
</div>
</body>
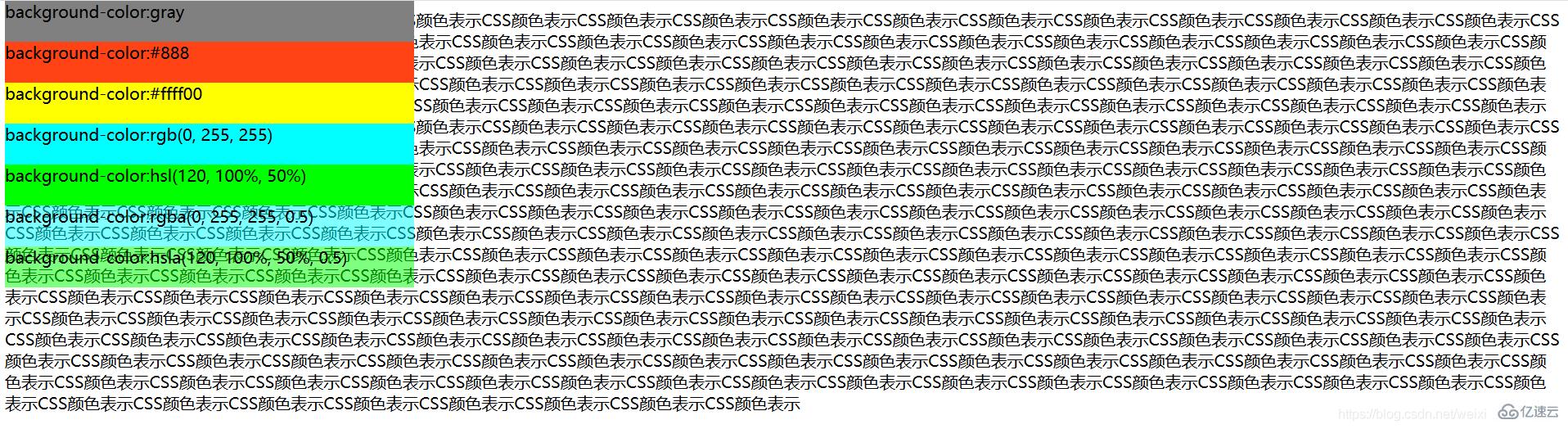
</html>網頁展示

說明
之所以在后面加文字,是為了驗證透明度。
到此,關于“css3支持哪些顏色表示方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。