您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Jenkins如何使用publish html report插件展示HTML報告”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Manage Jenkins --> Manage Plugins --> 可選插件 --> 搜索 publish html repor
說明:截圖中是已安裝好插件,所以在已安裝中

新建test_01.py,代碼如下
安裝python包:pip install pytest-html
# -*- coding: utf-8 -*-
# @Time : 2021/11/27
# @Author : 大海
# @File : test_40.py
import os
def test_add():
c = 1 + 2
assert c == 2
if __name__ == '__main__':
os.system('pytest -s test_02.py --html=report.html --self-contained-html')Pipeline
pipeline {
agent any
stages {
stage('checkout code') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/分支']], extensions: [], userRemoteConfigs: [[credentialsId: '認證信息', url: '你的倉庫地址']]])
}
}
stage('auto test') {
steps {
bat 'python test_01.py'
}
}
}
post {
always {
// reportDir 報告所在目錄;reportFiles 報告名稱;reportName 在Jenkins菜單欄顯示的名稱 ;reportTitles 點進測試報告顯示的Title
publishHTML([allowMissing: true, alwaysLinkToLastBuild: true, keepAll: false, reportDir: './', reportFiles: 'report.html', reportName: '測試報告', reportTitles: '測試報告'])
}
}
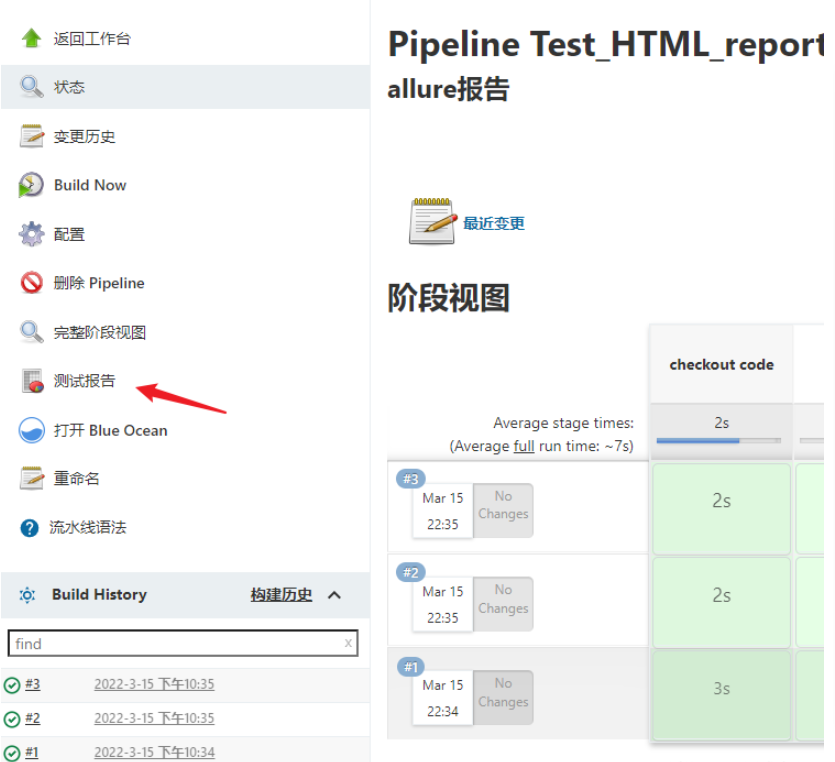
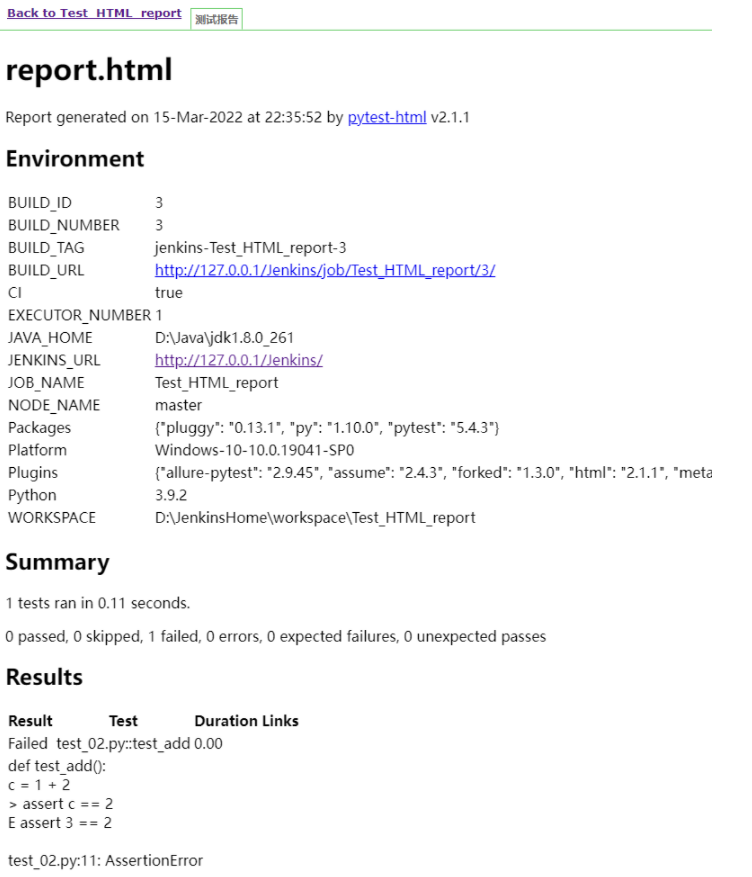
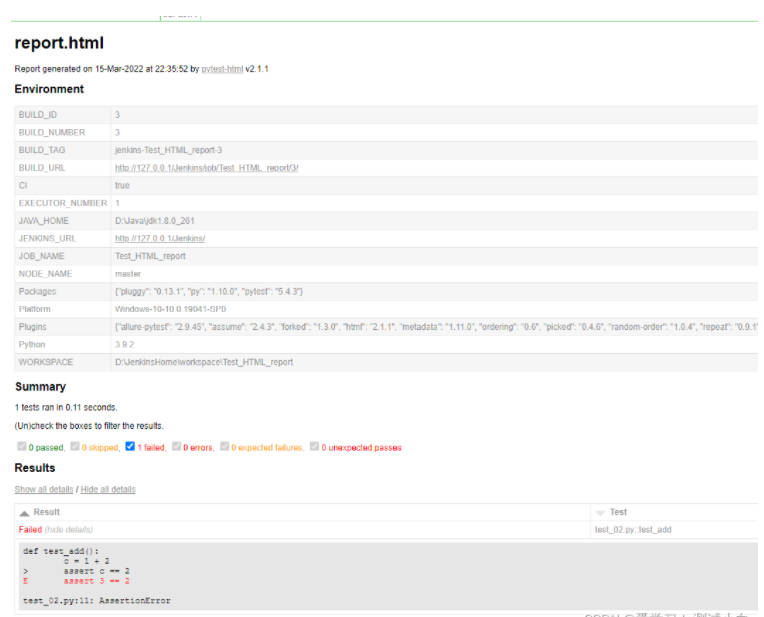
}左側菜單列表,點擊測試報告


官網說明:https://www.jenkins.io/doc/book/security/configuring-content-security-policy/
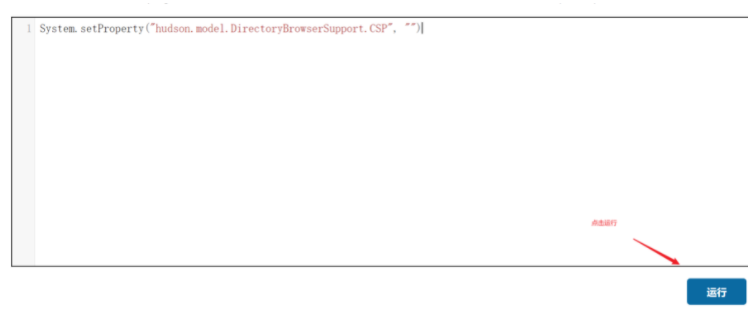
點擊 Mange Jenkins 頁面,找到Script Console

運行下面的腳本
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
shift +f5 刷新頁面多次(沒成功),可以清除瀏覽器歷史,再次進入就會有CSS樣式了

“Jenkins如何使用publish html report插件展示HTML報告”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。