您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css3中如何定義盒子高度的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇css3中如何定義盒子高度文章都會有所收獲,下面我們一起來看看吧。
css3定義盒子高度的屬性:1、height屬性,可設置元素盒子的高度;2、max-height屬性,可設置元素盒子的最大高度;3、min-height屬性,可設置元素盒子的最小高度。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
盒子的布局
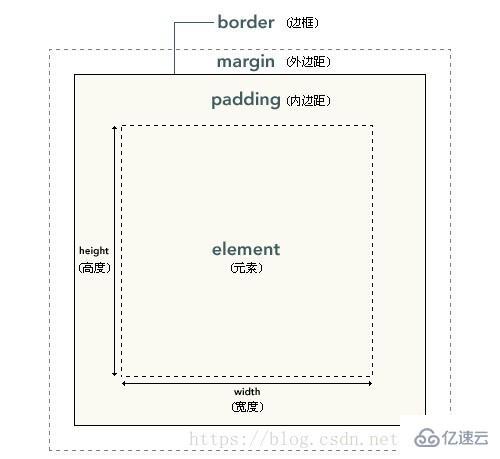
把HTML中的元素看做是一個矩形的盒子(盛裝內容的的容器),每個容器都是由元素內容、內邊距(padding)、邊框(border)和外邊距(margin)組成。

css3中定義盒子高度的屬性:
height屬性
max-height屬性
min-height屬性
height屬性
height屬性可設置元素盒子的高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
background-color: #FFC0CB;
}
p.ex
{
height:100px;
width:100px;
}
</style>
</head>
<body>
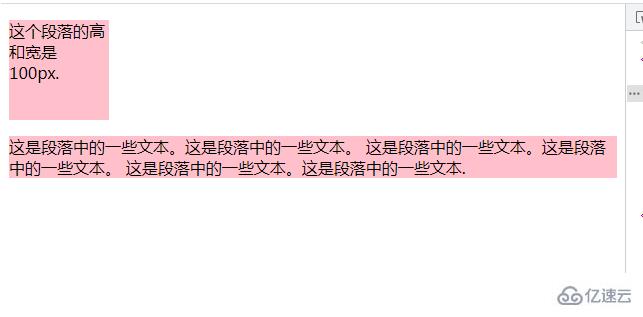
<p class="ex">這個段落的高和寬是 100px.</p>
<p>這是段落中的一些文本。這是段落中的一些文本。
這是段落中的一些文本。這是段落中的一些文本。
這是段落中的一些文本。這是段落中的一些文本.</p>
</body>
</html>
max-height屬性
max-height屬性可設置元素盒子的最大高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
max-height: 50px;
background-color: yellow;
}
</style>
</head>
<body>
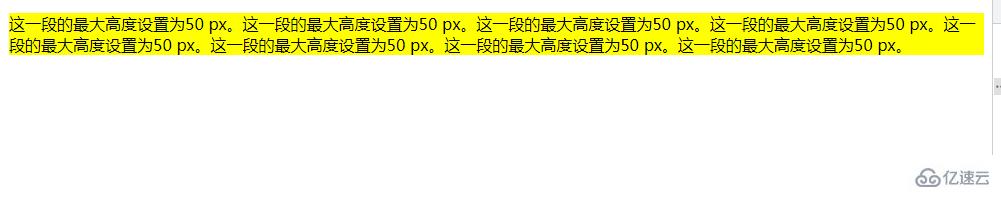
<p>這一段的最大高度設置為50 px。這一段的最大高度設置為50 px。這一段的最大高度設置為50 px。這一段的最大高度設置為50 px。這一段的最大高度設置為50 px。這一段的最大高度設置為50
px。這一段的最大高度設置為50 px。這一段的最大高度設置為50 px。</p>
</body>
</html>
min-height屬性
min-height屬性可設置元素盒子的最小高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
min-height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
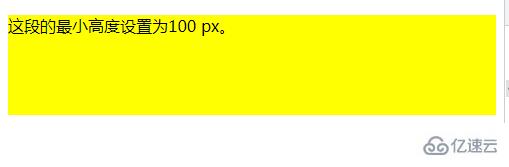
<p>這段的最小高度設置為100 px。</p>
</body>
</html>
關于“css3中如何定義盒子高度”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“css3中如何定義盒子高度”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。