溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下 javascript數組中slice方法和join方法怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

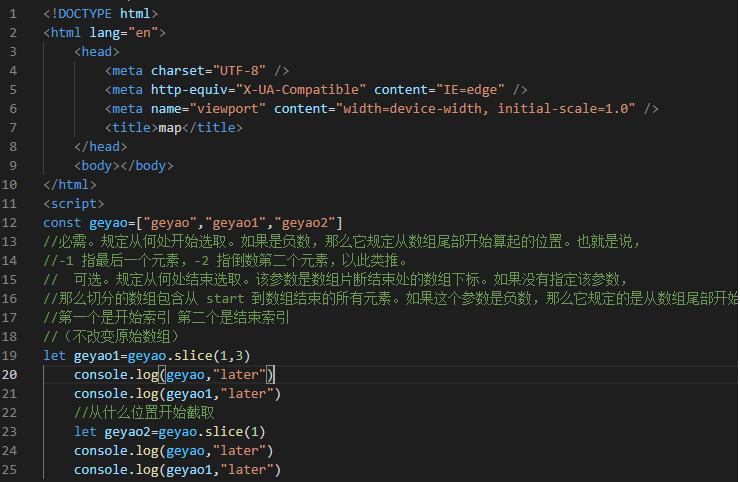
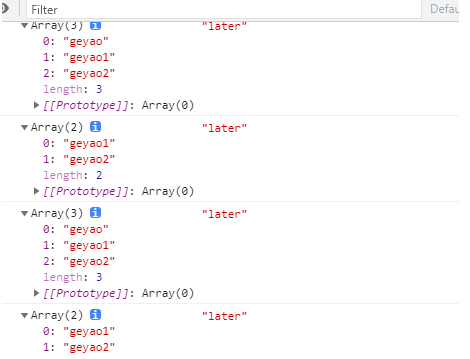
<html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>map</title> </head> <body></body> </html> <script> const geyao=["geyao","geyao1","geyao2"] //必需。規定從何處開始選取。如果是負數,那么它規定從數組尾部開始算起的位置。也就是說, //-1 指最后一個元素,-2 指倒數第二個元素,以此類推。 // 可選。規定從何處結束選取。該參數是數組片斷結束處的數組下標。如果沒有指定該參數, //那么切分的數組包含從 start 到數組結束的所有元素。如果這個參數是負數,那么它規定的是從數組尾部開始算起的元素。 //第一個是開始索引 第二個是結束索引 //(不改變原始數組) let geyao1=geyao.slice(1,3) console.log(geyao,"later") console.log(geyao1,"later") //從什么位置開始截取 let geyao2=geyao.slice(1) console.log(geyao,"later") console.log(geyao1,"later") </script>

小結:
必需。規定從何處開始選取。如果是負數,那么它規定從數組尾部開始算起的位置。也就是說, -1 指最后一個元素,-2 指倒數第二個元素,以此類推。 可選。規定從何處結束選取。該參數是數組片斷結束處的數組下標。如果沒有指定該參數, 那么切分的數組包含從 start 到數組結束的所有元素。如果這個參數是負數,那么它規定的是從數組尾部開始算起的元素。第一個是開始索引 第二個是結束索引 (不改變原始數組)

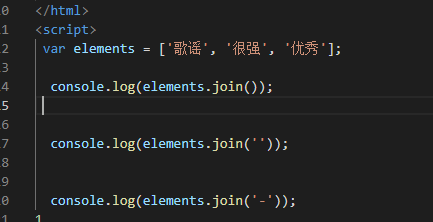
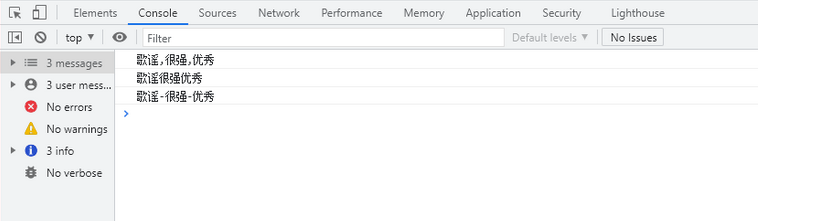
var elements = ['歌謠', '很強', '優秀'];
console.log(elements.join());
console.log(elements.join(''));
console.log(elements.join('-'));
以上是“ javascript數組中slice方法和join方法怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。