您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery中parents()方法怎么用”,在日常操作中,相信很多人在jquery中parents()方法怎么用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jquery中parents()方法怎么用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在jquery中,parents()方法用于獲得當前匹配元素集合中每個元素的祖先元素,語法為“$(selector).parents(filter)”;參數“filter”可選,用于規定縮小搜索祖先元素范圍的選擇器表達式。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,parents()方法用于獲得當前匹配元素集合中每個元素的祖先元素。
祖先是父、祖父、曾祖父,依此類推。
DOM 樹:該方法從父元素向上遍歷 DOM 元素的祖先,直至文檔根元素的所有路徑(<html>)。
語法
$(selector).parents(filter)
| 參數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜索祖先元素范圍的選擇器表達式。 注意:如需返回多個祖先,請使用逗號分隔每個表達式。 |
注意:如果 filter 參數為空,該方法將從直接父元素直至 <body> 和 <html> 的所有路徑中選取元素集合中的所有祖先。因此傳遞一個縮小搜索結果范圍的選擇器表達式是非常有用的。
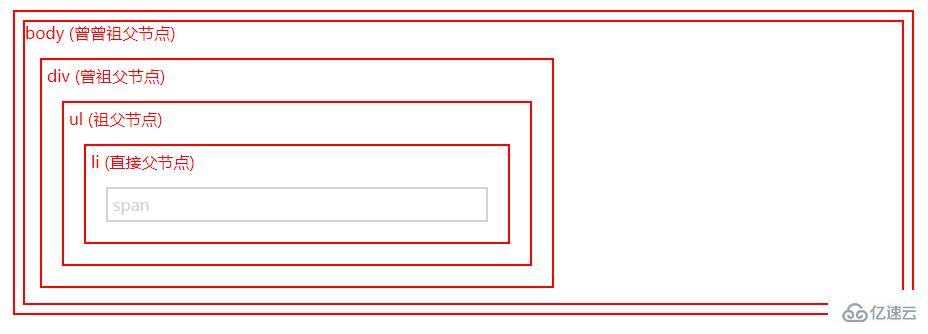
示例1:返回 <span> 的所有祖先元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父節點)
<div style="width:500px;">div (曾祖父節點)
<ul>ul (祖父節點)
<li>li (直接父節點)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- body元素之前的外部紅色的邊框,是html元素(也是一個祖先節點)。-->
</html>
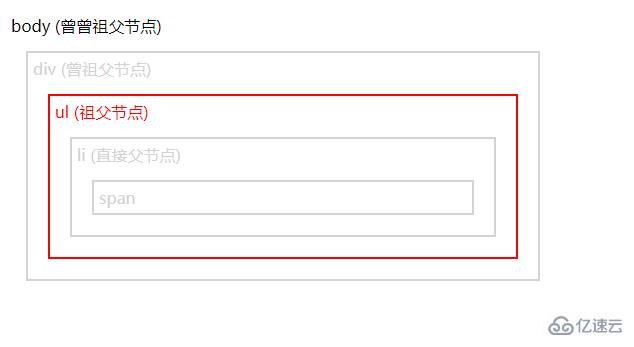
示例2:縮小搜索范圍
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父節點)
<div style="width:500px;">div (曾祖父節點)
<ul>ul (祖父節點)
<li>li (直接父節點)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
到此,關于“jquery中parents()方法怎么用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。