您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript怎么實現簡單版的留言發布與刪除”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

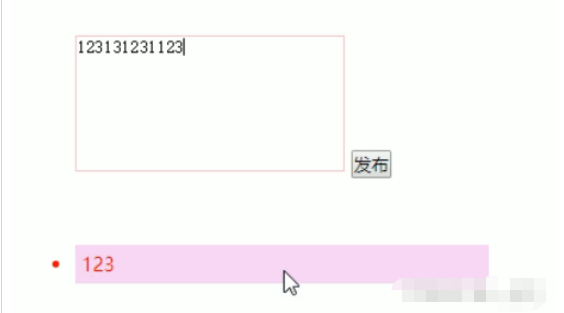
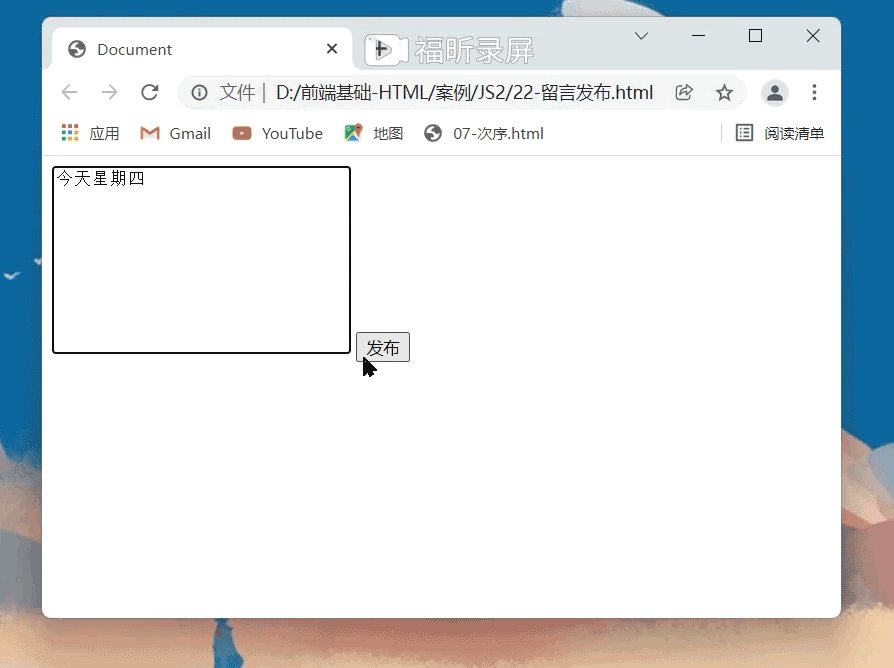
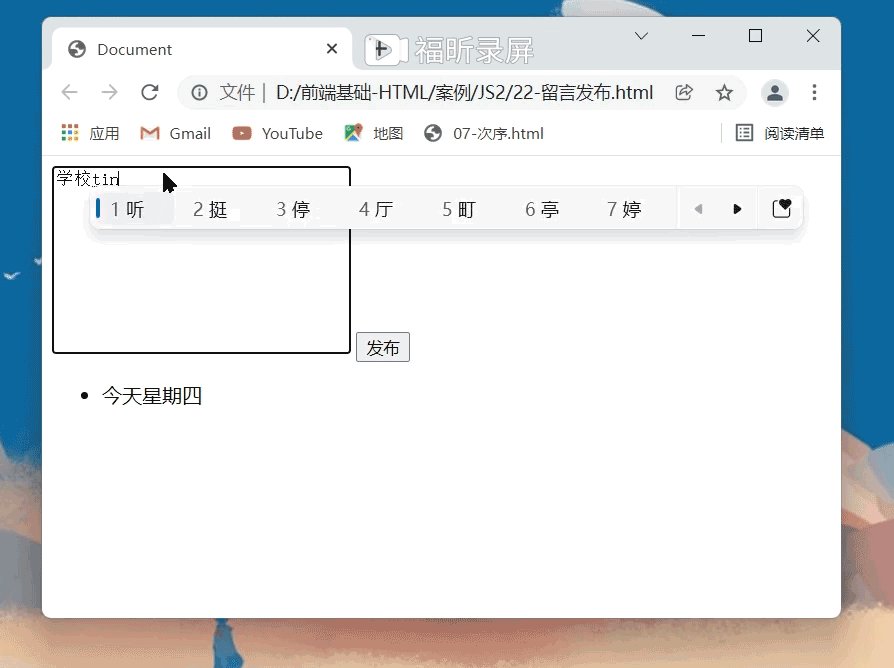
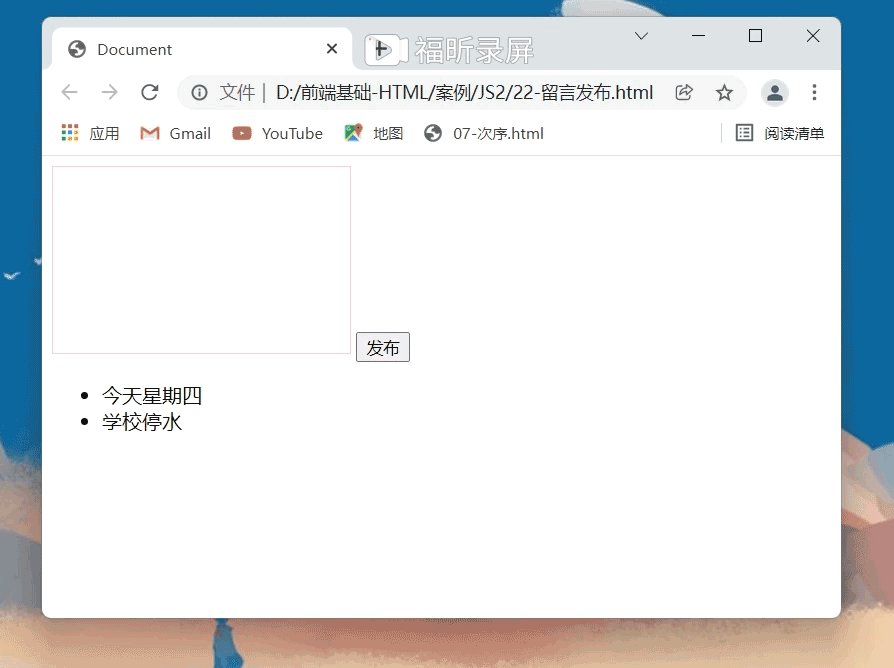
首先用戶在輸入框中輸入內容,按下發布按鈕,內容到下面的li中,并且清空輸入框中的內容
下面這個li元素就是后面創建的

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
resize: none;
border: 1px solid pink
}
</style>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>發布</button>
<ul>
</ul>
<script>
//點擊發布按鈕,獲取文本域中的文本,給下面新創建li中的值
//獲取文本框元素、按鈕元素
var text = document.querySelector('textarea')
var btn = document.querySelector('button')
var ul = document.querySelector('ul')
//當按下按鈕后就創建新的li元素,放到ul的后面
btn.onclick = function() {
//創建li元素 因為是每按一次按鈕,下面就會添加一個li,需要用到循環
//需要判斷,當文本框里面的內容為空時,按下按鈕是不會添加的
if (text.value != '') {
var li = document.createElement('li')
ul.appendChild(li)
//添加節點
//賦值li里面的內容
li.innerHTML = text.value
//按下按鈕后,文本框里面的值要清空
text.value = ''
}
}
</script>
</body>
</html>分析:
1、點擊按鈕后,就動態創建一個li,添加到ul里面
2、創建li的同時,把文本域中的值通過li.innerHTML賦給li
3、如果想把新的留言顯示到后面就用appendChild,如果顯示到前面就用insertBefore
怎么實現放在前面:
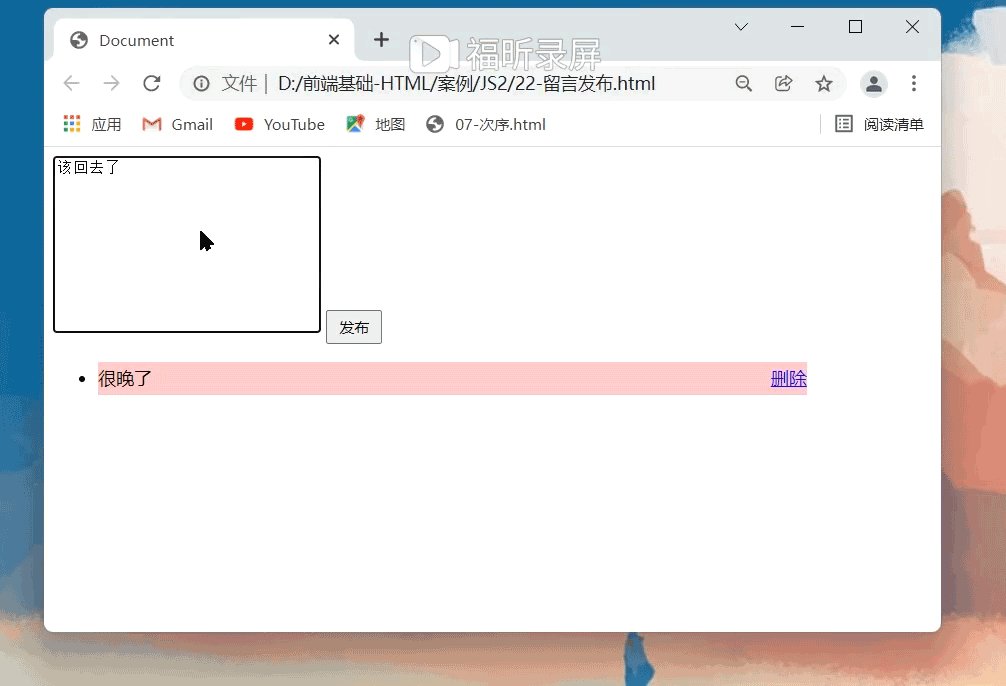
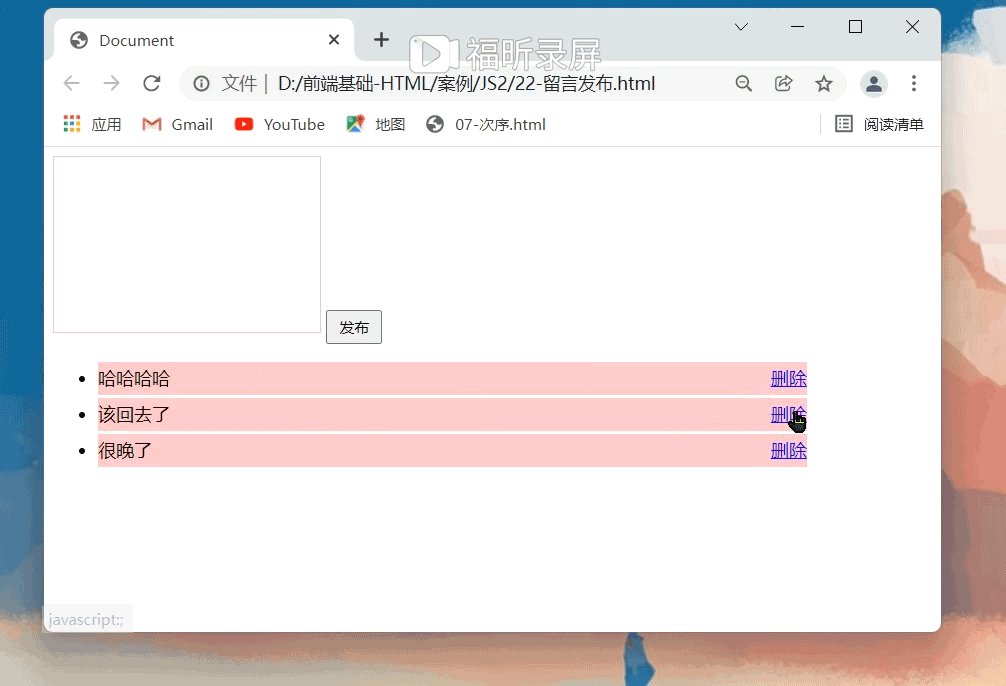
并且實現刪除留言的案例:
添加li后面對應添加一個刪除按鈕
1、把文本域的值賦值給li的同時多加一個刪除的鏈接
2、需要把每個鏈接獲取過來,當點擊某一個鏈接的時候,刪除當前鏈接所在的li;也就是當前鏈接的父親
3、阻止鏈接跳轉可以添加javascript:void(0),或者javascript:;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
resize: none;
border: 1px solid pink
}
li {
background-color: pink;
margin-top: 2px;
width: 630px;
height: auto;
line-height: 30px;
}
p {
font-size: 15px;
margin-top: 0px;
float: left;
}
button {
width: 50px;
height: 30px
}
li a {
float: right;
}
</style>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button class="btn">發布</button>
<ul>
</ul>
<script>
//點擊發布按鈕,獲取文本域中的文本,給下面新創建li中的值
//獲取文本框元素、按鈕元素
var text = document.querySelector('textarea')
var btn = document.querySelector('.btn')
var ul = document.querySelector('ul')
console.log()
//當按下按鈕后就創建新的li元素,放到ul的后面
btn.onclick = function() {
//創建li元素 因為是每按一次按鈕,下面就會添加一個li,需要用到循環
//需要判斷,當文本框里面的內容為空時,按下按鈕是不會添加的
if (text.value != '') {
var li = document.createElement('li')
//li里面創建一個p放內容
// var p = document.createElement('p')
// var dele = document.createElement('button')
// ul.appendChild(li)
ul.insertBefore(li, ul.children[0])
//在li里面添加p
// console.log(ul.children[0])
// ul.children[0].appendChild(p)
//在li里面添加刪除按鈕
// ul.children[0].appendChild(dele)
//添加節點
//賦值li里面的內容
li.innerHTML = text.value + "<a href='javascript:;'>刪除</a>"
// dele.innerHTML = '刪除'
// dele.style.float = 'right'
//按下按鈕后,文本框里面的值要清空
text.value = ''
//刪除元素,刪除的是li,當前a鏈接的父親
var as = document.querySelectorAll('a')
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
//node.removeChild(child)
// this.parentNode li 父親為ul
ul.removeChild(this.parentNode)
}
} //這個循環操作為什么放在按鈕點擊事件外面就不會起作用
}
}
</script>
</body>
</html>“JavaScript怎么實現簡單版的留言發布與刪除”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。