您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹PyQt5中QtGui.QImage圖片顯示問題怎么處理,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
PyQt是Python語言環境的GUI編程解決方案之一,另外還有PyGTK、wxPython等也較為常用。PyQt作為Qt語言的Python擴展,可以用來方便快速的開發界面應用。

PyQt5中的QtGui.QImage圖片顯示
import os.path as osp import cv2 from qtpy import QtCore from qtpy import QtWidgets from qtpy import QtGui # TracelessLe注:代碼示例,不可直接執行 class MainWindow(QtWidgets.QMainWindow): def __init__(self): self.image = QtWidgets.QLabel() def show_img(self, img_path): self.image.clear() img_np = cv2.imread(img_path) width = img_np.shape[1] height = img_np.shape[0] img_rgb_data = cv2.cvtColor(img_np, cv2.COLOR_BGR2RGB) # label_data = QtGui.QImage(img_rgb_data.data, width, height, QtGui.QImage.Format_RGB888) # 這種方式可能會有部分圖片顯示有問題 label_data = QtGui.QImage(img_rgb_data.data, width, height, width*3, QtGui.QImage.Format_RGB888) # 針對RGB圖顯示的正確方式 self.image.setPixmap(QtGui.QPixmap.fromImage(label_data))
圖片顯示問題分析
如上述代碼中講到的那樣,針對RGB三通道圖片顯示的正確方法是使用:
label_data = QtGui.QImage(img_rgb_data.data, width, height, width*3, QtGui.QImage.Format_RGB888)
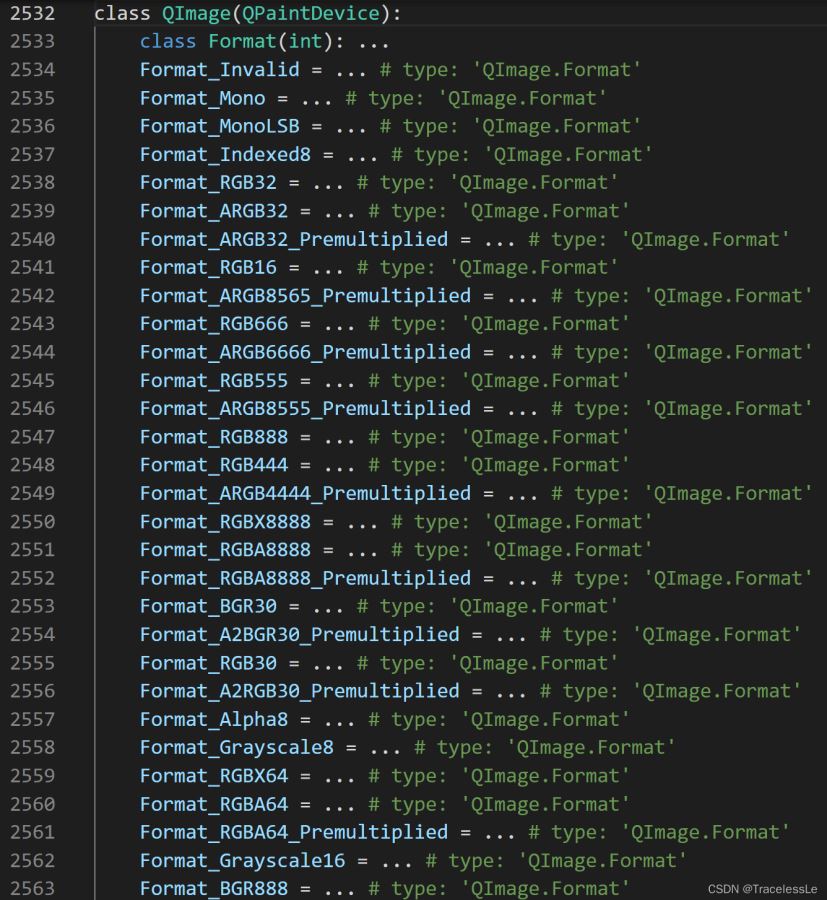
進入QtGui.QImage類,可以看到其支持的圖片數據格式有很多:

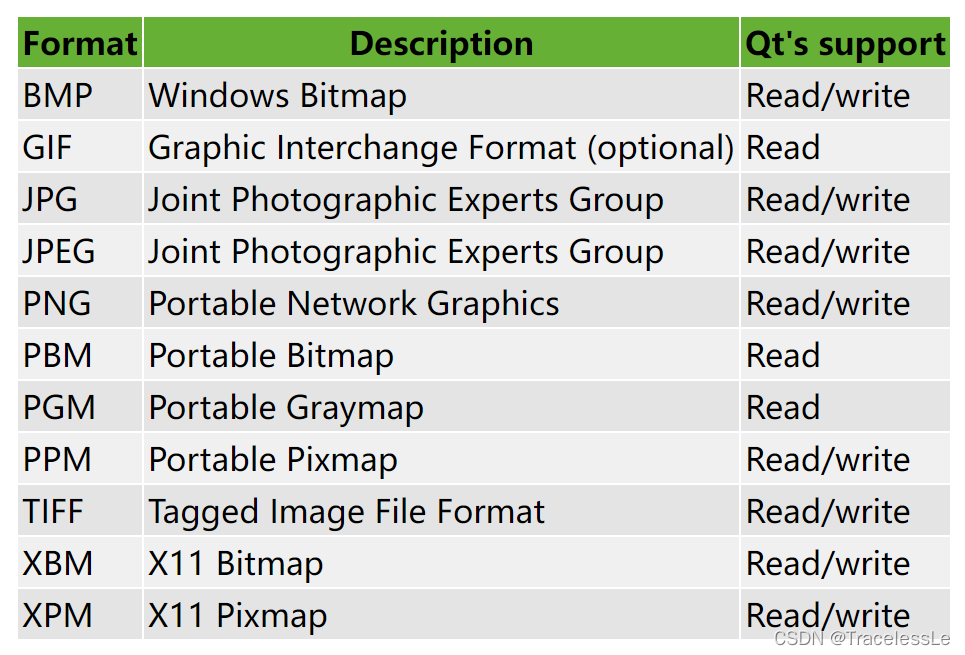
從QT官網也能找到支持的圖像格式:

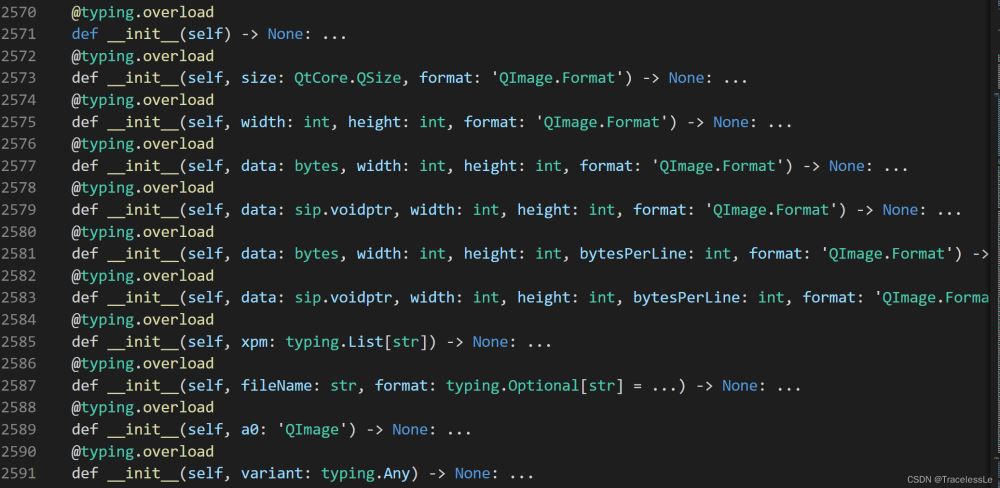
而圖片初始化方法也有很多:

從使用方式來看,主要分為三大類:
(1)傳入圖像尺寸或長寬,以及圖像格式(QImage.Format)
(2)傳入圖像數據,圖像尺寸或長寬,以及圖像格式
(3)傳入圖像路徑,圖像格式
通常對于已經使用OpenCV讀取和處理過的圖片,我們會使用方式(2)來初始化。
對于常用的RGB三通道圖像,初始化時的圖像格式一般設為QtGui.QImage.Format_RGB888。

而在使用時,正確的使用方式是:
def __init__(self, data: bytes, width: int, height: int, bytesPerLine: int, format: 'QImage.Format')
如果使用
def __init__(self, data: bytes, width: int, height: int, format: 'QImage.Format')
方法初始化,可能會遇到顯示上的一些問題。例如圖片斜偏顯示、圖片黑白條間隔顯示、圖片加載直接崩潰等異常。
對比兩種方法,發現問題在于bytesPerLine: int參數上。該參數指定了bytes型輸入數據data在數據排布上的間隔(bytesPerLine)。如果未指定,對于某些輸入數據,QtGui.QImage無法正常推斷出數據排列格式,則會出現上述中的顯示異常問題。
以上是“PyQt5中QtGui.QImage圖片顯示問題怎么處理”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。