溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android Compose自定義TextField如何實現自定義的輸入框,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
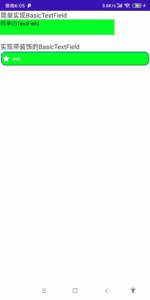
1.代碼
var text by remember {
mutableStateOf("簡單的TextField")
}
BasicTextField(
value = text, onValueChange = {
text = it
},
modifier = Modifier
.height(40.dp)
.width(300.dp)
.background(Color.Green)
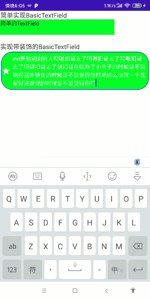
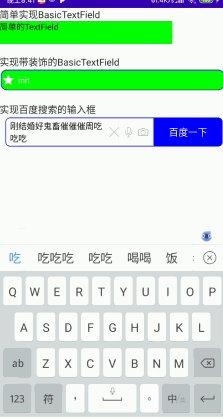
)2.效果

我們知道BasicTextField提供了基礎的輸入框,只包含文字輸入,光標等簡單功能,如果我們需要增加樣式就需要自己實現decorationBox參數,來添加樣式。
本例中我們實現一個帶藍色邊框,內部填充綠色,左側有圖標的自定義BasicTextField。
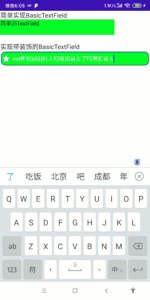
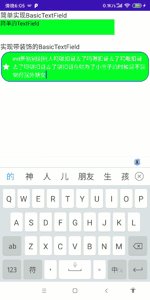
1.代碼
@Composable
fun DecorateTextField() {
var text by rememberSaveable {
mutableStateOf("init")
}
Box(
Modifier
.fillMaxWidth()
.fillMaxHeight(),
contentAlignment = Alignment.Center
) {
BasicTextField(
value = text,
onValueChange = {
text = it
},
textStyle = TextStyle(color = Color.White),
cursorBrush = SolidColor(Color.Blue),
decorationBox = { innerTextField ->//decorationBox內部負責編寫輸入框樣式
Row(
Modifier
.padding(2.dp)
.fillMaxWidth()
.background(Color.Blue, RoundedCornerShape(percent = 30))
.padding(1.dp)
.background(Color.Green, RoundedCornerShape(percent = 29)),
verticalAlignment = Alignment.CenterVertically
) {
Icon(Icons.Default.Star, tint = Color.White, contentDescription = null)
Spacer(Modifier.width(5.dp))
Box(modifier = Modifier.padding(top = 7.dp, bottom = 7.dp, end = 7.dp)) {
innerTextField()//自定義樣式這行代碼是關鍵,沒有這一行輸入文字后無法展示,光標也看不到
}
}
}
)
}
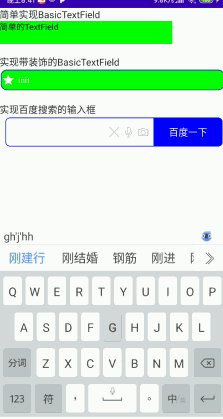
}2.效果

1.代碼
@Composable
fun BaiduTextField() {
var text by remember {
mutableStateOf("安安安安卓")
}
BasicTextField(value = text, onValueChange = {
text = it
}, decorationBox = { innerTextField ->
val iconModifier = Modifier.padding(start = 5.dp)
Row(
modifier = Modifier
.padding(horizontal = 5.dp, vertical = 3.dp)
.fillMaxWidth()
.height(50.dp)
.padding(start = 5.dp)
.border(width = 1.dp, color = Color.Blue, shape = RoundedCornerShape(8.dp))
) {
Box(
modifier = Modifier
.padding(start = 8.dp)
.weight(1f)
.fillMaxHeight()
,
contentAlignment = Alignment.CenterStart
) {
innerTextField()
}
Row(
modifier = Modifier.fillMaxHeight(),
verticalAlignment = Alignment.CenterVertically
) {
Icon(
painter = painterResource(id = R.drawable.cha),
"",
modifier = iconModifier.size(20.dp),
tint = Color.Gray
)
Icon(
painter = painterResource(id = R.drawable.record),
"",
modifier = iconModifier.size(20.dp),
tint = Color.Gray
)
Icon(
painter = painterResource(id = R.drawable.takepic),
"",
modifier = iconModifier.padding(end = 8.dp).size(20.dp),
tint = Color.Gray
)
Box(
modifier = Modifier
.width(120.dp)
.fillMaxHeight()
.background(
color = Color.Blue,
shape = RoundedCornerShape(topEnd = 8.dp, bottomEnd = 8.dp)
).clickable {
},
contentAlignment = Alignment.Center
) {
Text(
text = "百度一下",
color = Color.White
)
}
}
}
})
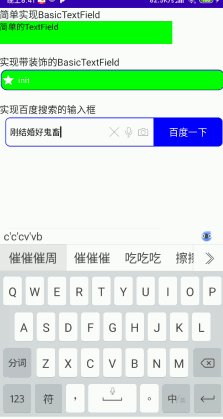
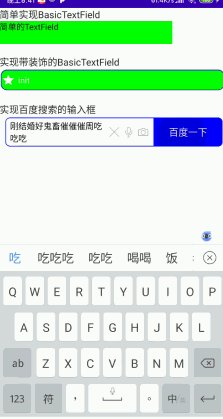
}2.效果

以上是“Android Compose自定義TextField如何實現自定義的輸入框”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。