您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“node中如何使用Nest.js實現簡易版請求監控”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

平時我們做業務處理時,想看一個時間端的業務請求實況,看下某些接口 cpu 內存 等 使用情況,做出針對性的接口優化時要做一個監控系統。但是如果是自己搞一個小項目沒有那么多資源應該如何實現呢。這里我們采用 Nest 的一個第三方包 nest-status-monitor 來看一下。
首先在我們的 Nest 項目中安裝一下需要的依賴
yarn add nest-status-monitor 狀態監控包
yarn add @nestjs/platform-socket.io 6.10.14 需要用到的 socket 包 ,這里因為狀態監控包由于版本和最新的 socket 包不兼容,故安裝老的版本
狀態監控配置
/* statusMonitor.ts */
export default {
pageTitle: 'Nest.js Monitoring ',
// 配置端口
port: 3000,
// 這里記得加全局路由 '/api'
path: '/status',
ignoreStartsWith: '/health/alive',
spans: [
{
interval: 1, // Every second
retention: 60, // Keep 60 datapoints in memory
},
{
interval: 5, // Every 5 seconds
retention: 60,
},
{
interval: 15, // Every 15 seconds
retention: 60,
},
],
chartVisibility: {
cpu: true,
mem: true,
load: true,
responseTime: true,
rps: true,
statusCodes: true,
},
healthChecks: [],
};mian.ts 文件中引用,并注冊
/* main.ts */
import { StatusMonitorModule } from 'nest-status-monitor';
import statusMonitorConfig from './config/statusMonitor';
async function bootstrap() {
...
// 注冊狀態監控
StatusMonitorModule.setUp(statusMonitorConfig),
}
bootstrap();啟動項目yarn run start:dev
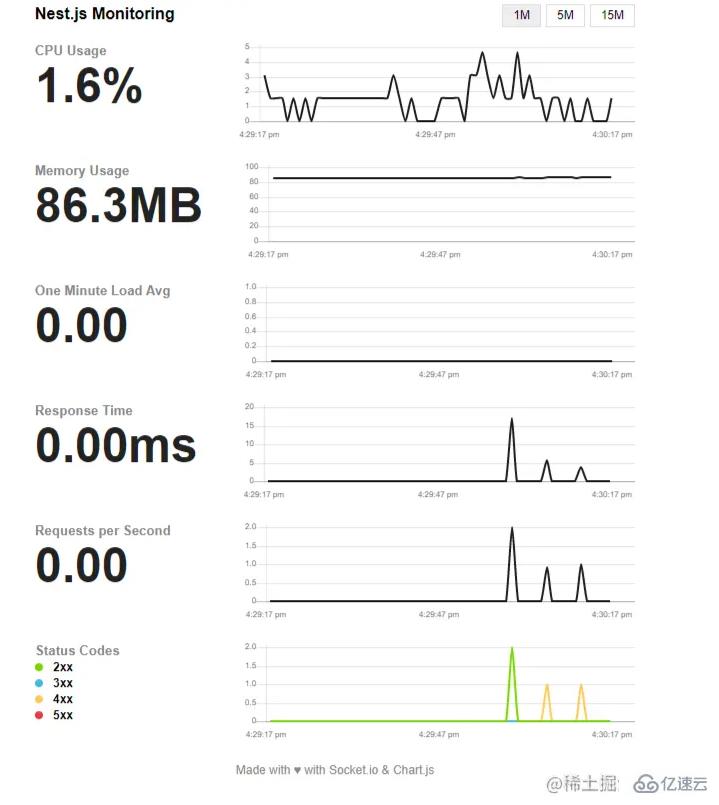
在瀏覽器中輸入 http://localhost:3000/api/status 這個是設置的顯示地址。大家也可以根據自己需求環境去設置

如上圖所示,我剛才測試發了兩個 400 的請求 與一個 200 的請求,清晰的展示在最下面。
“node中如何使用Nest.js實現簡易版請求監控”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。