您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Tailwind CSS的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Tailwind CSS的示例分析”這篇文章吧。
TailwindCSS 是一個CSS框架,和bootstrap、element ui、Antd、bulma一樣將一些css樣式封裝好,用來加速我們開發的一個工具。

CSS發展到現在,基本經歷了三個階段。
是類似于編程中面向過程的寫法,需要什么樣式,自己在css中寫什么樣式。對代碼有潔癖的程序員會進行簡單的css復用。但是也只是簡單的復用,大多數時候還是需要什么寫什么,想怎么寫怎么寫。
類似于編程中面向對象的寫法,將相同視覺的UI封裝成一個組件。比如一個按鈕,整個項目中,這個按鈕被多次使用,并且樣式一致。那么就可以封裝成一個按鈕類。使用的時候直接使用這個類名稱就OK。
這也是bootstrap,element ui,Antd,bulma的做法。
這種框架的優勢在于,封裝了大量常見的UI。比如你需要一個表單,,需要一個導航,需要一個彈窗,Card卡片。有現成的class。直接拿過來用,就可以快速的完成效果。完全不需要動手寫css。
這也是目前比較流行的方法。這幾年幾乎很少有項目是自己一點一點手寫樣式的了,多多少少都會使用到一些css框架。
對于一些需要快速交付的項目,非常適合使用這種組件化css框架。
也叫做CSS原子化。和上面第一個階段第二個階段都有類似的地方。依舊是組件,只是每個組件都是一個單一功能的css屬性。
上面第一個階段的時候,我們講了有些有對代碼有追求的人,會開始復用css。
比如頁面中大量的用到 float:left。那么就可以封裝一個類,比如是這樣
.left {float:left}然后需要使用 float:left的時候,直接使用.left就可以。
但是我們自己寫css的時候,僅僅是封裝一些常用的簡單的類,絕大多數的css,都需要動手去寫css。比如你要寫個寬度12像素。你就得老老實實的去寫 width:12px,逃避不了,不過估計也沒人想過逃避。
它將所有的css屬性全部封裝成語義化的類,比如你想要一個float:left,它已經幫你封裝好了,你直接使用一個float-left就可以。
需要一個寬度為12像素,只需要寫w-3就可以。
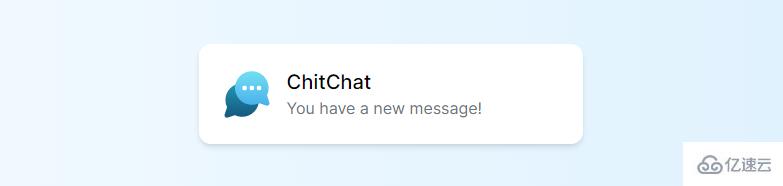
舉一個完整的例子,你可能需要實現下面這樣一個效果:

按照我們正常的寫法,需要這樣寫
<p class="chat-notification">
<p class="chat-notification-logo-wrapper">
<img class="chat-notification-logo" src="/img/logo.svg" alt="ChitChat Logo">
</p>
<p class="chat-notification-content">
<h5 class="chat-notification-title">ChitChat</h5>
<p class="chat-notification-message">You have a new message!</p>
</p></p><style>
.chat-notification {
display: flex;
max-width: 24rem;
margin: 0 auto;
padding: 1.5rem;
border-radius: 0.5rem;
background-color: #fff;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
.chat-notification-logo-wrapper {
flex-shrink: 0;
}
.chat-notification-logo {
height: 3rem;
width: 3rem;
}
.chat-notification-content {
margin-left: 1.5rem;
padding-top: 0.25rem;
}
.chat-notification-title {
color: #1a202c;
font-size: 1.25rem;
line-height: 1.25;
}
.chat-notification-message {
color: #718096;
font-size: 1rem;
line-height: 1.5;
}</style>但是使用Tailwind CSS,你只需要這樣寫就可以
<p class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-md flex items-center space-x-4"> <p class="flex-shrink-0"> <img class="h-12 w-12" src="/img/logo.svg" alt="ChitChat Logo"> </p> <p> <p class="text-xl font-medium text-black">ChitChat</p> <p class="text-gray-500">You have a new message!</p> </p></p>
極大的減少了代碼量。
這種寫法其實并不稀奇,就如同上面第一個階段所說,我們自己寫css的時候,也會做一些類似Tailwind CSS這樣的事情,簡單的封裝一些css屬性。
新浪網在十幾年前就干過這事,還有ACSS,也是這個原理。只是被大家噴成了篩子。錯誤的時間做了正確的事情,免不了付出代價,造物弄人。
回到正題,但是,它和bootstrap之類的css框架有什么區別呢?
區別在于bootstrap幫你封裝好了一些樣式,比如卡片,表單,按鈕,導航等等。
Tailwind CSS沒有封裝任何樣式,一絲一毫都沒有。
bootstrap降低了定制性,你很難依靠bootstrap去定制一個自己的類,雖然bootstrap也有部分原子化的類名,但那只是常用的一些css屬性。
Tailwind CSS完全自由,你可以玩出自己的花樣,你甚至可以通過Tailwind CSS,打造一套屬于自己的類似bootstrap這樣的ui框架。
你可以隨心所欲寫出自己的樣式。 想怎么折騰怎么折騰。
如果使用bootstrap,你如果想改變一個按鈕的樣式,就會比較困難。你得用覆蓋式的寫法,通過自己的樣式覆蓋掉bootstrap自帶的樣式。如果框架本身不支持修改,你通過自己的寫法去修改框架本身的特性,這是一種很臟的寫法。非常別扭。
但是這個問題在Tailwind CSS完全不存在。Tailwind CSS沒有自以為是的封裝任何樣式給你。
不需要在寫css。
使用Tailwind CSS,基本可以不用再寫css。所有的效果都可以通過class名來完成。我用Tailwind CSS寫了幾個頁面,到目前位置,還沒有寫過一行css。
不需要再為class取個什么名字而苦惱。
對于經常手寫css的程序員來說,最大的噩夢可能就是怎么給class取名了。尤其是在同一個區塊里面,區塊名稱,子元素名稱,等等,一個頁面動輒幾十個幾百個類名。非常痛苦。而這其中,真正能復用的class可能就個別幾個。
使用Tailwind CSS完全不用為取名字煩惱,因為所有的css屬性都被框架語義化封裝好了。只需要在class里面引用就好。
Tailwind CSS遵循移動優先的設計模式。斷點系統 很靈活。也是目前所有css框架里做的最好的。比如你要實現一個媒體查詢,根據不同的屏幕寬度實現不同的圖片寬度。
按照之前的寫法,你可能得這么干
@media only screen and (max-width:1280px) {
.img {
width:196px;
} }@media only screen and (max-width: 760px) {
.img {
width:128px;
} }但是在Tailwind CSS,一句話就能搞定:
<img class="w-16 md:w-32 lg:w-48" src="...">
超級方便。
Tailwind CSS雖然沒有封裝任何UI,但是他默認提供的一些屬性值都是很專業的。比如顏色
還有各種內邊距外邊距,寬高,文字大小行高顏色等等。即使你不懂設計,按照他內置的屬性做出來的東西,也不會太差。
Tailwind CSS是把所有樣式寫在class里面。內聯樣式是把所有樣式寫在style里面,所以會讓很多人造成一個印象:Tailwind CSS和內聯樣式差不多,大同小異。
其實是有很大的區別,Tailwind CSS相比于內聯樣式,有以下幾點特點:
使用內聯樣式,每個值都是一個隨便填寫的數字。使用Tailwind CSS類,你要從預先定義好的設計系統中選擇樣式,這樣你開發出來的頁面,視覺上會保持一致,不會亂七八糟。
您不能在內聯樣式中使用媒體查詢,但您可以使用Tailwind的響應式類來輕松開發完全響應式界面。比如你可以在class里寫一個sm:text-left,代表的是,在小屏幕上,文字居中的方式是居左顯示。但是你在內聯樣式是不可能做到這些的。
可以直接寫鼠標滑過,點擊等其他狀態的樣式。
比如你可以在class里面寫一個hover:text-white ,代表的是鼠標滑過的時候,文本是白色。
其他的很多特點,比如可維護性等等。
正如Tailwind CSS官網首頁的口號一樣,從此讓你寫樣式不再離開html頁面。Tailwind CSS將HTML與CSS高度解耦,把本來CSS的一些工作轉嫁給了HTML。好處是使用Tailwind CSS你可以從此不再寫css。但壞處是你的html標簽的類名會很長很長。比如
<a href="#" class="text-sm font-medium bg-purple-600 rounded-full py-4 px-11 text-white inline-block border border-solid shadow hover:text-purple-600 hover:bg-white hover:border-purple-600 transition duration-300" role="button">Start Ticketing</a>
雖然Tailwind CSS也支持把很多屬性提取成一個組件,但是對于不會再次復用的class。提取組件也沒什么必要。
所以類名很多是我目前遇到的不太舒服的問題。
解決:
使用 @apply 提取類
<button class="btn-primary">
.btn-primary {
@apply py-2 px-4 bg-blue-500 text-white font-semibold rounded-lg shadow-md hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-400 focus:ring-opacity-75;這一點逃避不了,所有的新技術,所有的css框架都有熟悉成本。Tailwind CSS也一樣。比如你想做一個圓角,那你得知道Tailwind CSS里面的圓角屬性怎么寫,邊框怎么寫,邊框樣式怎么寫等等。你需要不斷的去看文檔。
我對Tailwind的文檔進行了翻譯,中文文檔見:http://tailwind.wyz.xyz/
所以一開始使用Tailwind CSS,特別是第一個項目,你會用起來比較痛苦。很多不喜歡Tailwind CSS的人可能從第一個項目就會放棄了。
但是只要你用Tailwind CSS做一兩個項目,基本明確的告訴你,你以后很難再回到手寫css的時候了。大多人都會覺得"很香"。
另外是,Tailwind CSS的作者針對這個問題,開發了一個專門用于vscode的Tailwind CSS代碼提示插件。會有效的提高開發效率。
當然,這是必須的。作為一個新興css框架。在這一兩年之內,Tailwind CSS框架的上升率已經穩居第一了。而且這種寫法,在目前看來,優越與其他的任何css框架,目前看來這也是趨勢。除非以后再出來什么奇葩的玩意兒。
建議對技術有追求的人最好學習一下。所有的新技術,都是學起來費勁,但用起來簡單。
大多數情況下不建議,Tailwind CSS的主要優勢在于開發效率的提升。如果一個項目你已經開發完成了。就沒必要重新使用Tailwind CSS了。
但如果你之前的這個項目,你本來也準備重構了。在猶豫用什么css框架,那你可以試試Tailwind CSS。
另外是,如果一個項目,三天兩頭的更新迭代前端界面,并且之前的代碼寫的也不怎么好,那建議使用Tailwind CSS重構。
不是,主要看你的場景。我個人感想,如果一個項目,需要快速或者簡單交付,那沒必要用Tailwind CSS。用bootstrap,bulma之類的框架可以讓你很快的完成一個項目。不用糾結太深的技術。Tailwind CSS更適合于頁面定制化高的場景。
是的。因為它需要把所有的css屬性全部都封裝一遍,所以css文件巨大,3M多。所以不建議在頁面內直接引入Tailwind 原生css文件的做法。Tailwind CSS官方團隊為了解決這個問題,提出了一個方案,在編譯的時候引入PurgeCSS 這個工具,構建的時候,會自動刪除掉所有你沒用到的css。只保留你用到的css。這樣最終打包出來的css文件極小極小,一般的項目構建出來的css文件,壓縮一下甚至不會超過10K。
如果已經熟悉Tailwind CSS,那么可以將 Windi CSS 視為Tailwind的替代品,它提供更快的加載時間
通過掃描您的 HTML 和 CSS 并按需生成實用程序,Windi CSS 能夠在開發中提供更快的加載時間和快速的 HMR,并且不需要在生產中進行清除。
Windi CSS 支持Tailwind CSS 的所有實用程序,無需任何額外配置。
Windi CSS中可以為任何實用程序類添加前綴!以將它們設置為!important. 當您想要覆蓋特定屬性的先前樣式規則時,這可能非常有用。
Windi CSS 更簡單的響應式設計。
Windi CSS 支持屬性模式,您可以在 html 屬性中編寫 windi 類
Windi CSS 具有開箱即用的暗模式支持。
Windi CSS 通過用括號對它們進行分組來為相同的變體應用實用程序。
Windi CSS 的可視化分析工具。瀏覽您的實用程序使用情況,了解您的設計系統,識別“不良做法”等等!
Windi CSS 也提供一流的集成。
構建工具
框架
編輯器
API
指令
@apply:將任何現有的實用程序類內聯到您的樣式塊中。
@variants :可以通過將它們的定義包裝在指令中來生成您自己的實用程序的屏幕變體、狀態變體、主題變體。
@screen : 允許您創建按名稱引用斷點的媒體查詢。
@layer : 設置每個類的應用順序。
theme() : 該函數允許您使用點表示法訪問您的配置值。
以上是“Tailwind CSS的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。