溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue和UpLoad怎么實現上傳預覽和刪除圖片”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue和UpLoad怎么實現上傳預覽和刪除圖片”文章能幫助大家解決問題。
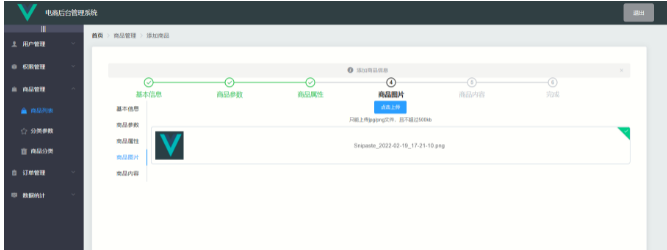
1、用vue+Element完成一個圖片上傳、點圖預覽、加刪除功能,如圖:

2.首先我們再組件中引入這一段代碼,每個屬性的使用也都放在這里了:
<el-upload
class="upload-demo"
action=""//引號里面填要上傳的圖片地址,用接口的話是公共的接口地址拼接一個圖片的接口
:on-preview="handlePreview"//圖片已經上傳完成時點擊觸發(鉤子函數)
:on-remove="handleRemove"//點擊右上角X號觸發的鉤子函數
:on-success="handleSuccess"//上傳成功的一個鉤子函數
:file-list="fileList"//上傳的文件列表
list-type="picture"//上傳的文件類型,有三個參數,分別是text/picture/picture-card,分別是文本類型、圖片類型、卡片類型。個人推薦選第二個較好
:headers="headerObj"//圖片上傳的時候需要請求頭部,我們可以定義一個變量,設置獲取token信息,如下代碼:
>
<el-button size="small" type="primary">點擊上傳</el-button>
<div slot="tip" class="el-upload__tip">只能上傳jpg/png文件,且不超過500kb</div>
</el-upload>
//存放token的變量
headerObj: {
Authorization: window.localStorage.getItem("token"),
},3.接下來就是它的on-preview屬性,我們可以用它來實現圖片預覽
先要設一個圖片預覽的彈框:
<el-dialog title="圖片預覽"//上方的標題 :visible.sync="previewDialogVisible"//控制顯示隱藏的變量 width="50%"//彈框的寬度占比 > //img標簽中的src屬性接受的是點擊預覽時傳遞的圖片地址 <img :src="picPreviewPath" alt="" class="previewImg" /> </el-dialog>
再進行邏輯操作
// 處理圖片預覽
handlePreview(file) {//會得到一個參數,這是返回的圖片的一些信息,主要的是圖片的url
this.picPreviewPath = file.response.data.url;//把url參數賦值給這個變量
this.previewDialogVisible = true;//再讓彈框顯示
},3.然后來實現點擊刪除圖片,這時候用到了on-remove這個屬性
// 處理移除圖片的操作
handleRemove(file) {
// 1.獲取將要刪除圖片的臨時路徑
const filePath = file.response.data.tmp_path;
// 2.從pics數組中,找到圖片對應的索引值
const i = this.addForm.pics.findIndex((x) => x.pic === filePath);
// 3.調用splice方法,移除圖片信息
this.addForm.pics.splice(i, 1);
},4.前面的功能都實現了的話,到這時候你已經成功了一半了,若項目需要提交添加的圖片,則用到了它的on-success屬性。
// 監聽圖片上傳成功事件
handleSuccess(response) {
// 1.拼接得到一個圖片信息對象 臨時路徑
const picInfo = { pic: response.data.tmp_path };
// 2.將圖片信息對象,push到pics數組中
this.addForm.pics.push(picInfo);
},5.文章小提示:
1.別忘了給需要設置成動態屬性的屬性加上v-bind
2.在data中注冊需要綁定的變量
關于“Vue和UpLoad怎么實現上傳預覽和刪除圖片”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。