溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下javascript如何修改h4標簽的內容的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
修改方法:1、使用“document.getElementById("id值")”語句根據id屬性值選中h5標簽節點;2、使用“h5標簽節點.innerHTML = "已修改的內容";”語句修改h5標簽的內容即可。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
<h5>標簽定義了HTML文檔中的第四級標題。
那么javascript怎么修改h5標簽的內容?
實現思想:
首先選中h5節點
然后使用innerHTML屬性修改節點內容
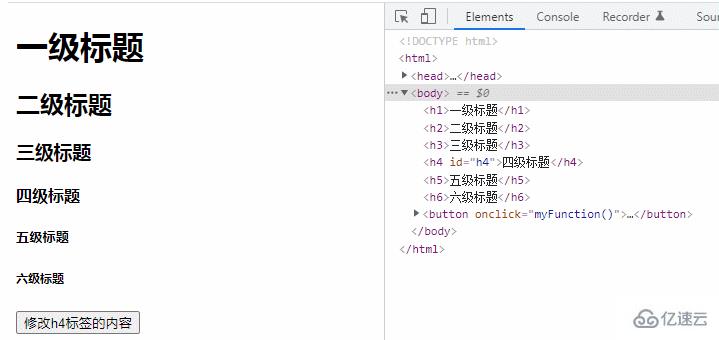
實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h2>一級標題</h2>
<h3>二級標題</h3>
<h4>三級標題</h4>
<h5 id="h5">四級標題</h5>
<h6>五級標題</h6>
<h7>六級標題</h7>
<button onclick="myFunction()"> 修改h5標簽的內容</a>
<script type="text/javascript">
function myFunction() {
var h5 = document.getElementById("h5");
h5.innerHTML = "新四級標題,內容已修改";
}
</script>
</body>
</html>
以上就是“javascript如何修改h4標簽的內容”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。