您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“javascript中位運算符指的是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在javascript中,位運算符是用來對二進制位進行操作的符號,可以將二進制位從低位到高位對齊后進行運算。JavaScript中支持的位運算符有:“&”、“|”、“^”、“~”、“<<”、“>>”、“>>>”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,位運算符是用來對二進制位進行操作的符號。
位運算符可將二進制位從低位到高位對齊后進行運算。
JavaScript 中支持的位運算符如下表所示:
| 運算符 | 描述 | 示例 |
|---|---|---|
| & | 按位與:如果對應的二進制位都為 1,則該二進制位為 1 | 5 & 1 等同于 0101 & 0001 結果為 0001,十進制結果為 1 |
| | | 按位或:如果對應的二進制位有一個為 1,則該二進制位為 1 | 5 | 1 等同于 0101 | 0001 結果為 0101,十進制結果為 5 |
| ^ | 按位異或:如果對應的二進制位只有一個為 1,則該二進制位為 1 | 5 ^ 1 等同于 0101 ^ 0001 結果為 0100,十進制結果為 4 |
| ~ | 按位非:反轉所有二進制位,即 1 轉換為 0,0 轉換為 1 | ~5 等同于 ~0101 結果為 1010,十進制結果為 -6 |
| << | 按位左移:將所有二進制位統一向左移動指定的位數,并在最右側補 0 | 5 << 1 等同于 0101 << 1 結果為 1010,十進制結果為 10 |
| >> | 按位右移(有符號右移):將所有二進制位統一向右移動指定的位數,并拷貝最左側的位來填充左側 | 5 >> 1 等同于 0101 >> 1 結果為 0010,十進制結果為 2 |
| >>> | 按位右移零(無符號右移):將所有二進制位統一向右移動指定的位數,并在最左側補 0 | 5 >>> 1 等同于 0101 >>> 1 結果為 0010,十進制結果為 2 |
位運算符有 7 個,分為兩類:
邏輯位運算符:位與(&)、位或(|)、位異或(^)、非位(~)
移位運算符:左移(<<)、右移(>>)、無符號右移(>>>)
邏輯位運算符(&、|、^和~)
邏輯位運算符與邏輯運算符的運算方式是相同的,但是針對的對象不同。邏輯位運算符針對的是二進制的整數值,而邏輯運算符針對的是非二進制的值。
“&”運算符
“&”運算符(位與)用于對兩個二進制操作數逐位進行比較,并根據下表所示的換算表返回結果。
| 第一個數的位值 | 第二個數的位值 | 運算結果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 0 |
| 0 | 1 | 0 |
| 0 | 0 | 0 |
在位運算中,數值 1 表示 true,0 表示 false,反之亦然。
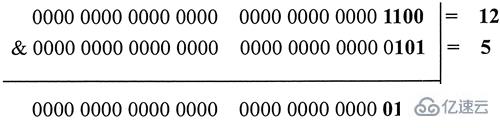
12 和 5 進行位與運算,則返回值為 4。
console.log(12 & 5); //返回值4
下圖以算式的形式解析了 12 和 5 進行位與運算的過程。通過位與運算,只有第 3 位的值為全為 true,故返回 true,其他位均返回 false。

“|”運算符
“|”運算符(位或)用于對兩個二進制操作數逐位進行比較,并根據如表格所示的換算表返回結果。
| 第一個數的位值 | 第二個數的位值 | 運算結果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
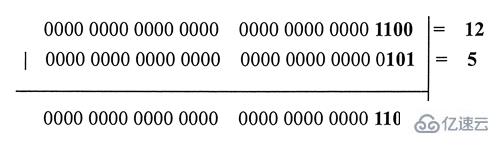
12 和 5 進行位或運算,則返回值為 13。
console.log(12 | 5); //返回值13
下圖以算式的形式解析了 12 和 5 進行位或運算的過程。通過位或運算,除第 2 位的值為 false 外,其他位均返回 true。

“^”運算符
“^”運算符(位異或)用于對兩個二進制操作數逐位進行比較,并根據如表格所示的換算表返回結果。
| 第一個數的位值 | 第二個數的位值 | 運算結果 |
|---|---|---|
| 1 | 1 | 0 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
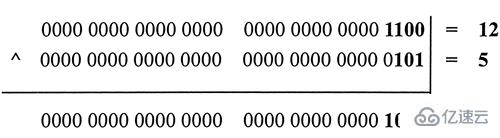
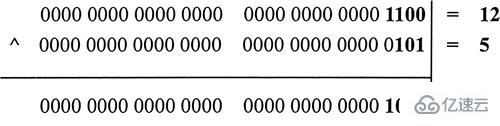
12 和 5 進行位異或運算,則返回值為 9。
console.log(12 ^ 5); //返回值9
下圖以算式的形式解析了 12 和 5 進行位異或運算的過程。通過位異或運算,第 1、4 位的值為 true,而第 2、3 位的值為 false。

“~”運算符
“~”運算符(位非)用于對一個二進制操作數逐位進行取反操作。
第 1 步:把運算數轉換為 32 位的二進制整數。
第 2 步:逐位進行取反操作。
第 3 步:把二進制反碼轉換為十進制浮點數。
對 12 進行位非運算,則返回值為 -13。
console.log( ~ 12 ); //返回值-13
下圖以算式的形式解析了對 12 進行位非運算的過程。

位非運算實際上就是對數字進行取負運算,再減 1。例如:
console.log( ~ 12 == 12-1); //返回true
移位運算符(<<、>>和>>>)
移位運算就是對二進制進行有規律低移位。移位運算可以設計很多奇妙的效果,在圖形圖像編程中應用廣泛。
“<<”運算符
“<<”運算符執行左移位運算。在移位運算過程中,符號位始終保持不變。如果右側空出位置,則自動填充為 0;超出 32 位的值,則自動丟棄。
把數字 5 向左移動 2 位,則返回值為 20。
console.log(5 << 2); //返回值20
用算式進行演示,如圖所示。

“>>”運算符
“>>”運算符執行有符號右移位運算。與左移運算操作相反,它把 32 位數字中的所有有效位整體右移,再使用符號位的值填充空位。移動過程中超出的值將被丟棄。
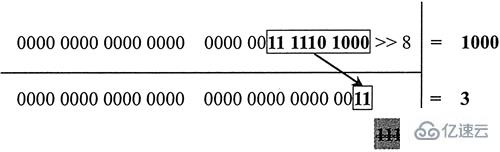
把數值 1000 向右移 8 位,則返回值為 3。
console.log(1000 >> 8); //返回值3
用算式進行演示,如圖所示。

把數值 -1000 向右移 8 位,則返回值為 -4。
console.log(-1000 >> 8); //返回值 -4
用算式進行演示,如圖所示。當符號位值為 1 時,則有效位左側的空位全部使用 1 進行填充。

“>>>”運算符
“>>>”運算符執行五符號右移位運算。它把無符號的 32 位整數所有數位整體右移。對于無符號數或正數右移運算,無符號右移與有符號右移運算的結果是相同的。
下面兩行表達式的返回值是相同的。
console.log(1000 >> 8); //返回值3 console.log(1000 >> 8); //返回值3
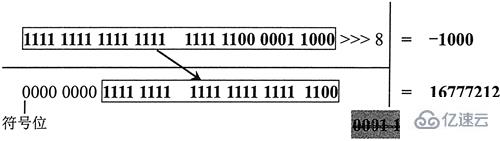
對于負數來說,無符號右移將使用 0 來填充所有的空位,同時會把負數作為正數來處理,所得結果會非常大所以,使用無符號右移運算符時要特別小心,避免意外錯誤。
console.log(-1000 >> 8); //返回值 -4 console.log(-1000 >>> 8); //返回值 16777212
用算式進行演示,如圖所示。左側空位不再用符號位的值來填充,而是用 0 來填充。

“javascript中位運算符指的是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。