您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue3.x最小原型系統實例分析的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue3.x最小原型系統實例分析文章都會有所收獲,下面我們一起來看看吧。
既然用Vue3.0構建最小原型系統,那么肯定要用尤大的最新構建工具Vite來進行項目的初始化,初始化指令如下所示:
npm init vite@latest
初始化后的目錄結構如下所示:

Vite已經幫助我們完成了項目的初始化,下一步就是引入UI框架,畢竟UI框架幫助我們造了很多輪子,省去了很多工作,提高開發效率。在Vue3.0中,用的比較多的UI框架有Element Plus,下面就一步步引入該UI框架。
npm install element-plus -S
import { createApp } from 'vue'
import App from './App.vue'
// 引入element-plus包
import ElementPlus from 'element-plus';
// 引入對應的樣式
import 'element-plus/theme-chalk/index.css';
const app = createApp(App);
app
.use(ElementPlus)
.mount('#app')全局引入后即可在對應的組件中使用
注:除了全局引入組件外,還可以引入部分組件,從而減少打包體積。
作為Vue的配套內容,Vuex必不可少,其采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。下面就一起引入Vuex。
npm install vuex -S
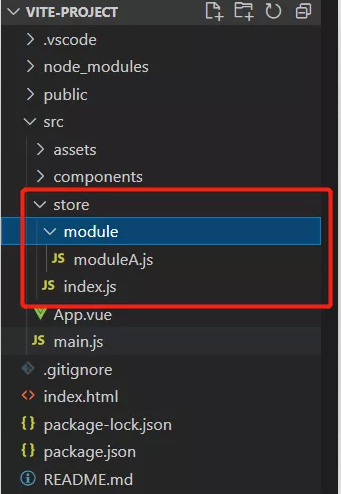
在文件夾下建立對應的文件目錄,按如下指令執行即可構建其最簡單結構
cd ./src mkdir store cd ./store touch index.js mkdir ./module cd ./module touch moduleA.js

在建立好目錄結構后,按照如下文件即可實現對應文件中的內容
(1) index.js文件
// index.js文件
import {createStore} from "vuex";
import {moduleA} from "./module/moduleA";
export const store = createStore({
// Vuex允許將store分割成模塊(module),每個模塊擁有自己的state、mutation、action、getter、甚至是嵌套子模塊
// 訪問moduleA的狀態:store.state.moduleA
modules: {
moduleA
}
});(2)moduleA.js文件
// module/moduleA.js文件
// 對于模塊內部的mutation和getter,接收的第一個參數是模塊的局部狀態對象
// 對于模塊內部的action,局部狀態通過context.state暴露出來,根節點狀態則為context.rootState
// 對于模塊內部的getter,根節點狀態會作為第三個參數暴露出來
// 在帶命名空間的模塊內訪問全局內容
// 如果希望使用全局state和getter,rootState和rootGetters會作為第三和第四個參數傳入getter,也會通過context對象的屬性傳入action
// 若需要在全局命名空間內分發action或提交mutation,將{root: true}作為第三個參數傳給dispatch或commit即可。
export const moduleA = {
// 默認情況下,模塊內部的action、mutation和getter是注冊在全局命名空間的,如果希望模塊具有更高的封裝度和復用性,可以通過添加namespaced:true的方式使其成為帶命名空間的模塊
namespaced: true,
state: {
testState1: 'xxxx',
testState2: {
a: 0,
b: 1
},
testState3: 0
},
// 有的時候需要從store中的state中派生出一些狀態,此時可以將該部分抽象出一個函數供多處使用。
// Vuex允許在store中定義getter,像計算屬性一樣,getter的返回值會根據它的依賴被緩存起來,且只有當他的依賴值發生了改變才會被重新計算
getters: {
// getter接收state作為其第一個參數
testGetter1: state => {
return state.testState1 + state.testState3;
},
// getter可以接受其他getter作為第二個參數
testGetter2: (state, getters) => {
return getters.testGetter1.length;
}
},
// 更改Vuex的store中的狀態的唯一方法是提交mutation,每個mutation都有一個字符串的事件類型和一個回調函數,該回調函數接收state作為第一個參數,提交的載荷作為第二個參數
// 以相應的type調用store.commit方法來觸發相應的回調函數
// Mutation必須是同步函數
mutations: {
testMutation1(state) {
// 變更狀態
state.testState3++;
},
// 第二個參數是載荷
testMutation2(state, payload) {
state.testState1 += payload.content;
}
},
// Action提交的是mutation,而不是直接變更狀態
// Action可以包含任意異步操作
// Action函數接受一個與store實例具有相同方法和屬性的context對象,因此可以調用context.commit提交一個mutation,或者通過context.state和context.getters來獲取state和getters。
// Action通過store.dispatch方法觸發
actions: {
testAction1(context) {
setTimeout(() => {
context.commit('testMutation1');
}, 1000);
},
testAction2({commit}, payload) {
setTimeout(() => {
commit({
type: 'testMutation2',
content: payload.content
});
}, 1000);
}
}
};然后在main.js文件中引入上部分內容:
然后在對應組件中進行使用,具體詳細使用內容可以看此處內容
// ……
import {store} from './store';
const app = createApp(App);
app
.use(store)
.use(ElementPlus)
.mount('#app')用最簡的方式學Vuex
Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,讓構建單頁面應用變得易如反掌,下面就在項目中引入Vue-Router。
npm install vue-router@4 -S
按如下指令執行即可構建其最簡單結構
cd ./src mkdir router cd ./router touch index.js
import {createRouter, createWebHashHistory} from 'vue-router';
const routes = [
{
path: '/',
redirect: '/component1'
},
{
path: '/component1',
name: 'component1',
component: () => import('../components/Component1.vue')
},
{
path: '/component2',
name: 'component2',
component: () => import('../components/Component2.vue')
}
];
const router = createRouter({
history: createWebHashHistory(),
routes
});
export default router;// ……
import router from './router';
const app = createApp(App);
app
.use(store)
.use(router)
.use(ElementPlus)
.mount('#app')這樣就可以根據路由訪問不同內容了
<script setup> </script> <template> <router-view></router-view> </template>
自定義插件在很多情況下也必要重要,前面已經有對應章節闡述了如何自定義插件(Vue3.0插件執行原理與實戰),我們僅需要在src下創建plugins目錄放置自己的自定義插件即可。
純前端項目真的很少,多多少少都會與后端進行交互,當前主流項目中與后端常用Axios庫,該庫幫助我們做了很多事情,節省了很多造輪子的時間(具體Axios使用可以閱讀曾經的文章三步法解析Axios源碼)。下面就讓我們一起一步步設計自己的請求API:
npm install axios -S
(封裝方式千萬條,選擇適合自己的就好)
// /src/utils/request.js
import axios from 'axios';
const service = axios.create({
baseURL: '/api',
timeout: 9999
});
// 請求攔截器
service.interceptors.request.use(
config => {
// 做一些請求前的處理,例如添加一些頭信息、token信息等
return config;
},
error => {
return error;
}
);
// 響應攔截器
service.interceptors.response.use(
response => {
// 根據響應做一些處理,例如將響應信息存儲到store中等
},
error => {
return error;
}
);
export default service;里面就是與業務邏輯相關的請求,例如如下所示:
import service from "../utils/request";
export const testPost = data => {
return service({
url: '/base',
method: 'post',
data
});
};關于“Vue3.x最小原型系統實例分析”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue3.x最小原型系統實例分析”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。