溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用HTML+JS實現在線朗讀器,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
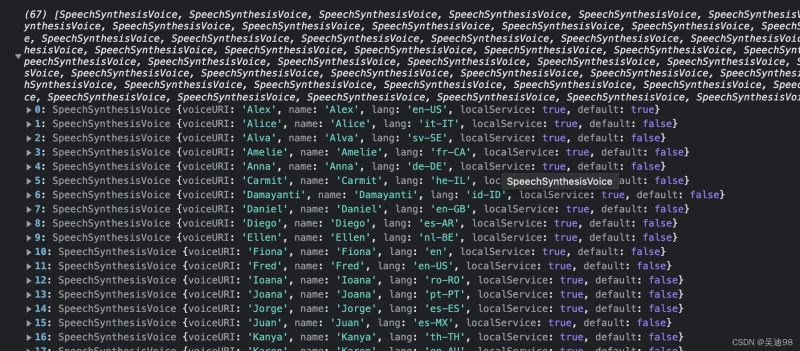
我們需要獲取到支持哪些語言和人員:
const synth = window.speechSynthesis;
// 注意點:這里是獲取不到的,因為所有支持的語言是異步載入到這個數組里的,所以我們需要加一個延遲
console.log(synth.getVoices());
setTimeout(() => {
// 這樣就可以拿到了
console.log(synth.getVoices());
}, 50)數組的每一項內容是不同的人和不同的語言構成的唯一鍵。

我們可以獲取這個數據放到我們的下拉框中,供我們選擇使用:
HTML代碼:
<label for="lang"> 你可以選擇語言: <select name="lang" id="lang"></select> </label>
JS代碼:
// 將可選的語言填入到選擇框中
setTimeout(() => {
const voiceSelect = document.querySelector('select');
const selectChild = synth.getVoices().reduce((res, ite) => {
return res += `<option value="${ite.lang}" data-name="${ite.name}">${ite.lang} - ${ite.name}</option>`
}, '');
voiceSelect.innerHTML = selectChild;
}, 50);我們還可以設置音高:
HTML代碼:
<div> <label for="pitch"> 你可以設置音高【范圍在0 - 2之間】: <input type="number" name="pitch" id="pitch" /> </label> </div>
JS代碼:
const pitchInput = document.querySelector('#pitch'); // 音高輸入框
// 當音高輸入框的內容大于2或小于0的時候進行處理
pitchInput.onblur = () => {
if (pitchInput.value > 2) {
pitchInput.value = 2;
} else if (pitchInput.value < 0) {
pitchInput.value = 0;
}
};我們還可以設置音速:
HTML代碼:
<label for="rate"> 你可以設置朗讀速度【范圍在0 - 10之間】: <input type="number" name="rate" id="rate" /> </label>
JS代碼:
const rateInput = document.querySelector('#rate'); // 音速輸入框
// 因為有倆個以上的限制了,所以提一個公共方法
// 限制值的公共函數
function limitVal({ ele, min, max }) {
if (ele.value > max) {
ele.value = max;
} else if (ele.value < min) {
ele.value = min;
}
}
// 當音速輸入框的內容大于10或小于0的時候進行處理
rateInput.onblur = () => {
limitVal({ ele: rateInput, min: 0, max: 10 });
};我們還可以設置聲音大小:
HTML代碼:
<label for="volume"> 你可以設置聲音大小【范圍在0 - 1之間】: <input type="number" value="0.5" name="volume" id="volume" /> </label>
JS代碼:
const volumeInput = document.querySelector('#volume'); // 聲音大小輸入框
// 當音速輸入框的內容大于10或小于0的時候進行處理
volumeInput.onblur = () => {
limitVal({ ele: volumeInput, min: 0, max: 1 });
};我們新加倆個按鈕:
HTML代碼:
<button onclick="pause()">暫停</button> <button onclick="continueSpeak()">繼續</button>
JS代碼:
function pause() { // 暫停
synth.pause();
}
function continueSpeak() { // 繼續播放
synth.resume();
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>吳迪專用在線朗讀器</title>
<style>
* {margin: 0;padding: 0;}
</style>
</head>
<body>
<h2>吳迪專用在線朗讀器</h2>
<div>
<label for="lang">
你可以選擇語言和朗讀人員:
<select name="lang" id="lang"></select>
</label>
</div>
<div>
<label for="pitch">
你可以設置音高【范圍在0 - 2之間】:
<input type="number" value="1" name="pitch" id="pitch" />
</label>
</div>
<div>
<label for="rate">
你可以設置朗讀速度【范圍在0 - 10之間】:
<input type="number" value="1" name="rate" id="rate" />
</label>
</div>
<div>
<label for="volume">
你可以設置聲音大小【范圍在0 - 1之間】:
<input type="number" value="0.5" name="volume" id="volume" />
</label>
</div>
<textarea name="" id="readText" cols="30" rows="10">I'm Wu Di~What are you doing now?</textarea>
<button onclick="startRead()">開始朗讀</button>
<button onclick="pause()">暫停</button>
<button onclick="continueSpeak()">繼續</button>
<script>
const synth = window.speechSynthesis;
const voiceSelect = document.querySelector('#lang'); // 語言選擇框
const pitchInput = document.querySelector('#pitch'); // 音高輸入框
const rateInput = document.querySelector('#rate'); // 音速輸入框
const volumeInput = document.querySelector('#volume'); // 聲音大小輸入框
const text = document.getElementById('readText'); // 朗讀內容區域
// 將可選的語言填入到選擇框中
setTimeout(() => {
const selectChild = synth.getVoices().reduce((res, ite) => {
return res += `<option value="${ite.lang}" data-name="${ite.name}">${ite.lang} - ${ite.name}</option>`
}, '');
voiceSelect.innerHTML = selectChild;
}, 50);
// 限制值的公共函數
function limitVal({ ele, min, max }) {
if (ele.value > max) {
ele.value = max;
} else if (ele.value < min) {
ele.value = min;
}
}
// 當音高輸入框的內容大于2或小于0的時候進行處理
pitchInput.onblur = () => {
limitVal({ ele: pitchInput, min: 0, max: 2 });
};
// 當音速輸入框的內容大于10或小于0的時候進行處理
rateInput.onblur = () => {
limitVal({ ele: rateInput, min: 0, max: 10 });
};
// 當聲音輸入框的內容大于1或小于0的時候進行處理
volumeInput.onblur = () => {
limitVal({ ele: volumeInput, min: 0, max: 1 });
};
const utterThis = new window.SpeechSynthesisUtterance(text.value);
// 開始朗讀
function startRead() {
const selectedOption = voiceSelect.selectedOptions[0].getAttribute('data-name');
const voices = synth.getVoices();
for(let i = 0; i < voices.length ; i++) {
if(voices[i].name === selectedOption) {
utterThis.voice = voices[i];
}
}
utterThis.pitch = pitchInput.value; // 設置音高
utterThis.rate = rateInput.value; // 設置音速
utterThis.volume = volumeInput.value; // 設置聲音大小
synth.speak(utterThis);
}
function pause() { // 暫停
synth.pause();
}
function continueSpeak() { // 繼續播放
synth.resume();
}
</script>
</body>
</html>關于“如何使用HTML+JS實現在線朗讀器”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。