您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JS如何封裝cavans多種濾鏡組件的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
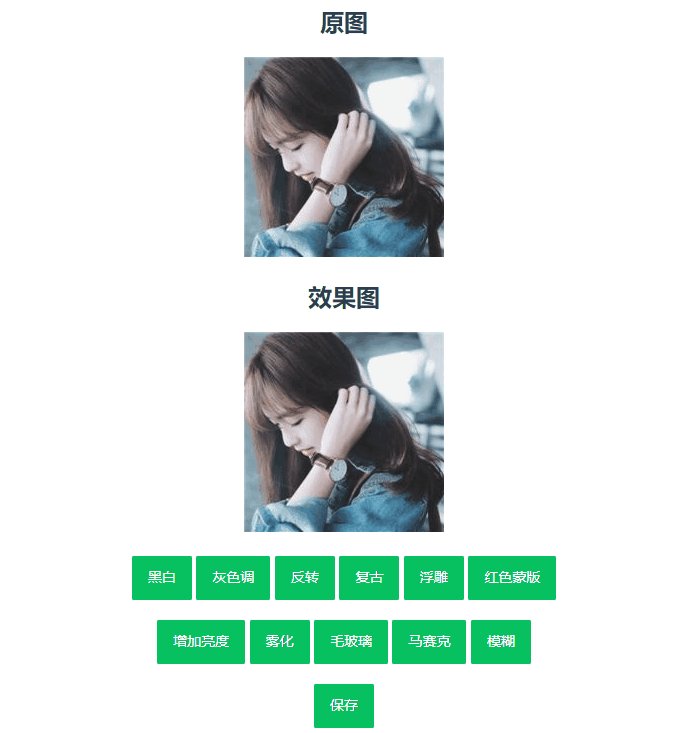
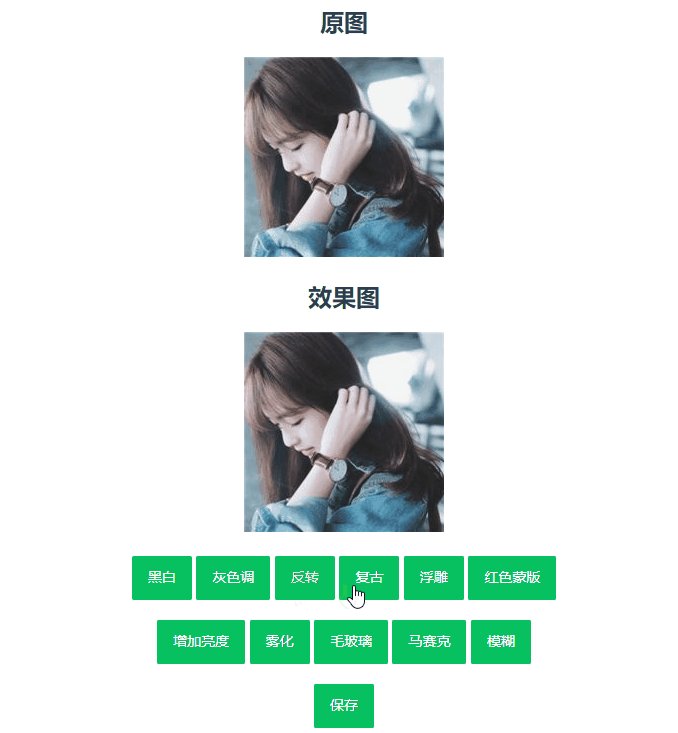
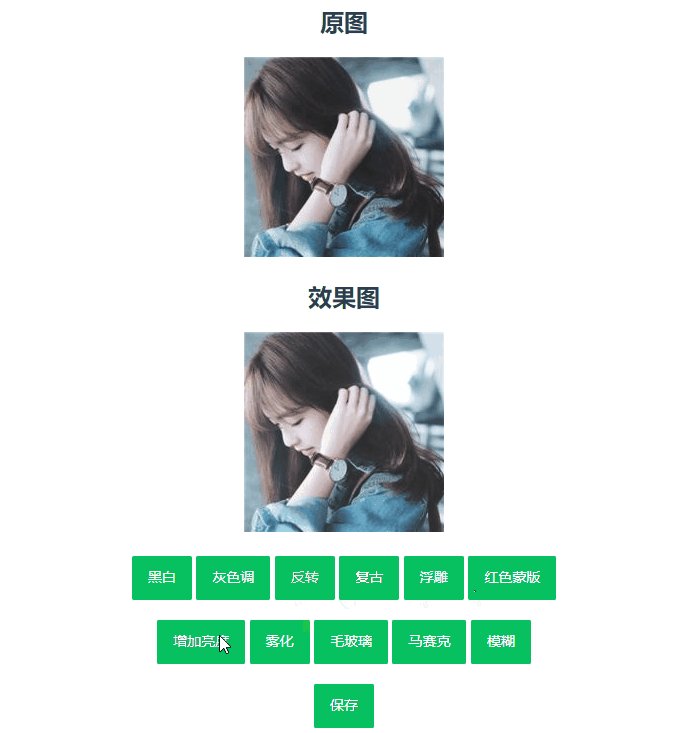
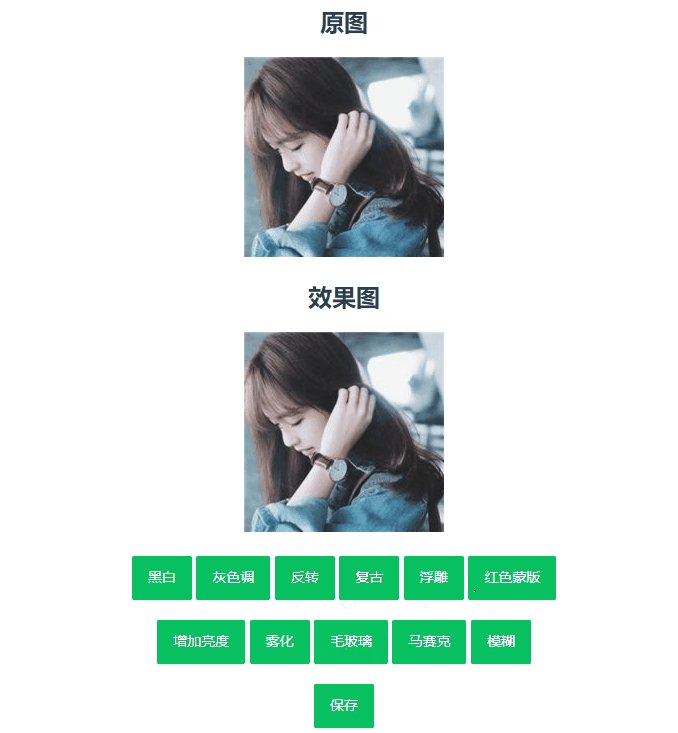
效果展示:

我們知道每張圖片都是由若干像素組成,得到的像素是一個數組,顏色又是由RGBA組成,所以數組中每4個點組成一個顏色值,要去實現每個濾鏡的特效,就要去有規律的去改變像素值。當我們拿到圖片并且通過ctx.drawImage()方法繪制到cavans中后,可以通過ctx.getImageData()方法來獲取圖片數據。然后就可以通過filter.js來調用方法實現濾鏡效果。
let filterCavans = document.getElementById("filterCavans");
filterCavans.width = img.clientWidth;
filterCavans.height = img.clientHeight;ctx = filterCavans.getContext("2d");let img = document.getElementById("img");
ctx.drawImage(img, 0, 0, img.clientWidth, img.clientHeight);canvasData = ctx.getImageData( 0, 0, filterCavans.width, filterCavans.height);
原理:判斷當前像素的RGB值是否大于255的一半,如大于就全部設置為255,小于就全部設為0
blackWhite(imageData) {
//所在區域圖片的像素集
let data = imageData.data;
for (let i = 0; i < data.length; i += 4) {
let r = data[i];
let g = data[i + 1];
let b = data[i + 2];
if (r > 255 / 2) {
data[i] = 255
data[i + 1] = 255
data[i + 2] = 255
} else if (r < 255 / 2) {
data[i] = 0
data[i + 1] = 0
data[i + 2] = 0
}
}
}原理:把當前像素的RGB值 設置為當前像素RGB的平均值
gray(imageData) {
let data = imageData.data;
for (let i = 0; i < data.length; i += 4) {
let r = data[i];
let g = data[i + 1];
let b = data[i + 2];
let average = Math.floor((r + g + b) / 3);
data[i] = average;
data[i + 1] = average;
data[i + 2] = average;
}
}原理:用255減去當前像素的RGB值
toggle(imageData) {
let data = imageData.data;
for (let i = 0, len = data.length; i < len; i += 4) {
data[i] = 255 - data[i];
data[i + 1] = 255 - data[i + 1]
data[i + 2] = 255 - data[i + 2];
}
}原理:RGB值乘以固定的數值
sepia(imageData) {
let data = imageData.data;
for (let i = 0; i < data.length; i += 4) {
let r = data[i];
let g = data[i + 1];
let b = data[i + 2];
data[i] = (r * 0.393) + (g * 0.769) + (b * 0.189);
}
}原理:紅色通道取平均值,綠色通道和藍色通道都設為0
myRed(imageData) {
let data = imageData.data;
for (let i = 0; i < data.length; i += 4) {
let r = data[i];
let g = data[i + 1];
let b = data[i + 2];
data[i] = (r + g + b) / 3;
data[i + 1] = 0;
data[i + 2] = 0;
}
}原理:RGB值直接加上所需要設置亮度delta
brightness(imageData, delta) {
let data = imageData.data;
for (let i = 0; i < data.length; i += 4) {
data[i] += delta;
data[i + 1] += delta;
data[i + 2] += delta;
}
}原理:每個像素的RGB值都設置為該位置的初始值 num 減去其上一個像素值得差,最后統一加上128用于控制灰度
carve(imageData) {
let w = imageData.width, h = imageData.height;
let data = imageData.data;
for (let i = h; i > 0; i--) { // 行
for (let j = w; j > 0; j--) { // 列
for (let k = 0; k < 3; k++) {
let num = (i * w + j) * 4 + k;
let numUp = ((i - 1) * w + j) * 4 + k;
let numDown = ((i + 1) * w + j) * 4 + k;
data[num] = data[num] - data[numUp - 4] + 128;
}
}
}
}原理:通過隨機方法來設置當前像素點周圍的255白色值
fog(imageData) {
let w = imageData.width, h = imageData.height;
let data = imageData.data;
for (let i = h; i > 0; i--) { // 行
for (let j = w; j > 0; j--) { // 列
let num = (i * w + j) * 4;
if (Math.random() < 0.1) {
data[num] = 255;
data[num + 1] = 255;
data[num + 2] = 255;
}
}
}
}原理:用當前點四周一定范圍內任意一點的顏色來替代當前點顏色,最常用的是隨機的采用相鄰點進行替代。
spread(canvasData) {
let w = canvasData.width, h = canvasData.height;
for (let i = 0; i < h; i++) {
for (let j = 0; j < w; j++) {
for (let k = 0; k < 3; k++) {
// Index of the pixel in the array
let num = (i * w + j) * 4 + k;
let rand = Math.floor(Math.random() * 10) % 3;
let num2 = ((i + rand) * w + (j + rand)) * 4 + k;
canvasData.data[num] = canvasData.data[num2]
}
}
}
}原理:將圖像分成大小一致的圖像塊,每一個圖像塊都是一個正方形,并且在這個正方形中所有像素值都相等。我們可以將這個正方形看作是一個模板窗口,模板中對應的所有圖像像素值都等于該模板的左上角第一個像素的像素值,這樣的效果就是馬賽克效果,而正方形模板的大小則決定了馬賽克塊的大小,即圖像馬賽克化的程度。
mosaic(imageData, size) {
let w = imageData.width, h = imageData.height;
let data = imageData.data;
for (let i = 1; i < h - 1; i += size) {
for (let j = 1; j < w - 1; j += size) {
let num = (i * w + j) * 4;
for (let dx = 0; dx < size; dx++) {
for (let dy = 0; dy < size; dy++) {
let x = i + dx;
let y = j + dy;
let p1 = (x * w + y) * 4;
data[p1 + 0] = data[num + 0];
data[p1 + 1] = data[num + 1];
data[p1 + 2] = data[num + 2];
}
}
}
}原理:將當前像素的周邊像素的RGB值各自的平均值作為新的RGB值
myBlur(imageData) {
let w = imageData.width, h = imageData.height;
let data1 = imageData.data;
let data2 = imageData.data;
for (let i = 0; i < h; i++) { // 行
for (let j = 0; j < w; j++) { // 列
for (let k = 0; k < 3; k++) {
let num = (i * w + j) * 4 + k;
let numUp = ((i - 1) * w + j) * 4 + k;
let numDown = ((i + 1) * w + j) * 4 + k;
// 對另開內存的data1的改變為什么會反應到data中
data1[num] = (data2[numUp - 4] + data2[numUp] + data2[numUp + 4]
+ data2[num - 4] + data2[num] + data2[num + 4]
+ data2[numDown - 4] + data2[numDown] + data2[numDown + 4]) / 9;
}
}
}
}//黑白調
filter.blackWhite(canvasData);
//保存圖片
save() {
this.download("png");
},
//利用a標簽下載
download(type) {
//設置保存圖片的類型
let imgdata = filterCavans.toDataURL(type);
//將mime-type改為image/octet-stream,強制讓瀏覽器下載
let fixtype = function (type) {
type = type.toLocaleLowerCase().replace(/jpg/i, "jpeg");
let r = type.match(/png|jpeg|bmp|gif/)[0];
return "image/" + r;
};
imgdata = imgdata.replace(fixtype(type), "image/octet-stream");
//將圖片保存到本地
let saveFile = function (data, filename) {
let link = document.createElement("a");
link.href = data;
link.download = filename;
link.click();
};
let filename = new Date().toLocaleDateString() + "." + type;
saveFile(imgdata, filename);
}感謝各位的閱讀!關于“JS如何封裝cavans多種濾鏡組件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。