您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue數據響應式原理中數組的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!


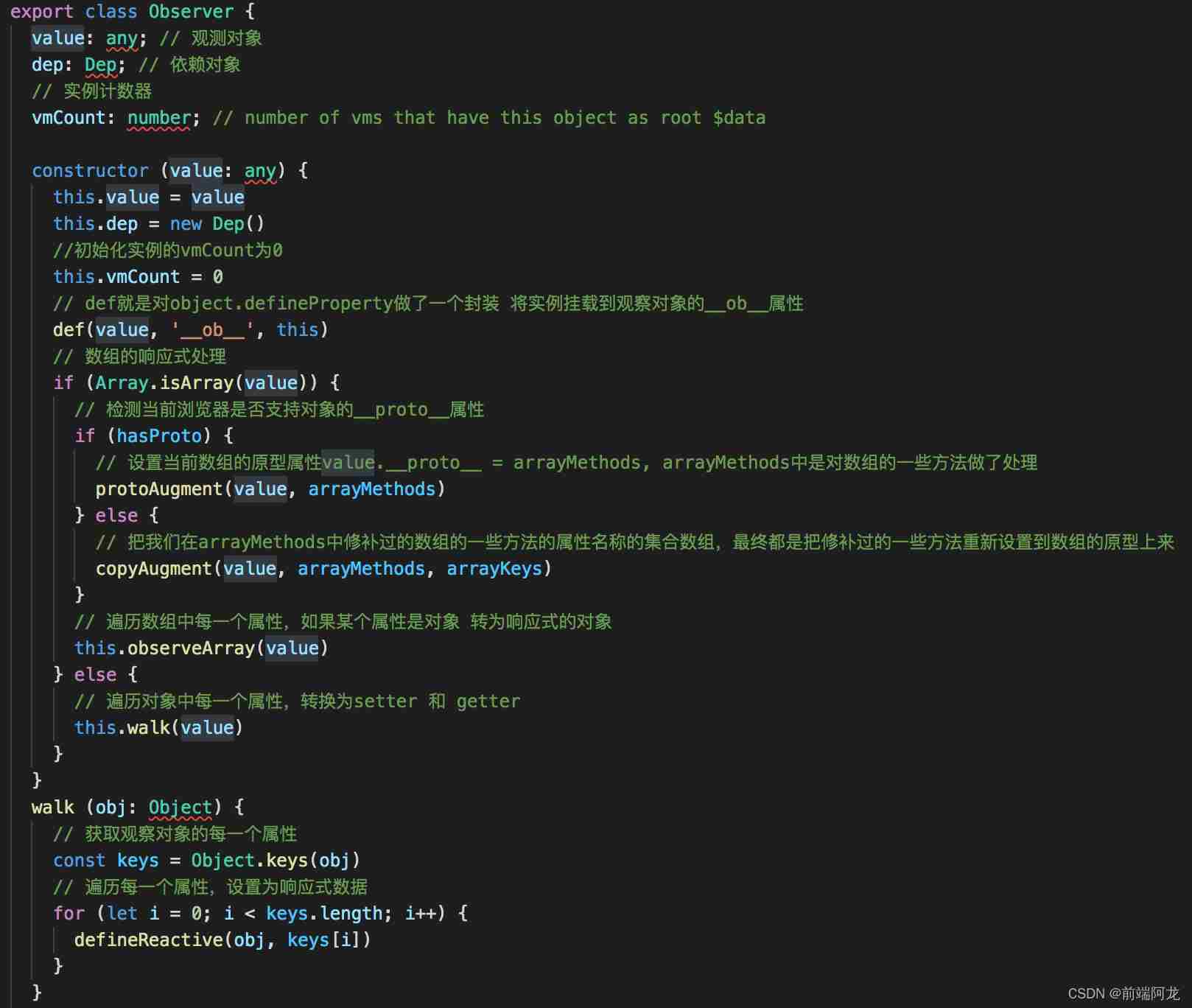
當data的數組對象中本來沒有某個屬性,然后點擊按鈕動態增加某個屬性的時候,此時此屬性是沒有get和set的,也就是沒有響應式機制,如果想要讓你動態增加的某個屬性有響應式變化,那么就直接在數據的源頭給他初始化這個屬性,具體看下一條。
當向后端返回的結果的數組對象中新增屬性的時候,建議首先循環賦值完成之后再賦值給對應的data中的變量,這樣data中變量給每個數組對象里面的屬性都會加上get和set
例如:后端返回一個數組對象是 [{xx: 1},{xx: 2}],然后我們獲取到這個數組對象后把這個數組對象賦值給了this.list,那么我的data中的list的兩個數組對象中的xx屬性就有get和set了,換句話說就是響應式的了,如果我們想要點擊按鈕的時候動態給當前數組對象中增加一個cc屬性,this.list[0].cc = 2, 請注意 此時cc屬性雖然添加到了我們對應的數組對象中,但是它不是響應式的,想要解決這個問題,那就直接在獲取后端的數據的時候直接循環添加cc屬性,設置為空,然后再賦值給this.list就行了
調試

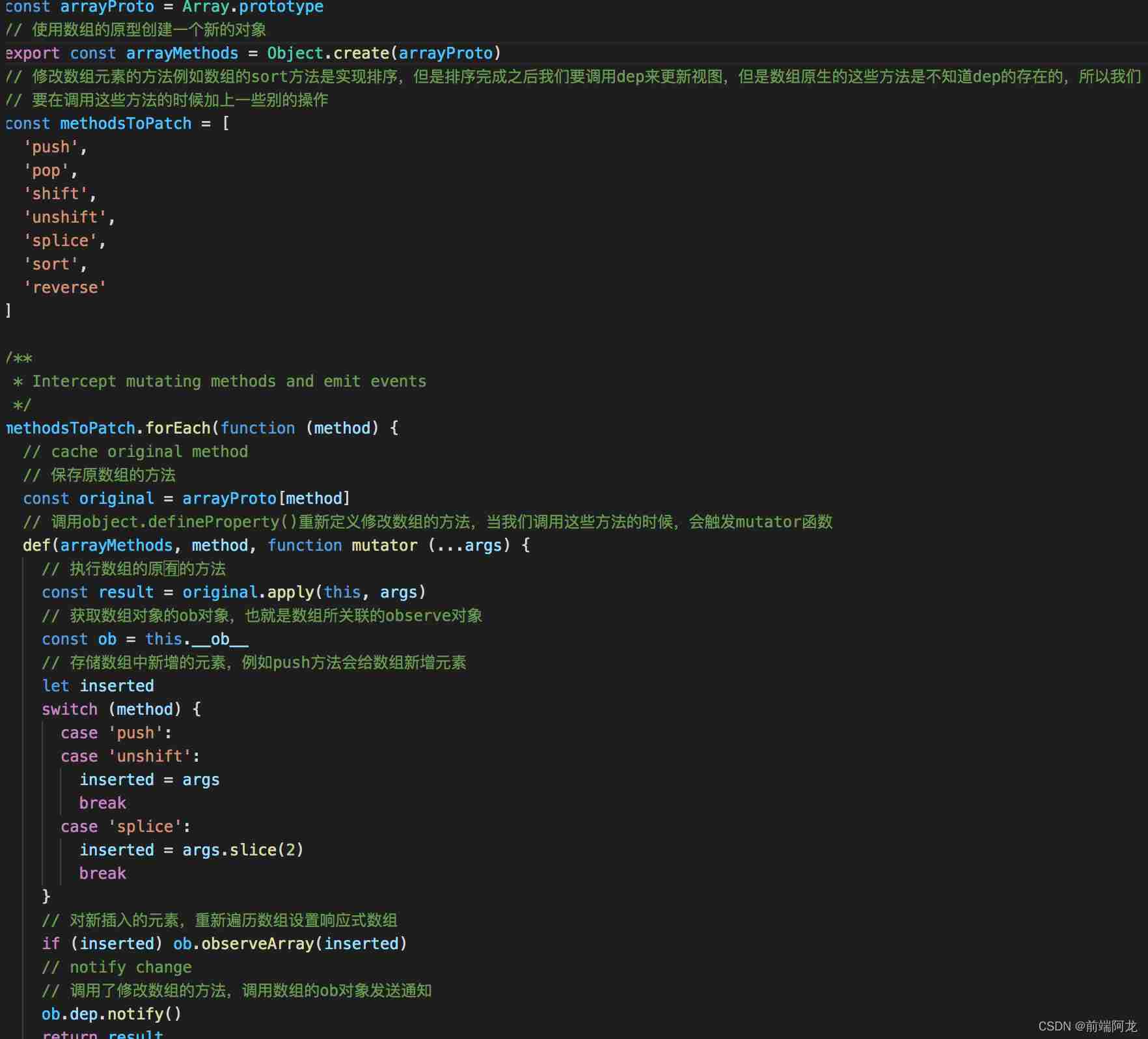
我們可以看到上面的數組在最開始第一步的時候只有[1,2,3] 三個元素,然后當我們執行了push方法后增加了一個元素,且視圖也實時更新了,這是因為在源碼中vue對修改數組的方法做了響應式的處理
我們再看第三第四部修改list數組也生效了,但是視圖并沒有實時更新,這是因為vue在對數組的處理上面只修改了一些數組的方法和對數組中對象增加了響應式的操作,這是因為數組可能有很長,出于性能的考慮,沒有對數組的每一個元素都做響應式的處理。如果我們想實現第三第四步響應式可以使用數組的splice方法就行了
以上是“vue數據響應式原理中數組的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。