您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS漸變、陰影和濾鏡方法是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

CSS 漸變是image類型的一種特殊類型用gradient表示,由兩種或多種顏色之間的漸進過渡組成。
三種漸變類型:
線性:由linear-gradient()函數創建
徑向:由radial-gradient()函數創建
圓錐:由conic-gradient()函數創建
ps:還可以使用 repeating-linear-gradient()和repeating-radial-gradient()函數創建重復漸變。
漸變可以在任何使用image的地方使用,例如在背景中。
說明
要創建線性漸變,只需指定兩種顏色即可,這些被稱為色標,至少指定兩個色標,還可以設置起點和方向(或角度)以及漸變效果。
語法
background-image: linear-gradient(direction(方向), color1(顏色值), color2(顏色值), ...);
代碼示例
<style>
.box {
width: 300px;
height: 100px;
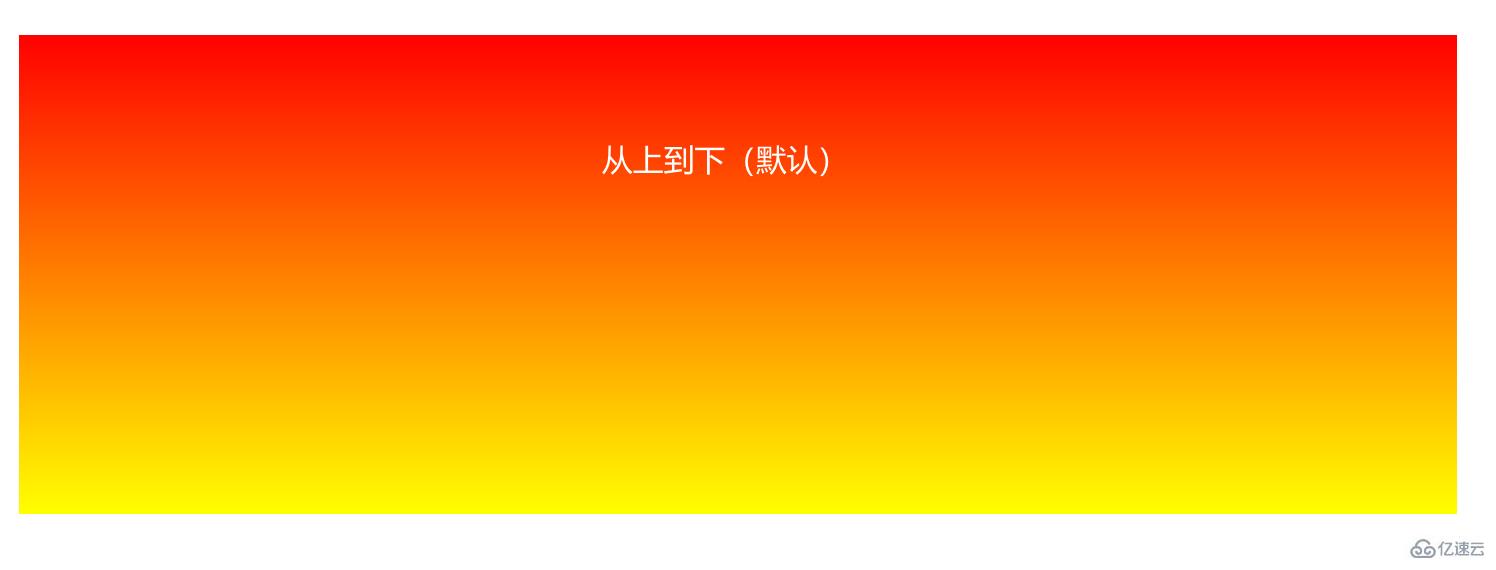
background-image: linear-gradient(red, yellow);
}</style>
<body>
<p class="box"></p>
</body>效果如下

代碼示例
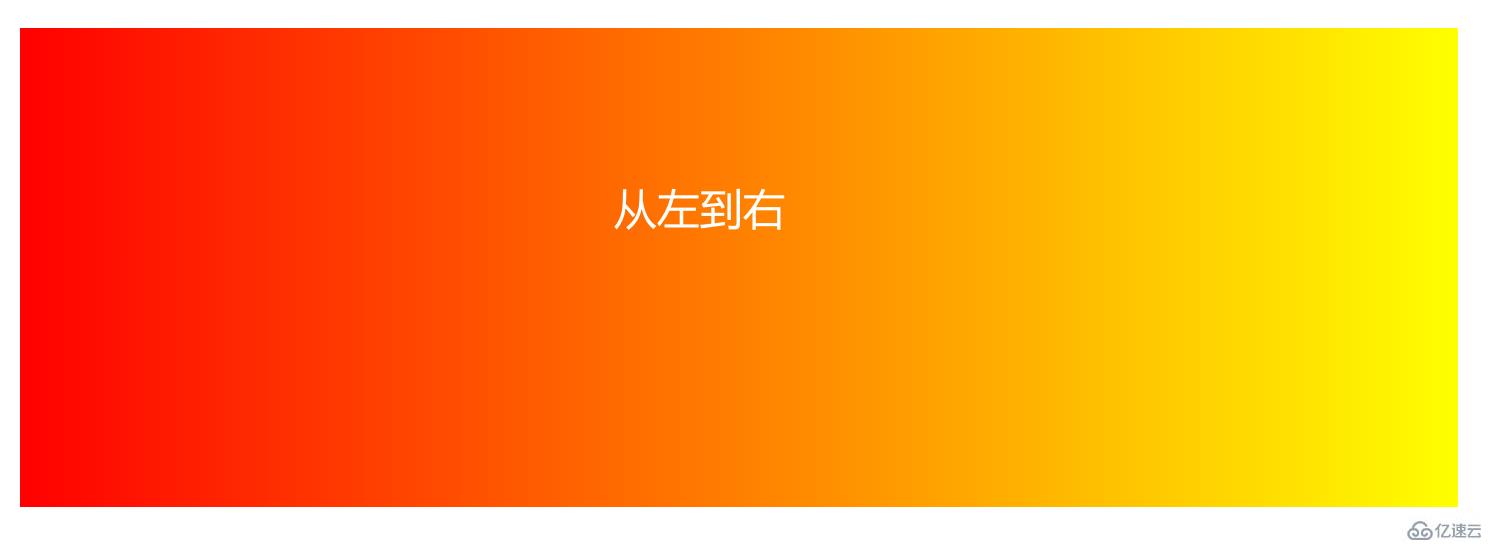
background-image: linear-gradient(to right, red, yellow);
效果如下

代碼示例
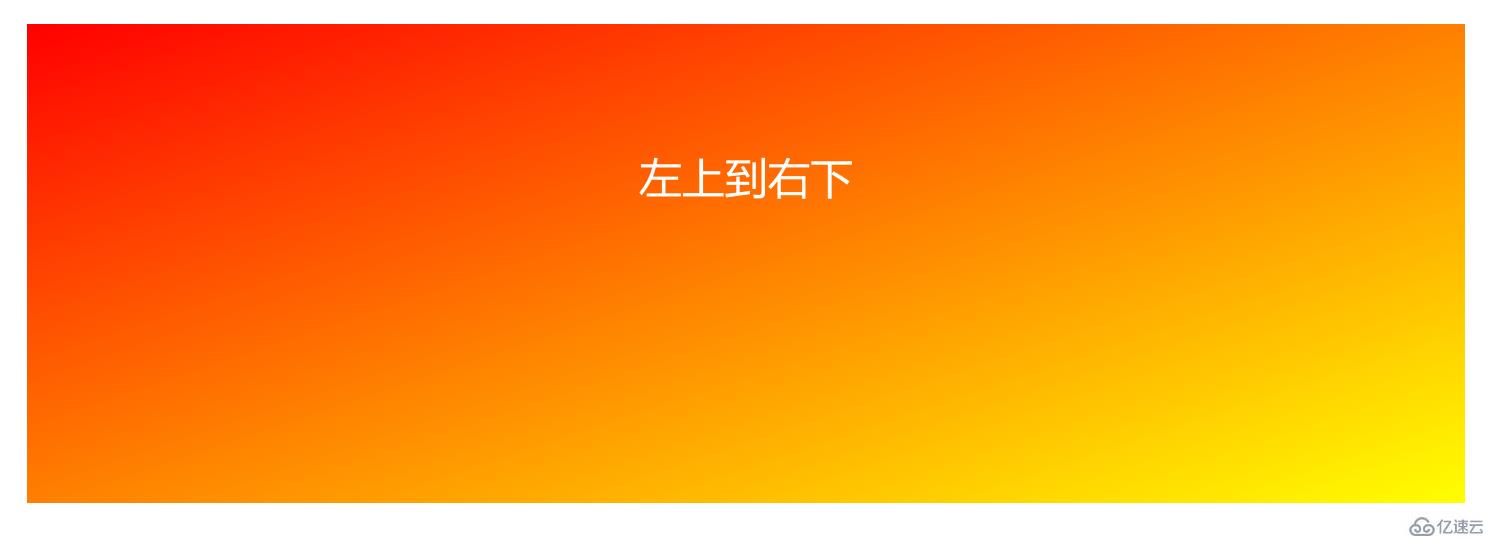
background-image: linear-gradient(to bottom right, red, yellow);
效果如下

說明
如果你想要更精確地控制漸變的方向,你可以給漸變設置一個具體的角度。
在使用角度的時候, 0deg 代表漸變方向為從下到上, 90deg 代表漸變方向為從左到右,諸如此類正角度都屬于順時針方向。 而負角度意味著逆時針方向。
代碼示例
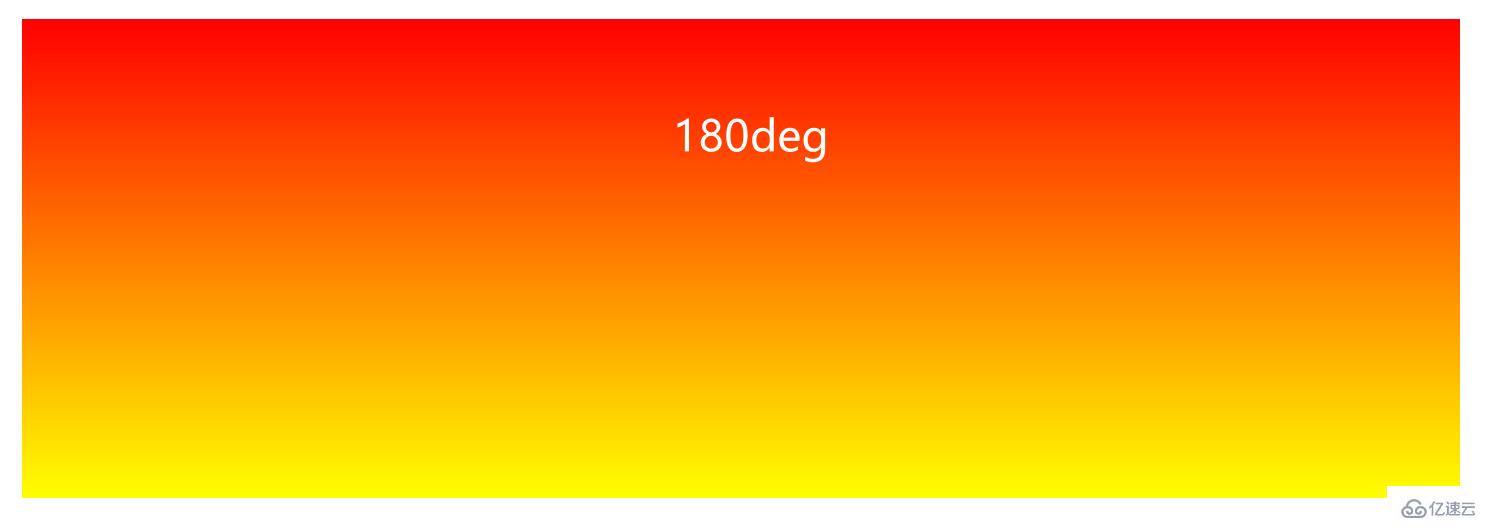
background-image: linear-gradient(180deg, red, yellow);
效果如下

代碼示例
background-image: linear-gradient(red, yellow, green);
效果如下

說明
repeating-linear-gradient() 函數用于重復線性漸變。
代碼示例
background-image: repeating-linear-gradient(red, yellow 10px);
效果如下

說明
徑向漸變類似于線性漸變,不同的地方是徑向漸變從中心點向外輻射。
可以指定該中心點的位置,還可以將它們設為圓形或橢圓形。
語法
background-image: radial-gradient(shape(設置形狀,默認為橢圓形), size(最遠角), position(中心), color1(顏色值), color2(顏色值));
代碼示例
<style>
.box {
width: 300px;
height: 100px;
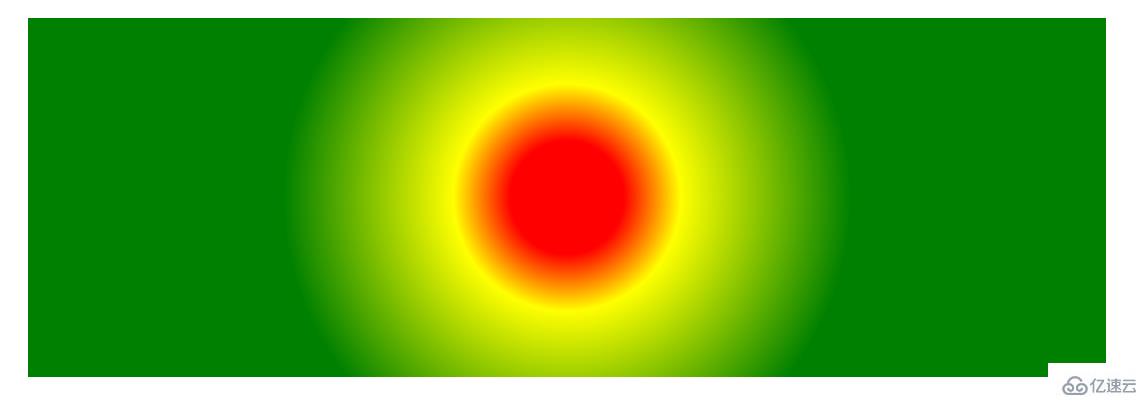
background-image: radial-gradient(red, yellow, green);
}</style>
<body>
<p class="box"></p>
</body>效果如下

代碼示例
background-image: radial-gradient(red 10%, yellow 20%, green 50%);
效果如下

代碼示例
/* 設置為圓形形狀 */background-image: radial-gradient(circle, red 10%, yellow 20%, green 50%);
效果如下

說明
您可以使用關鍵字、百分比或絕對長度、長度和百分比值重復來定位漸變的中心(如果只有一個),否則按照從左到右的位置順序。
代碼示例
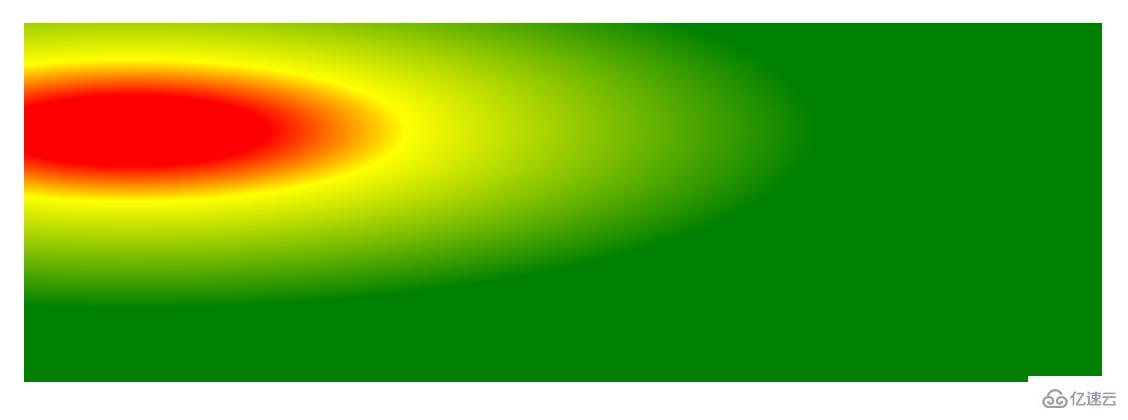
background-image: radial-gradient(at 10% 30%, red 10%, yellow 20%, green 50%);
效果如下

代碼示例

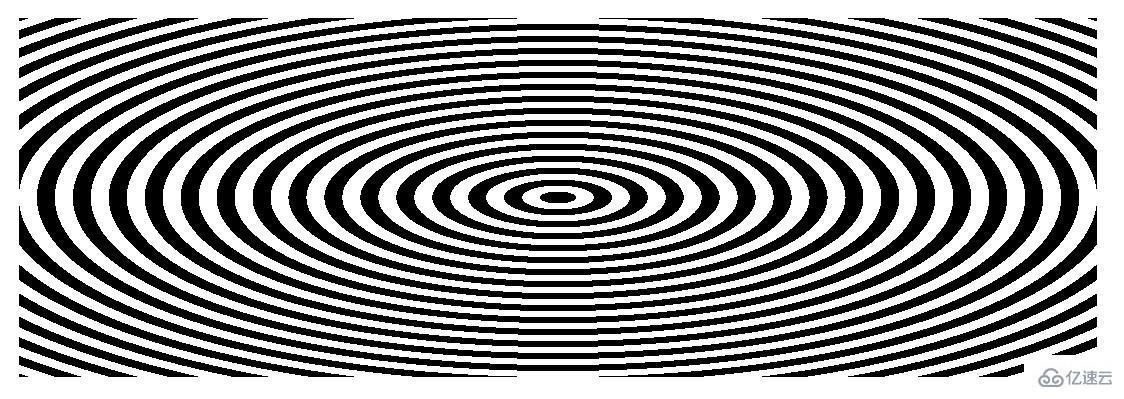
background-image: repeating-radial-gradient(black, black 5px, #fff 5px, #fff 10px);
效果如下
說明
圓錐漸變類似于徑向漸變,兩者均為圓形,并使用元素的中心作為色標的源點。
它是圍繞中心點按照扇形方向進行旋轉的漸變。
語法
background-image: conic-gradient(from angle(表示起始的角度,默認為從上到下) at position(設置圓錐中心點的位置), start-color(定義開始顏色), stop-color(定義結束顏色))
代碼示例
<style>
.box {
width: 300px;
height: 300px;
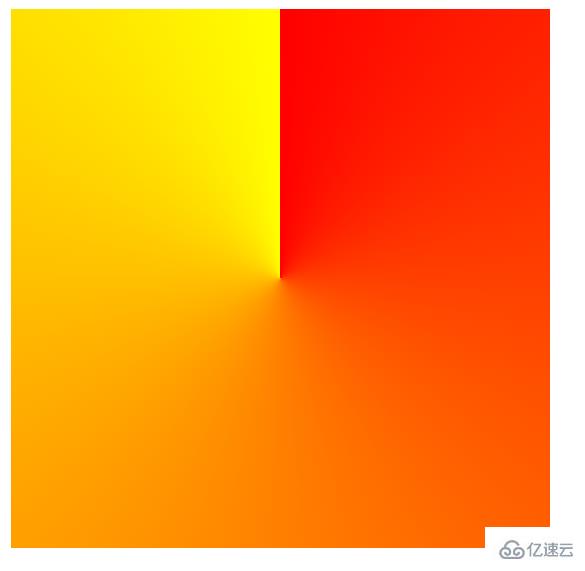
background-image: conic-gradient(red,yellow);
}</style>
<body>
<p class="box"></p>
</body>效果如下

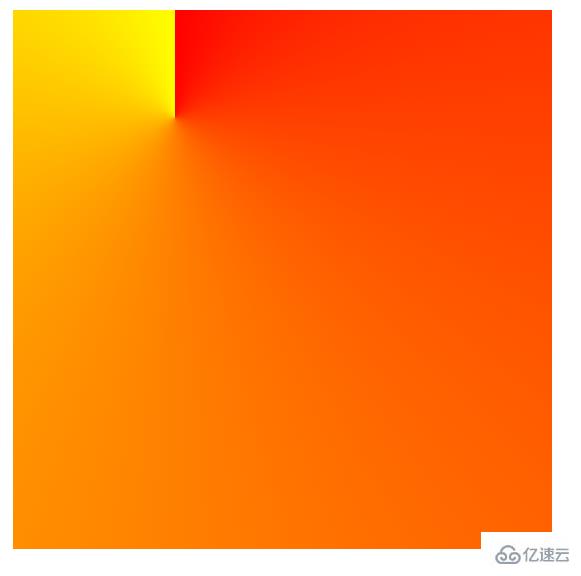
代碼示例
background-image: conic-gradient(at 30% 20%, red,yellow);
效果如下

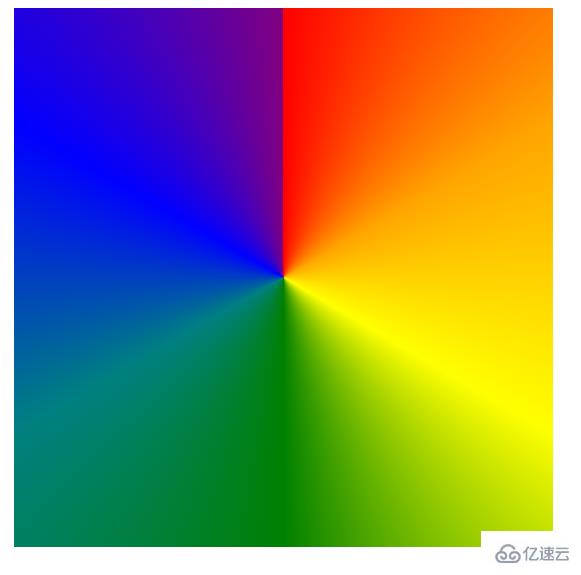
代碼示例
background-image: conic-gradient(red, orange, yellow, green, teal, blue, purple);
效果如下

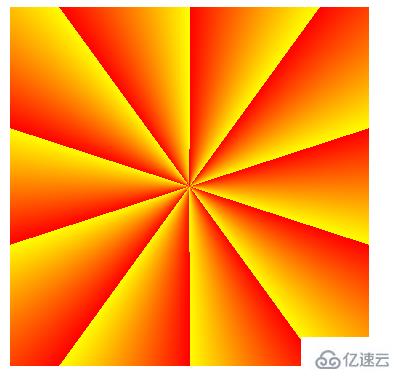
代碼示例
background-image: repeating-conic-gradient(red 10%, yellow 20%);
效果如下

說明
要在不同顏色之間創建一條單一的硬線,即不同顏色的顏色不是不同的,可以將不同的位置顏色設置為相同
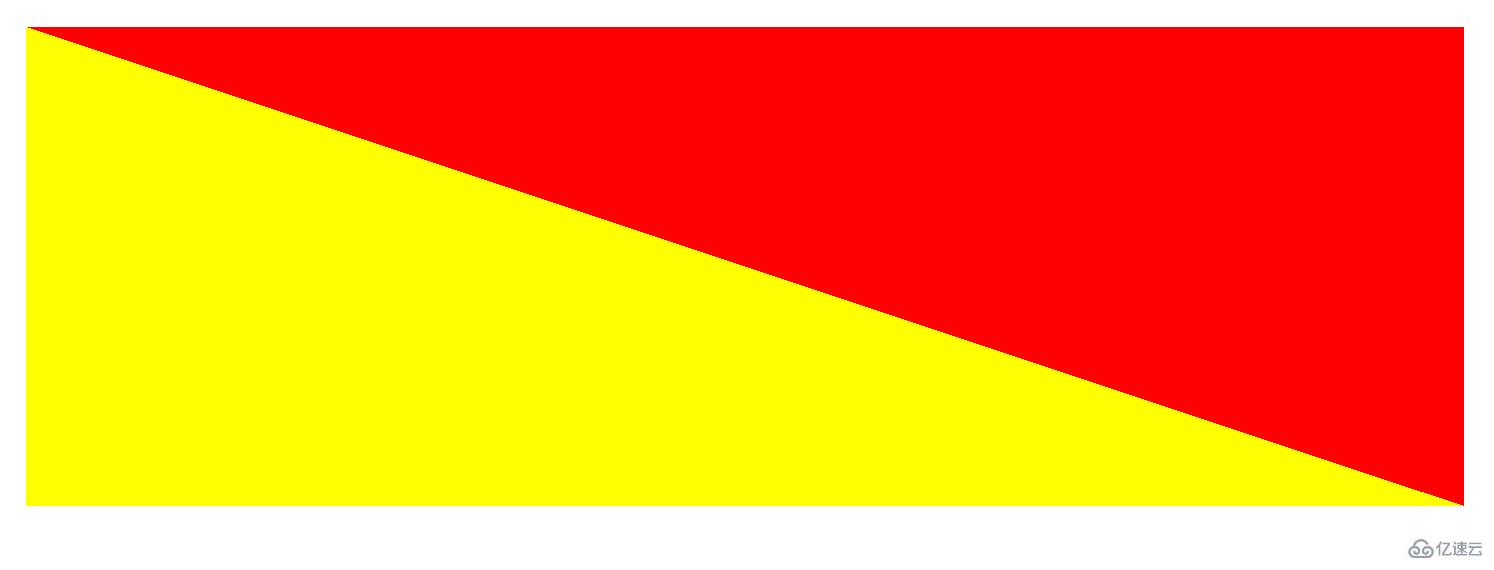
代碼示例
background: linear-gradient(to bottom left, red 50%, yellow 50%);
效果如下

說明
如需添加透明度,我們使用 rgba() 函數來定義色標。 rgba() 函數中的最后一個參數可以是 0 到 1 的值,它定義顏色的透明度:0 表示全透明,1 表示全彩色(無透明)。
也可以使用 transparent參數,代表全透明。
代碼示例
background-image: linear-gradient(to right, transparent, red);
效果如下

CSS陰影主要的作用是可以讓頁面中的文字和元素具有立體的效果,從而被突出出來。
兩種陰影屬性:
box-shadow:用于給元素添加陰影
text-shadow:用于給文本添加陰影
ps:還有一個 filter 濾鏡的函數drop-shadow()也可以添加陰影,它主要用于給透明圖像的非透明部分添加陰影效果。
box-shadow屬性box-shadow屬性說明
用于在元素的框架上添加陰影效果,還可以在同一個元素上設置多個陰影效果,用逗號隔開。
語法
box-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半徑), Spread(擴展距離,陰影的尺寸), Color(陰影顏色), Position(陰影位置,默認在外部(outset));
box-shadow屬性的應用box-shadow屬性-基本使用代碼示例
<style>
.box {
width: 300px;
height: 300px;
background-color: yellow;
box-shadow: 10px 10px;
}</style>
<body>
<p class="box"></p>
</body>效果如下

box-shadow屬性-多重陰影與定向陰影代碼示例
box-shadow: -5px 0 5px 0px #000, 0 -5px 5px 0px #000;
效果如下

box-shadow屬性-模擬邊框代碼示例
box-shadow: 0px 0px 0px 10px #000, 0px 0px 0px 20px red;
效果如下

box-shadow屬性-內陰影代碼示例
box-shadow: 0px 0px 30px 10px red inset;
效果如下

text-shadow屬性text-shadow屬性說明
為文字添加陰影,也可以添加多個陰影,用逗號隔開。
語法
text-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半徑), Color(陰影顏色));
注意
text-shadow沒有擴展距離屬性值,陰影位置屬性值。
text-shadow屬性的應用text-shadow屬性-基本使用代碼示例
<style>
.box {
width: 300px;
height: 300px;
background-color: yellow;
text-shadow: 0px 0px 5px red;
}</style>
<body>
<p class="box">hello world</p>
</body>效果如下

text-shadow屬性基本與box-shadow屬性一樣,就不多舉例了
濾鏡這兩個字我相信大家都很熟悉,平時愛自拍,拍照的同學肯定都會打開濾鏡修飾一下圖片吧,那么CSS濾鏡也是這樣,直接用filter屬性來修飾圖像。
blur():模糊
可以任何長度單位,值為 0 顯示原圖,值越大越模糊
brightness():亮度
百分比,可用 0~1 代替,值為 0 顯示全黑,值為 100% 顯示原圖
contrast():對比度
百分比,可用 0~1 代替,值為 0 顯示全黑,值為 100% 顯示原圖
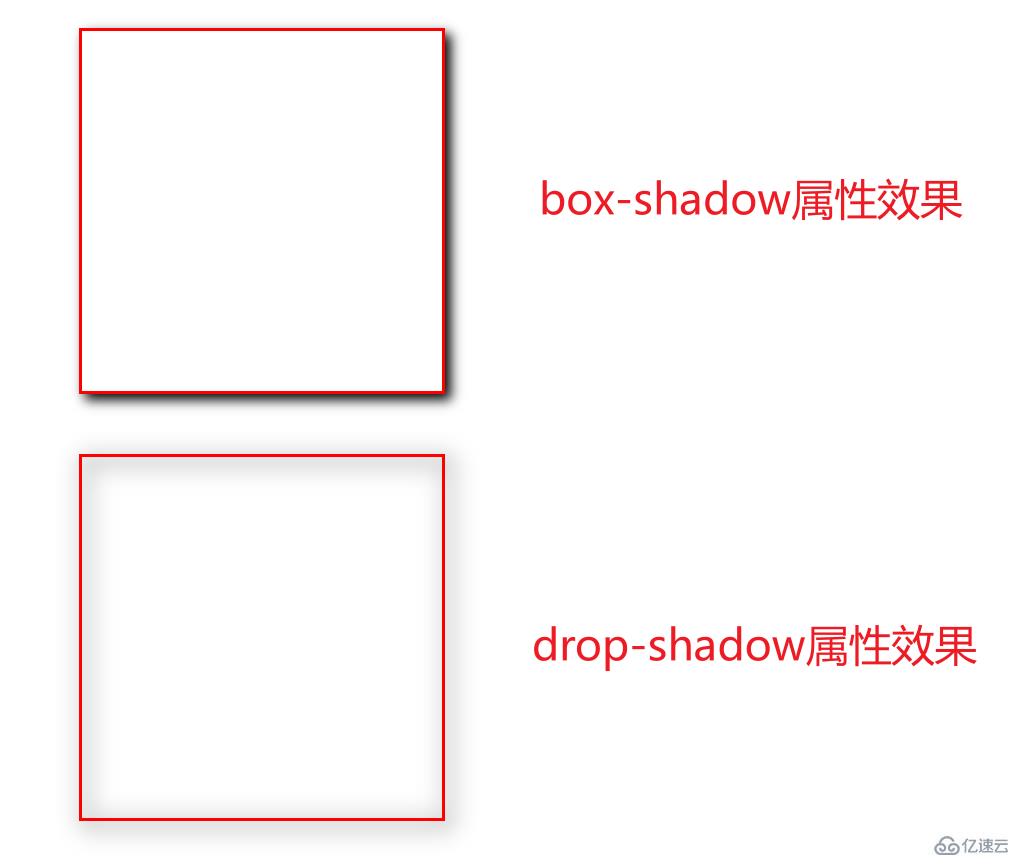
drop-shadow():陰影
/* 代碼示例 */
<style>
.box1 {
width: 300px;
height: 300px;
border: 3px solid red;
box-shadow: 5px 5px 10px 0 black;
}
.box2 {
width: 300px;
height: 300px;
border: 3px solid red;
filter: drop-shadow(5px 5px 10px black);
}
</style>
<body>
<p class="box1"></p>
<p class="box2"></p>
</body>與box-shadow屬性類似
沒有內陰影效果
不能陰影疊加
說明
代碼示例

grayscale():灰度
百分比,可用 0~1 代替,值為 0 顯示原圖,值為 100% 顯示全灰
hue-rotate():色相旋轉
角度,值為 0 顯示原圖,值為 0~360deg 減弱原圖色彩,
invert():反相
百分比,可用 0~1 代替,值為 0 顯示原圖,值為 100% 完全反轉原圖色彩
opacity():透明度
百分比,可用 0~1 代替,值為 0 顯示透明,值為 100% 顯示原圖
saturate():飽和度
百分比,可用 0~1 代替,值為 0 完全不飽和原圖,值為 100% 顯示原圖
sepia():褐色
百分比,可用 0~1 代替,值為 0 顯示原圖,值為 100% 顯示褐色
代碼示例
<style>
.box {
filter: grayscale(1);
}</style>
<body>
<p class="box">
<img src="./imgs/1.jpg" alt="">
</p>
</body>效果如下

“CSS漸變、陰影和濾鏡方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。