您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用selenium+chromedriver+xpath爬取動態加載信息,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
使用selenium實現動態渲染頁面的爬取,selenium是瀏覽器自動化測試框架,是一個用于Web應用程序測試的工具,可以直接運行在瀏覽器當中,并可以驅動瀏覽器執行指定的動作,如點擊、下拉、填充數據、刪除cookie等操作,還可以獲取瀏覽器當前頁面的源代碼,就像用戶在瀏覽器中操作一樣。該工具所支持的瀏覽器有IE瀏覽器、Mozilla Firefox以及Google Chrome等。
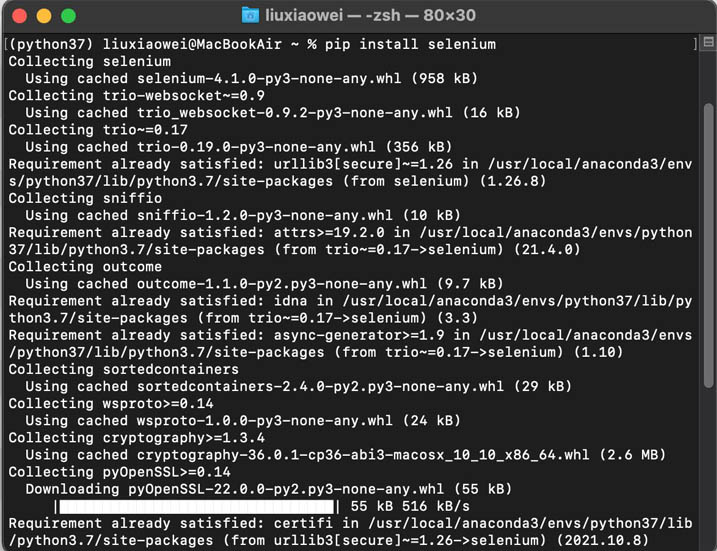
首先打開Anaconda Prompt(Anaconda)命令行窗口,然后輸入“pip install selenium“命令(如果沒有安裝Anaconda, 可以在cmd命令行窗口中執行安裝模塊的命令),接著按下(回車)鍵,如下圖:

selenium有很多語言的版本,比如:Java、Ruby、Python等。
下載瀏覽器驅動
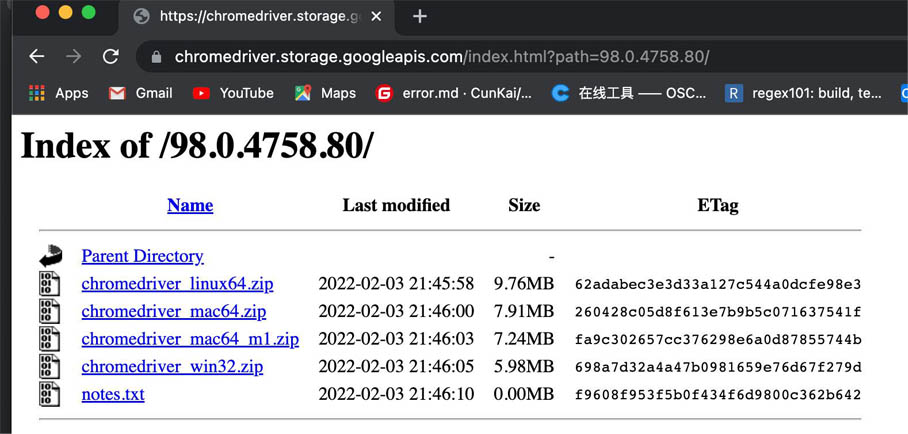
selenium模塊安裝完成以后還需要選擇一個瀏覽器,然后下載對應的瀏覽器驅動,此時才可以通過selenium模塊來控制瀏覽器的操作。這里選擇Chrome瀏覽器Version 98.0.4758.80 (Official Build) (x86_64),然后在(http://chromedriver.storage.googleapis.com/index.html?path=98.0.4758.80/)谷歌瀏覽器驅動中下載瀏覽器驅動。如下圖:

說 明
在下載谷歌瀏覽器驅動時,根據自己的電腦系統下載對應的瀏覽器驅動。
谷歌瀏覽器驅動下載完成后, 將名稱為chromedriver.exe文件拖放到/usr/bin 目錄下(python.exe文件的同級路徑)。然后需要通過Python代碼進行谷歌瀏覽器驅動的加載,這樣才可以啟動瀏覽器驅動并控制瀏覽器了。
針對不同瀏覽器有不同的driver。以下列出不同瀏覽器及其對應的driver,如下表:
| Browers | Driver | Link |
|---|---|---|
| Chrome | Chromedriver(.exe) | http://chromedriver.storage.googleapis.com/index.html |
| Internet Explorer | IEDriverServer.exe | http://selenium-release.storage.googleapis.com/index.html |
| Edge | MicrosoftWebDriver.msi | http://go.microsoft.com/fwlink/?LinkId=619687 |
| Firefox | geckodriver(.exe) | https://github.com/mozilla/geckodriver/releases/ |
| PhantomJS | phantomjs(.exe) | http://phantomjs.org/ |
| Opera | operadriver(.exe) | https://github.com/operasoftware/operachromiumdriver/releases |
| Safari | SafariDriver.safariextz | http://selenium-release.storage.googleapis.com/index.html |
獲取京東商品信息,示例代碼如下:
#_*_coding:utf-8_*_
# 作者 :liuxiaowei
# 創建時間 :2/7/22 6:43 PM
# 文件 :獲取京東商品信息.py
# IDE :PyCharm
from selenium import webdriver # 導入瀏覽器驅動模塊
from selenium.webdriver.support.wait import WebDriverWait # 導入等待類
from selenium.webdriver.support import expected_conditions as EC # 等待條件
from selenium.webdriver.common.by import By # 節點定位
#from selenium.webdriver.chrome.service import Service
try:
# 創建谷歌瀏覽器驅動參數對象
chrome_options = webdriver.ChromeOptions()
# 不加載圖片
prefs = {"profile.managed_default_content_settings.images": 2}
chrome_options.add_experimental_option("prefs", prefs)
# 使用headless無界面瀏覽器模式
chrome_options.add_argument('--headless')
chrome_options.add_argument('--disable-gpu')
# 加載谷歌瀏覽器驅動
driver = webdriver.Chrome(options = chrome_options, executable_path='chromedriver')
# 請求地址
driver.get('https://item.jd.com/12353915.html')
wait = WebDriverWait(driver,10) # 等待10秒
# 等待頁面加載class名稱為m-item-inner的節點,該節點中包含商品信息
wait.until(EC.presence_of_element_located((By.CLASS_NAME,"w")))
# 獲取name節點中所有div節點
name_div1 = driver.find_element(By.XPATH,'//div[@class="sku-name"]')
name_div2 = driver.find_element(By.XPATH, '//div[@class="news"]/div[@class="item hide"]')
name_div3 = driver.find_element(By.XPATH, '//div[@class="p-author"]')
summary_price = driver.find_element(By.XPATH, '//div[@class="summary-price J-summary-price"]')
print('提取的商品標題如下:')
print(name_div1.text) # 打印商品標題
print('提取的商品宣傳語如下:')
print(name_div2.text) # 打印宣傳語
print('提取的編著信息如下:')
print(name_div3.text) # 打印編著信息
print('提取的價格信息如下:')
print(summary_price.text.strip('降價通知')) # 打印價格信息
driver.quit() # 退出瀏覽器驅動
except Exception as e:
print('顯示異常信息!', e)程序運行結果如下:
提取的商品標題如下:
零基礎學Python(Python3.9全彩版)(編程入門 項目實踐 同步視頻)
提取的商品宣傳語如下:
彩色代碼更易學。Python編程從入門到實踐書籍,網絡爬蟲、游戲開發、數據分析等深度學習。贈全程視頻+源碼+課后題+實物掛圖+學習應用地圖+電子書+圖書答疑
提取的編著信息如下:
明日科技 著
提取的價格信息如下:
京 東 價
¥ 72.00 [9.03折] [定價 ¥79.80]
selenium 模塊支持多種獲取網頁節點的方法,其中比較常用的方法如下表:
selenium 模塊獲取網頁節點的常用方法及描述
| 常用方法 | 描 述 |
|---|---|
| driver.find_element_by_id() | 根據id獲取節點,參數為字符類型id對應的值 |
| driver.find_element_by_name() | 根據name獲取節點,參數為字符類型name對應的值 |
| driver.find_element_by_xpath() | 根據XPATH獲取節點,參數為字符類型XPATH對應的值 |
| driver.find_element_by_link_text() | 根據鏈接文本獲取節點,參數為字符類型鏈接文本 |
| driver.find_element_by_tag_name() | 根據節點名稱獲取節點,參數為字符類型節點文本 |
| driver.find_element_by_class_name() | 根據class獲取節點,參數為字符類型class對應的值 |
| driver.find_element_by_css_selector() | 根據CSS選擇器獲取節點,參數為字符類型的CSS選擇器語法 |
說 明
上表所有獲取節點的方法均為獲取單個節點的方法,如需要獲取符合條件的多個節點時,可以在對應方法中element后面添加s即可。
除了以上常用的獲取節點的方法外,還可以使用driver.find_element()方法獲取單個節點,使用driver.find_elements()方法獲取多個節點。只是在調用這兩種方法時,需要為其指定by與value參數。其中by參數表示獲取節點的方式,而value為獲取方式對應的值(可以理解為條件)。示例代碼如下:
# 獲取商品信息節點中的所有div節點
name_div = driver.find_element(By.XPATH,'//div[@class="itemInfo-wrap"]').find_elements(By.TAG_NAME, 'div')
# 提取并輸出單個div節點的內容
print('提取的商品標題如下:')
print(name_div[0].text) # 打印商品標題
print('提取的商品宣傳語如下:') # 打印商品宣傳語
print(name_div[1].text)程序運行結果如下:
提取的商品標題如下:
零基礎學Python(Python3.9全彩版)(編程入門 項目實踐 同步視頻)
提取的商品宣傳語如下:
彩色代碼更易學。Python編程從入門到實踐書籍,網絡爬蟲、游戲開發、數據分析等深度學習。贈全程視頻+源碼+課后題+實物掛圖+學習應用地圖+電子書+圖書答疑
明日科技 著
說 明
以上代碼中首先使用find_element()方法獲取class值為“itemInfo-warp“的整個節點,然后在該節點中通過find_elements()方法獲取節點名稱div的所有節點,最后通過name_div[0].text,name_div[1].text獲取所有div中第一個第二個div內的文本信息。
下面是By的其他屬性及用法
| By屬性 | 用 法 |
|---|---|
| By.ID | 表示根據ID值獲取對應的單個或多個節點 |
| By.LINK_TEXT | 表示根據鏈接文本獲取對應的單個或多個節點 |
| By.PARTIAL_LINK_TEXT | 表示根據部分鏈接文本獲取對應的單個或多個節點 |
| By.NAME | 根據name值獲取對應的單個或多個節點 |
| By.TAG_NAME | 根據節點名稱獲取單個或多個節點 |
| By.CLASS_NAME | 根據class值獲取單個或多個節點 |
| By.CSS_SELECTOR | 根據CSS選擇器獲取單個或多個節點,對應的value為字符串CSS的位置 |
| By.XPATH | 根據By.XPATH獲取單個或多個節點,對應的value字符串節點位置 |
在使用selenium模塊獲取某個節點中的某個屬性所對應的值時,可以使用get_attribute()方法來實現,示例代碼如下:
# 根據XPath定位獲取指定節點中的href地址
href = driver.find_element(By.XPATH, '//div[@id="p-author"]/a').get_attribute('href')
print('指定節點中的地址信息如下:')程序運行結果如下:
指定節點中的地址信息如下:
https://book.jd.com/writer/%E6%98%8E%E6%97%A5%E7%A7%91%E6%8A%80_1.html
本案例中需要注意的是加載瀏覽器驅動,一定要指定chromedriver的路徑。語法如下:
# 加載谷歌瀏覽器驅動 driver = webdriver.Chrome(options = chrome_options, executable_path='chromedriver') # 本例驅動與爬蟲程序在同一路 徑
關閉瀏覽器頁面
driver.close():關閉當前頁面 driver.quit():退出整個瀏覽器
以上是“如何使用selenium+chromedriver+xpath爬取動態加載信息”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。