您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“javascript中常量池和堆的區別有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
javascript中常量池和堆的區別:1、常量池用來存放常量和基本數據類型,而堆用來存儲復雜數據類型;2、常量池的系統效率較高,而堆需要分配空間和地址,還要把地址存到棧中,所以效率低于棧(常量池)。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript的內存分為棧內存,堆內存,常量池,常量池一般都歸結在棧中
棧內存:用來存儲基本數據類型
常量池:用來存放常量 基本數據類型(一般把它歸類到棧內存中)
堆內存:用來存儲復雜數據類型
當變量存儲的基本數據類型時,該變量的值則存儲在棧內存中
當變量存儲的是復雜數據類型時,該變量值則是一個js分配的內存地址,該地址指向了在堆內存中的復雜數據類型
棧內存(常量池)由于它的特點,所以它的系統效率較高。 堆內存需要分配空間和地址,還要把地址存到棧中,所以效率低于棧。
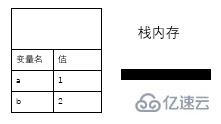
棧內存
由于基本數類型占用空間少,大小固定,且被頻繁使用,因此保存在棧內存中
以基本數據類型之一的數值型(Number)為例:
當我們聲明一個基本數據類型變量時,會在棧內存中存儲變量名和具體值

當我們使用console.log(a) 時,我們輸出的是對應的值
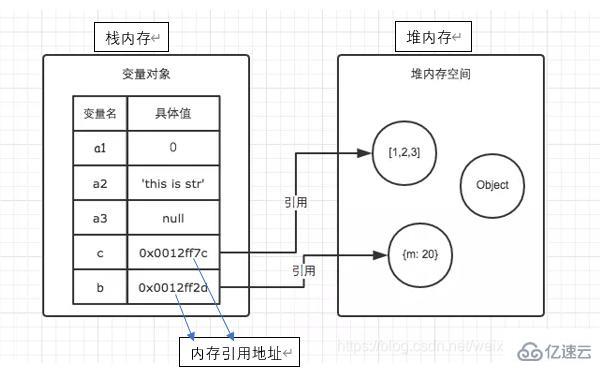
堆內存
由于復雜數據類型占用空間大,大小不固定,存棧中影響性能,所以存放在堆內存中

當我們聲明變量來存儲一個復雜數據類型時,會在棧內存中生成一個變量名和一個具體值,而這個具體值是JS分配的一個內存引用地址,這個地址指向了存放在堆內存中,我們所創建的復雜數據類型。當我們調用該變量時,解析器會根據變量對應的引用地址,引用對應的對象。
變量的復制
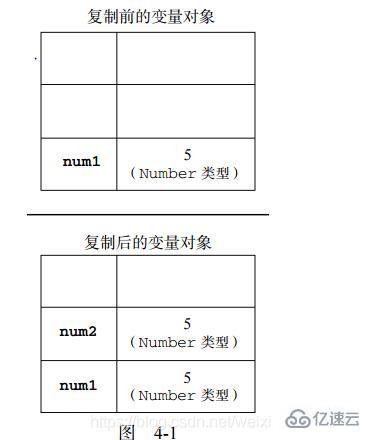
基本數據類型的復制:
var num1=5; var num2=num1;
上述代碼中,num1和num2其實是兩個不同的變量,它們之間的操作互不相關,這是因為在js中,這種變量復制其實是生成一個a變量的副本(即num2=1)
如圖

復雜數據類型的復制:
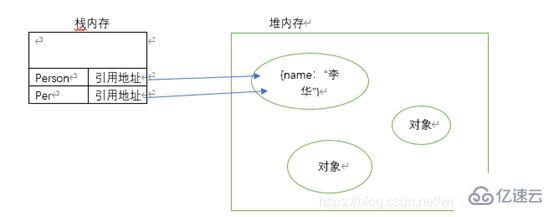
var person={name:'李華'}; //創建一個對象
var per=person ; //進行對象的復制與基本數據類型變量的復制不同的是,當我們復制復雜數據類型對象時,其本質是復制該變量的內存引用地址,因此person和per引用地址是相同的,它們都引用了同一個對象,無論是操作person還是per,都是在操作內存中的同一個對象
如圖:

函數參數的傳遞其實是一種變量復制
var x=1;
function fun (x){
var y=x+1;
}“javascript中常量池和堆的區別有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。