您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue-cli3設置端口號81無效怎么辦,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
用vue-cli3創建的項目端口號從8080開始,被占用依次加1,也就是說8080用不了用8081,8081用不了用8082以此類推
哈哈,因為要登陸,不喜歡輸入,所以呢就會用瀏覽器記住密碼的功能,端口號一變就郁悶了,還有瀏覽器記住地址的功能,有時候需要輸入較長的鏈接,而我們公司的后端就是8080端口
到這里,只能說一個難受;
所以我必須設置一個固定的端口,嗯,81是我喜歡的,但是官方api設置無效呀

剛開始我懷疑代碼,網上搜羅一番,嗯,好像都差不多,只是他們設置的多,我只是設置了port。
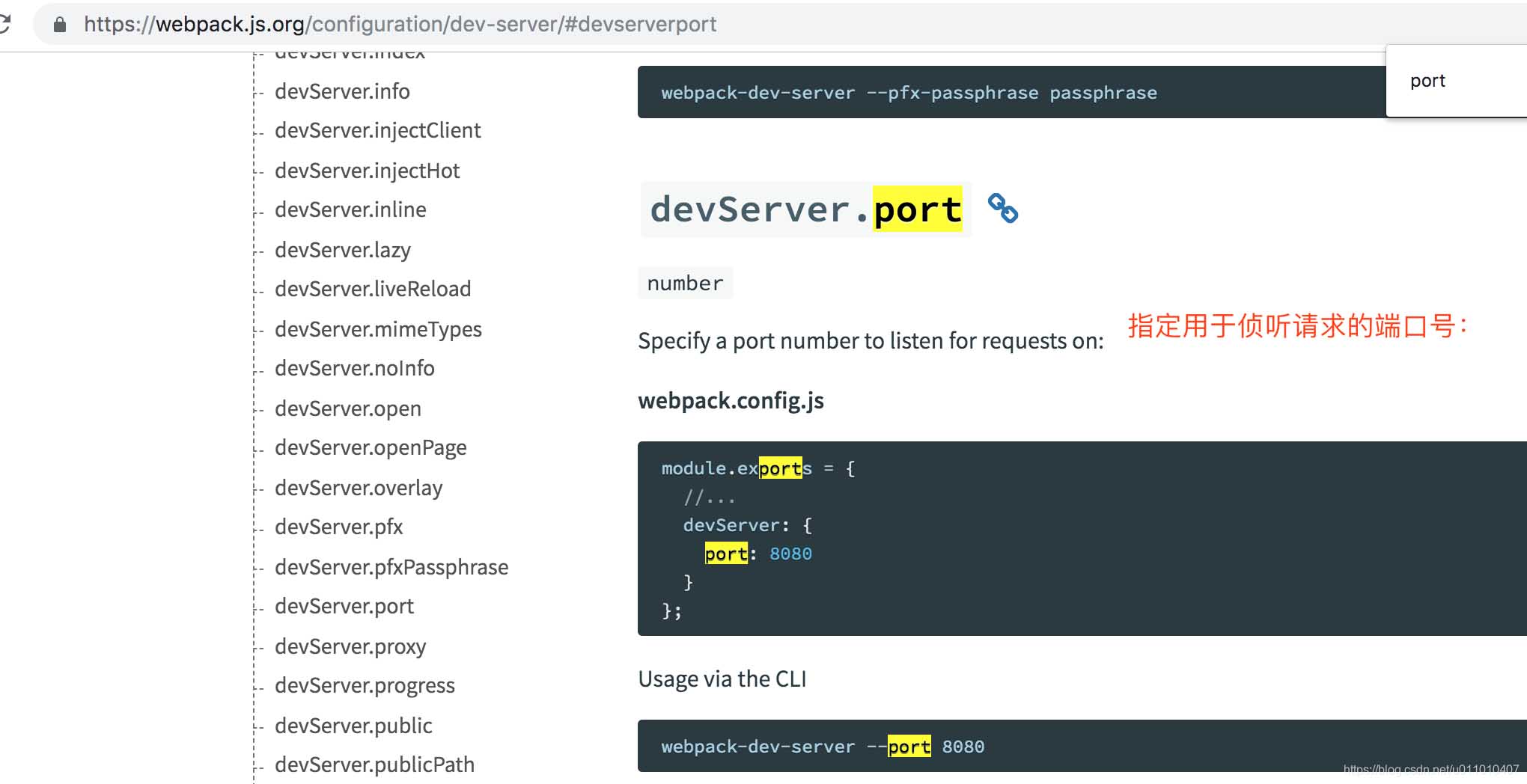
在看一番webpack-dev-server的API

emmm,還是沒毛病,最后發現設置81,端口還是有變化的,變成了1024,很奇怪,我嘗試換成2000,居然成功了
所以呢,應該是這個插件,不允許端口設置低于1024的值
再試一下2001依然是成功的
===================================
嘿嘿,貌似這個插件并沒有這個最小端口號的說法,可能是cli3這家伙的想法吧

在根目錄新建 vue.config.js 文件
module.exports = {
devServer: {
port: 8888, // 端口
},
lintOnSave: false // 取消 eslint 驗證
};重新啟動項目ok
關于“vue-cli3設置端口號81無效怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。